ASP.NET Ajax 控件
AJAX 代表异步 JavaScript 和 XML。这是一种跨平台技术,可加快响应时间。 AJAX 服务器控件向浏览器执行和处理的页面添加脚本。
但是,与其他 ASP.NET 服务器控件一样,这些 AJAX 服务器控件也可以具有与之关联的方法和事件处理程序,这些在服务器端进行处理。
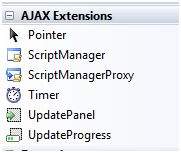
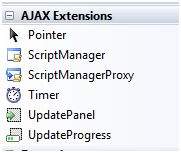
Visual Studio IDE 中的控件工具箱包含一组称为"AJAX 扩展"的控件

ScriptManager 控件
ScriptManager 控件是最重要的控件,必须存在于页面上,其他控件才能工作。
它具有基本语法:
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
如果您从"添加项目"对话框创建"启用 Ajax 的站点"或添加"AJAX Web 表单",则 Web 表单会自动包含脚本管理器控件。 ScriptManager 控件负责所有服务器端控件的客户端脚本。
更新面板控件
UpdatePanel 控件是一个容器控件,派生自 Control 类。它充当其中的子控件的容器,并且没有自己的界面。当其中的控件触发回发时,UpdatePanel 会进行干预,以异步方式启动帖子并仅更新页面的该部分。
例如,如果一个按钮控件在更新面板内并且被点击,则只有更新面板内的控件会受到影响,页面其他部分的控件不会受到影响。这称为部分回发或异步回发。
示例
在您的应用程序中添加 AJAX 网络表单。默认情况下,它包含脚本管理器控件。插入更新面板。在更新面板控件中放置一个按钮控件和一个标签控件。在面板外放置另一组按钮和标签。
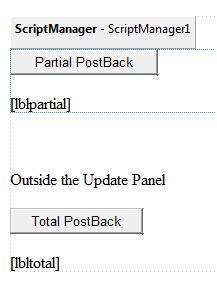
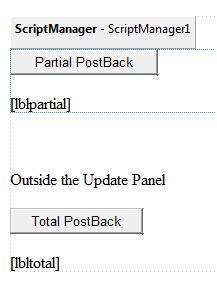
设计视图如下所示:

源文件如下:
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
</div>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Button ID="btnpartial" runat="server" onclick="btnpartial_Click" Text="Partial PostBack"/>
<br />
<br />
<asp:Label ID="lblpartial" runat="server"></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
<p> </p>
<p>Outside the Update Panel</p>
<p>
<asp:Button ID="btntotal" runat="server" onclick="btntotal_Click" Text="Total PostBack" />
</p>
<asp:Label ID="lbltotal" runat="server"></asp:Label>
</form>
两个按钮控件的事件处理程序代码相同:
string time = DateTime.Now.ToLongTimeString();
lblpartial.Text = "Showing time from panel" + time;
lbltotal.Text = "Showing time from outside" + time;
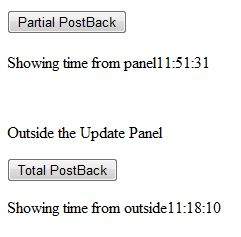
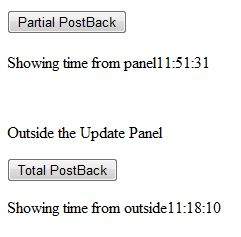
观察页面执行时,如果总回发按钮被点击,它会更新两个标签中的时间,但如果部分回发按钮被点击,它只会更新更新面板中的标签。

一个页面可以包含多个更新面板,每个面板包含其他控件,如网格和显示数据的不同部分。
发生总回发时,默认更新更新面板内容。可以通过更改控件的 UpdateMode 属性来更改此默认模式。让我们看看更新面板的其他属性。
UpdatePanel 控件的属性
下表显示了更新面板控件的属性:
| 属性 |
说明 |
| ChildrenAsTriggers |
此属性指示回发是否来自子控件,从而导致更新面板刷新。 |
| ContentTemplate |
它是内容模板,定义了渲染时更新面板中显示的内容。 |
| ContentTemplateContainer |
检索动态创建的模板容器对象并用于以编程方式添加子控件。 |
| IsInPartialRendering |
指示面板是否作为部分回发的一部分进行更新。 |
| RenderMode |
显示渲染模式。可用的模式是 Block 和 Inline。 |
| UpdateMode |
通过确定某些条件来获取或设置渲染模式。 |
| Triggers |
定义集合触发器对象,每个对象对应一个导致面板自动刷新的事件。 |
UpdatePanel 控件的方法
下表显示了更新面板控件的方法:
| 方法 |
说明 |
| CreateContentTemplateContainer |
创建一个 Control 对象,作为定义 UpdatePanel 控件内容的子控件的容器。 |
| CreateControlCollection |
返回包含在 UpdatePanel 控件中的所有控件的集合。 |
| Initialize |
如果启用了部分页面呈现,则初始化 UpdatePanel 控件触发器集合。 |
| Update |
导致更新 UpdatePanel 控件的内容。 |
更新面板的行为取决于 UpdateMode 属性和 ChildrenAsTriggers 属性的值。
| UpdateMode |
ChildrenAsTriggers |
效果 |
| Always |
False |
非法参数。 |
| Always |
True |
如果整个页面刷新或者其上的子控件回发,UpdatePanel 会刷新。 |
| Conditional |
False |
UpdatePanel 在整个页面刷新或外部触发控件启动刷新时刷新。 |
| Conditional |
True |
UpdatePanel 在整个页面刷新、其上的子控件回发或外部触发控件启动刷新时刷新。 |
更新进度控制
UpdateProgress 控件在更新一个或多个更新面板控件时会在浏览器上提供一种反馈。例如,当用户在执行一些面向数据库的工作时登录或等待服务器响应。
它提供诸如"正在加载页面..."之类的视觉确认,表明工作正在进行中。
UpdateProgress 控件的语法是:
<asp:UpdateProgress ID="UpdateProgress1" runat="server" DynamicLayout="true" AssociatedUpdatePanelID="UpdatePanel1" >
<ProgressTemplate>
Loading...
</ProgressTemplate>
</asp:UpdateProgress>
上面的代码片段显示了 ProgressTemplate 标记中的一条简单消息。但是,它可以是图像或其他相关控件。除非使用 AssociatedUpdatePanelID 属性将其分配给单个更新面板,否则每次异步回发都会显示 UpdateProgress 控件。
UpdateProgress 控件的属性
下表显示了更新进度控件的属性:
| 属性 |
说明 |
| AssociatedUpdatePanelID |
获取和设置与此控件关联的更新面板的 ID。 |
| Attributes |
获取或设置 UpdateProgress 控件的级联样式表 (CSS) 属性。 |
| DisplayAfter |
获取并设置显示进度模板的时间(以毫秒为单位)。默认值为 500。 |
| DynamicLayout |
指示是否动态渲染进度模板。 |
| ProgressTemplate |
指示在异步回发期间显示的模板,该模板比 DisplayAfter 时间花费更多的时间。 |
UpdateProgress 控件的方法
下表显示了更新进度控制的方法:
| 方法 |
说明 |
| GetScriptDescriptors |
返回 UpdateProgress 控件的客户端功能所需的组件、行为和客户端控件的列表。 |
| GetScriptReferences |
返回 UpdateProgress 控件的客户端脚本库依赖项列表。 |
定时器控件
定时器控件用于自动启动回发。这可以通过两种方式完成:
(1)设置UpdatePanel控件的Triggers属性:
<Triggers>
<asp:AsyncPostBackTrigger ControlID="btnpanel2" EventName="Click" />
</Triggers>
(2) 直接在UpdatePanel内部放置一个定时器控件作为子控件触发器。单个计时器可以触发多个 UpdatePanel。
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Always">
<ContentTemplate>
<asp:Timer ID="Timer1" runat="server" Interval="1000">
</asp:Timer>
<asp:Label ID="Label1" runat="server" Height="101px" style="width:304px" >
</asp:Label>
</ContentTemplate>
</asp:UpdatePanel>