Axure RP 高级交互
到目前为止,我们已经了解了 Axure 的基本交互功能。然而,将会有许多现实世界的场景,其中原型必须是智能的。用智能这个词来说,原型需要检测某个小部件的状态才能执行一个动作/触发某个行为。
此类交互的典型示例是设置按钮的颜色。这需要用户体验工程师戴上思维帽,将原型设计提升到一个新的水平。
在 Axure 中使用变量
Variable,顾名思义,代表一个容易变化或改变的因素。在 Axure 中,我们可以使用变量来表示或识别小部件/交互的状态。
一个典型的例子是在将数据从一页传输到另一页时存储数据值。为了使示例简单明了,让我们考虑一个需要显示特定小部件状态的场景。
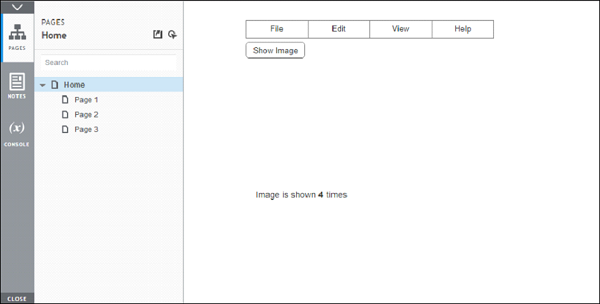
继续我们的最后一个例子,让我们考虑一下我们想要显示图像显示的次数。
这是我们将如何做到的-
我们将创建一个变量,用于将计数初始化为 0。
单击"显示图像"按钮后,我们将增加此变量的值。
在文本标签中显示值。
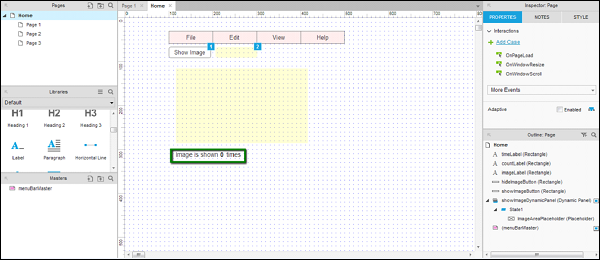
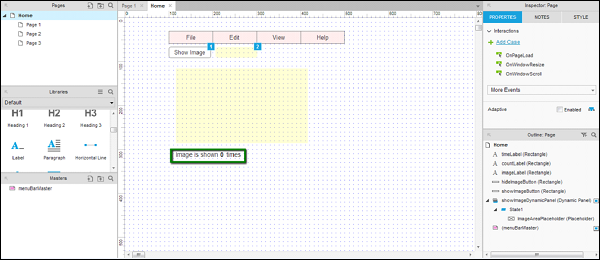
在本例中,我们将在动态面板下方创建一个文本。文本将读取-图片显示 0 次。

Critical-将标签分成三个很重要。请遵循表中列出的标签名称和文本。
| 标签名称 |
标签文本 |
| 图像标签 |
显示图像 |
| 计数标签 |
0(数字为零) |
| timesLabel |
次 |
这是必需的,因为我们要控制每次单击"显示图像"按钮的 countLabel 值。
让我们先定义一个变量。
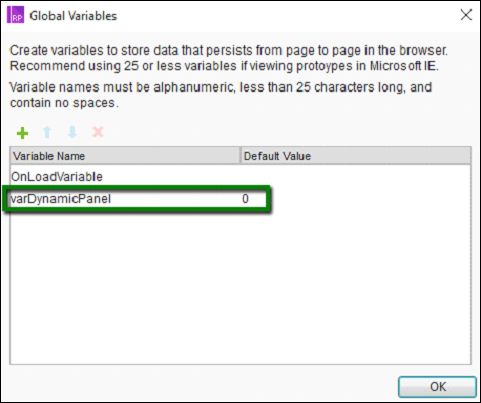
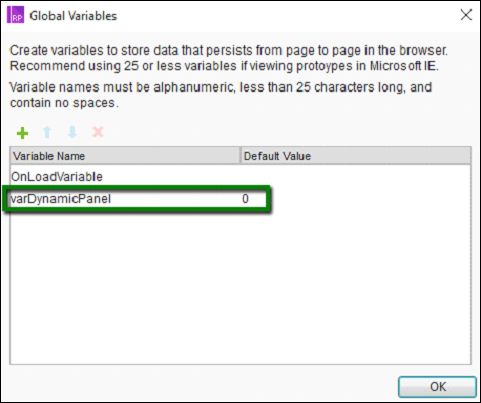
我们需要一个变量,它会在按钮被点击时被控制。 Axure 术语中的这个变量是-全局变量。要定义全局变量,请单击菜单栏中的项目,然后单击全局变量。将打开一个对话框,如下面的屏幕截图所示。

单击绿色加号 (+) 图标以添加全局变量。让我们调用我们的全局变量-
varDynamicPanel。其默认值为
0。
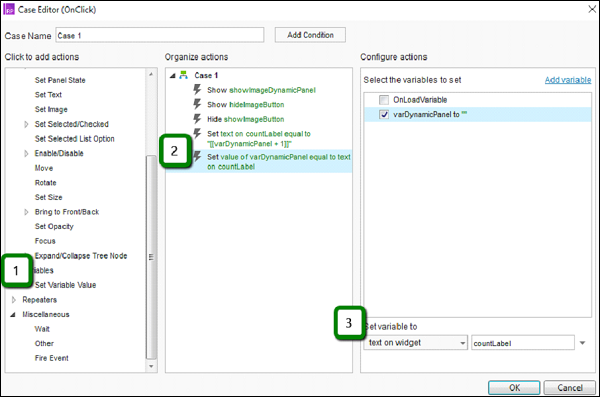
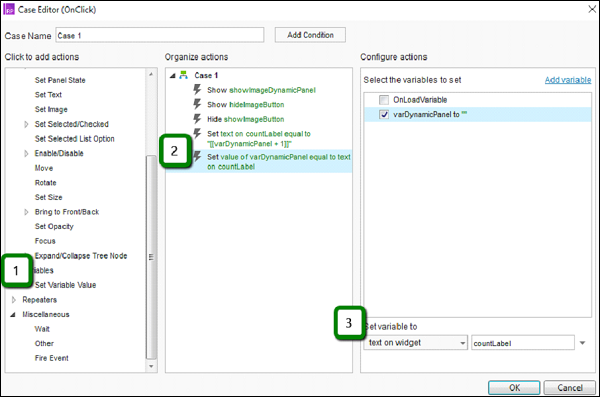
通过 Show Image 按钮交互,双击 Case 1、添加另一个操作。如以下屏幕截图所示,操作是
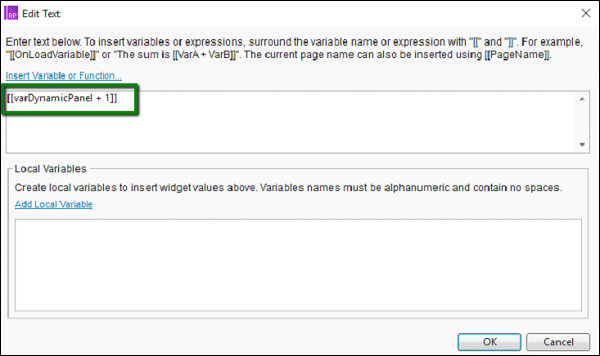
将 countLabel 上的文本设置为 [[varDynamicPanel + 1]]。
为值选择文本标签非常简单。让我们看看如何从动态面板中获取值。

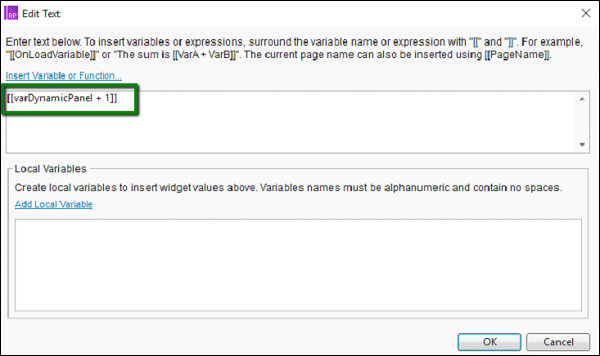
如上图第 4 步所示,单击
fx 按钮,将打开以下对话框。

在第一个文本区域下,输入以下字符串。
点击确定。
现在,我们需要确保每次点击按钮后都会更新变量。

在案例编辑器对话框中的操作下,选择变量 → 设置变量值。
选择 varDynamicPanel 作为变量。
设置变量以从可用选项中的小部件文本中获取值作为 countLabel。
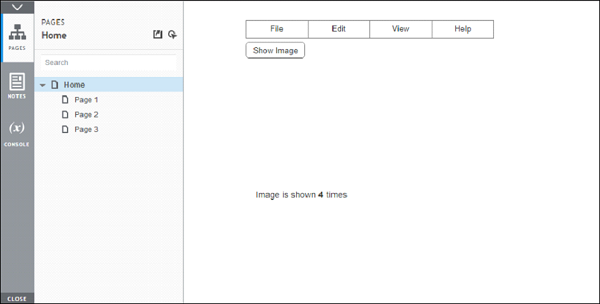
单击"确定"关闭案例编辑器。然后,点击预览按钮。
显示/隐藏图像四次后,这是预览屏幕上的结果。