Jquery find()方法
jQuery中的
find()方法查找给定选择器的后代元素。后代可以是孩子,孙子等。它是
jQuery 中的内置方法。为了搜索后代,find()方法从DOM树中的选定元素向下遍历。
我们可以使用
" *" 选择器返回所有后代元素。要返回给定选择器的所有后代元素,我们必须编写如下。
此
children()方法的工作方式与
find()方法类似。与
find()方法不同,
children()方法沿DOM树向下遍历单个级别,即它返回直接子级。
使用
find()方法的语法如下:
语法
此方法需要单个参数值,即
filter 。该值可以是选择器表达式,元素或jQuery对象。
使用一些插图让我们理解
find()方法。
Example1
在此示例中,有两个div元素以及两个
ul 元素,标题
h2 和一个段落元素。
我们必须单击给定的按钮以获取
div 元素的
ul 后代。
如果使用
children()方法,它将返回指定选择器的直接子级。
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
display: block;
font-size: 20px;
position: relative;
border: 2px solid black;
color: black;
padding: 10px;
margin: 17px;
}
</style>
<script src="/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function fun(){
$(document).ready(function(){
$("#div1").find("ul").css({ "font-size": "30px", "color": "blue", "border": "6px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div id = "div1"> div1
<div> div2
<ul> ul
<h2> Heading h2
<ul> ul
<p> Paragraph element </p>
</ul>
</h2>
</ul>
</div>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>
输出
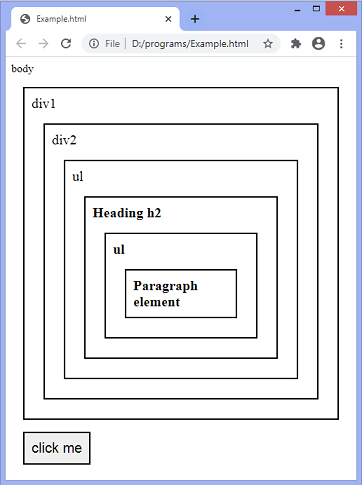
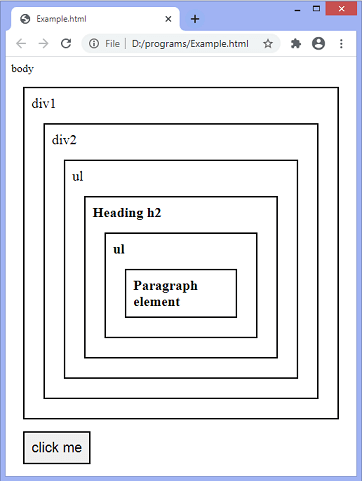
执行上述代码后,输出将为-

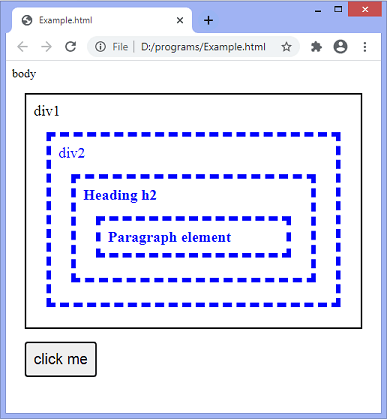
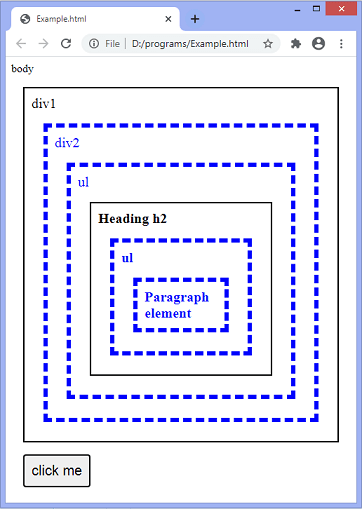
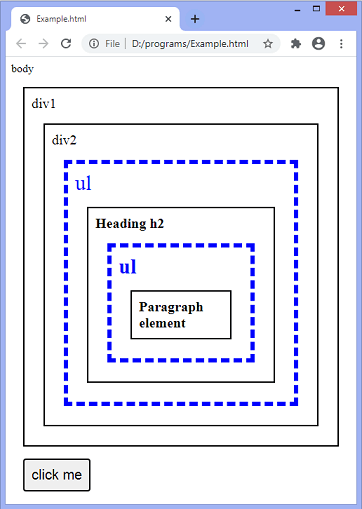
单击给定的按钮后,输出为-

Example2
在此示例中,我们返回给定选择器的多个后代。在这里,我们用
逗号分隔每个表达式以返回多个后代。
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
display: block;
font-size: 20px;
position: relative;
border: 2px solid black;
color: black;
padding: 10px;
margin: 17px;
}
</style>
<script src="/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function fun(){
$(document).ready(function(){
$("#div1").find("div,ul,p").css({"color": "blue", "border": "6px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div id = "div1"> div1
<div> div2
<ul> ul
<h2> Heading h2
<ul> ul
<p> Paragraph element </p>
</ul>
</h2>
</ul>
</div>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>
输出
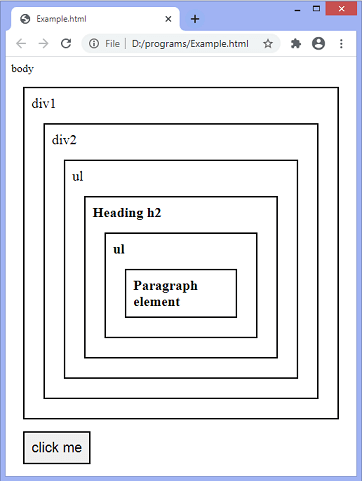
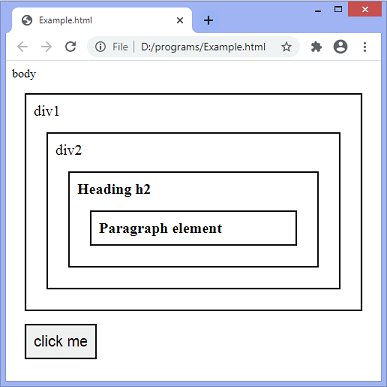
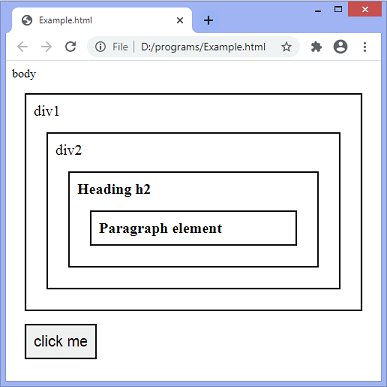
执行上述代码后,输出将为-

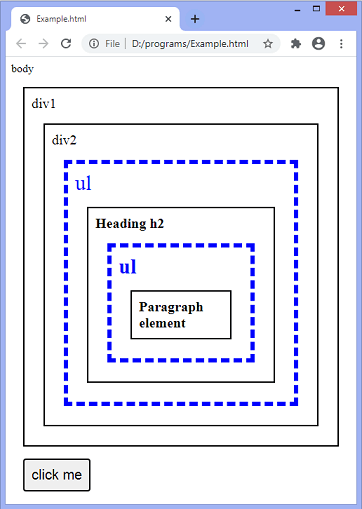
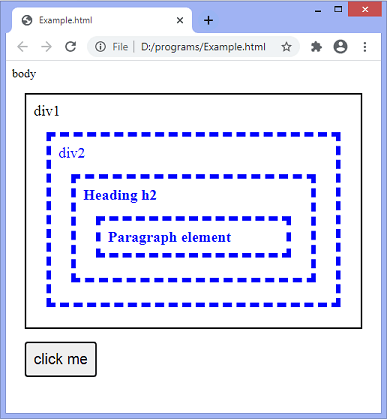
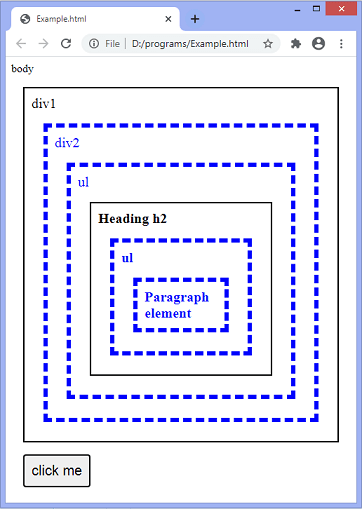
单击给定按钮后,输出为-

Example3
在此示例中,我们找到了
div 元素的所有后代与
id ="div1" 。在这里,我们使用
" *" 选择器返回所有后代元素。
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
display: block;
font-size: 20px;
position: relative;
border: 2px solid black;
color: black;
padding: 10px;
margin: 17px;
}
</style>
<script src="/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function fun(){
$(document).ready(function(){
$("#div1").find("*").css({"color": "blue", "border": "6px dashed blue"});
});
}
</script>
</head>
<body class = "main"> body
<div id = "div1"> div1
<div> div2
<h2> Heading h2
<p> Paragraph element </p>
</h2>
</div>
</div>
<button onclick = "fun()"> click me </button>
</body>
</html>
输出
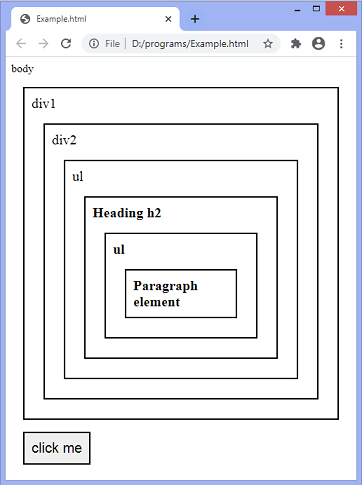
执行上述代码后,输出将为-

单击给定按钮后,输出为-