Selenium CSS选择器-ID
语法: css=<HTML tag><#><Value of ID attribute>。
"#"用于象征ID属性。如果使用ID属性创建CSS选择器,则必须使用哈希符号。
该属性的值始终以井号开头。
让我们考虑一个示例,该示例说明如何使用ID属性创建唯一标识Web元素的CSS选择器。
我们将尝试通过定义CSS选择器来查找Web元素。该特定的网络元素。
启动Firefox浏览器。
单击浏览器右上角显示的Selenium图标。
它将启动Selenium IDE的默认界面。
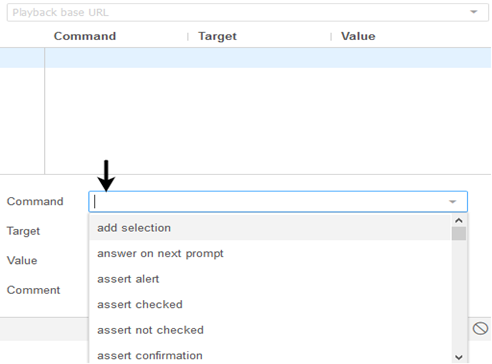
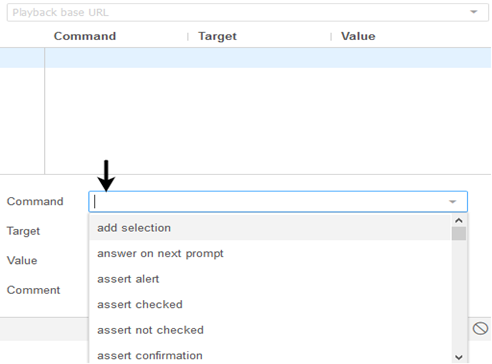
单击"测试脚本编辑器"框中显示的命令文本框。
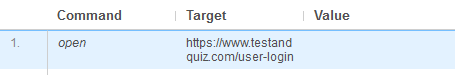
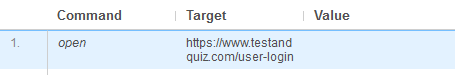
 将第一个命令的属性修改为: 命令: 打开 目标: https://www.testandquiz.com/user-login 执行后,此命令将在Firefox浏览器中加载"测试和测验"登录页面。
将第一个命令的属性修改为: 命令: 打开 目标: https://www.testandquiz.com/user-login 执行后,此命令将在Firefox浏览器中加载"测试和测验"登录页面。

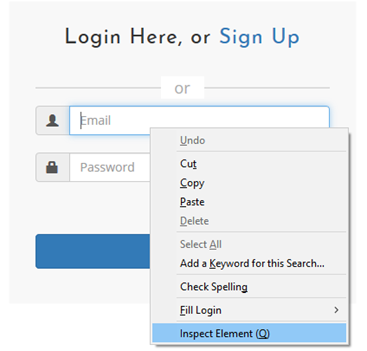
现在,使用第二个命令我们将尝试找到"用户名"文本框。首先,我们将检查"用户名"文本框,以获取其ID属性的值。
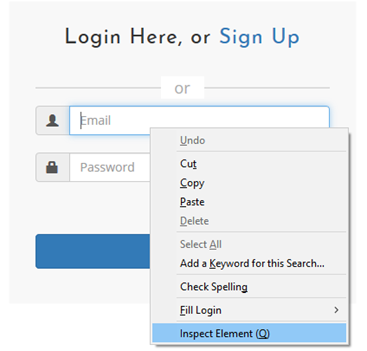
右键单击用户名文本框,然后选择检查元素。
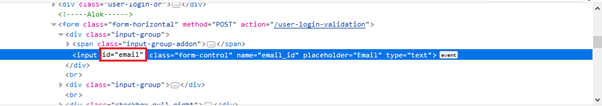
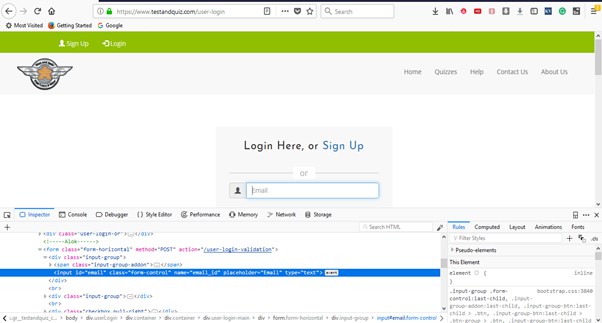
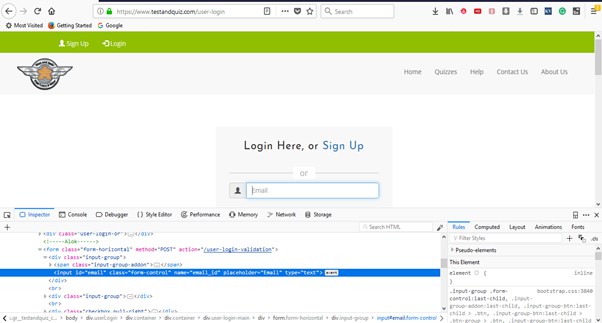
 它将启动一个窗口,其中包含开发"用户名"文本框所涉及的所有特定代码。
它将启动一个窗口,其中包含开发"用户名"文本框所涉及的所有特定代码。
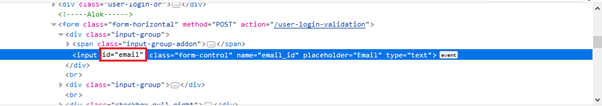
 从代码的选定部分中选择ID属性。
从代码的选定部分中选择ID属性。

现在,我们将定义CSS选择器为: css = input#email
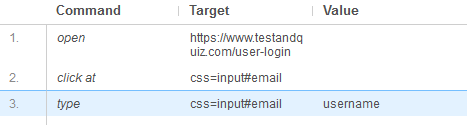
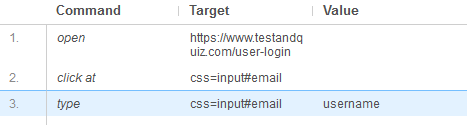
将第二条命令的属性修改为: 命令: 点击 目标: css = input#email 执行后,此命令将单击"用户名"文本框。
我们将使用相同的CSS选择器再添加一个命令。此命令会将用户名文本输入"用户名"文本框中。
将第三条命令的属性修改为: 命令: 键入 目标: css = input#email 值: 用户名 执行后,此命令将在"用户名"文本框中键入值。

让我们执行测试脚本来查看我们插入的命令是否有效。
单击IDE工具栏菜单上的"运行当前测试"按钮。它将在浏览器上执行所有插入的命令,并为您提供已执行测试脚本的总体摘要。
下面的屏幕快照显示我们已经成功执行了测试脚本。
(1)-两个CSS选择器都使用ID属性来查找"用户名"文本框元素
(2)-"日志"窗格显示已执行的测试脚本的总体摘要。
(3)-由于执行第三个命令而生成的值。

 将第一个命令的属性修改为: 命令: 打开 目标: https://www.testandquiz.com/user-login 执行后,此命令将在Firefox浏览器中加载"测试和测验"登录页面。
将第一个命令的属性修改为: 命令: 打开 目标: https://www.testandquiz.com/user-login 执行后,此命令将在Firefox浏览器中加载"测试和测验"登录页面。

 它将启动一个窗口,其中包含开发"用户名"文本框所涉及的所有特定代码。
它将启动一个窗口,其中包含开发"用户名"文本框所涉及的所有特定代码。
 从代码的选定部分中选择ID属性。
从代码的选定部分中选择ID属性。