CSS justify-content
CSS justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。它定义了浏览器如何在内容项之间以及内容项之间分配空间。
此CSS属性不能用于沿垂直轴描述容器或项目。要垂直对齐项目,我们必须使用
align-items 属性。
语法
justify-content: center | flex-start | flex-end | space-around | space-evenly | space-between | initial | inherit;
此属性的默认值为
flex-start。让我们详细了解其属性值。
属性值
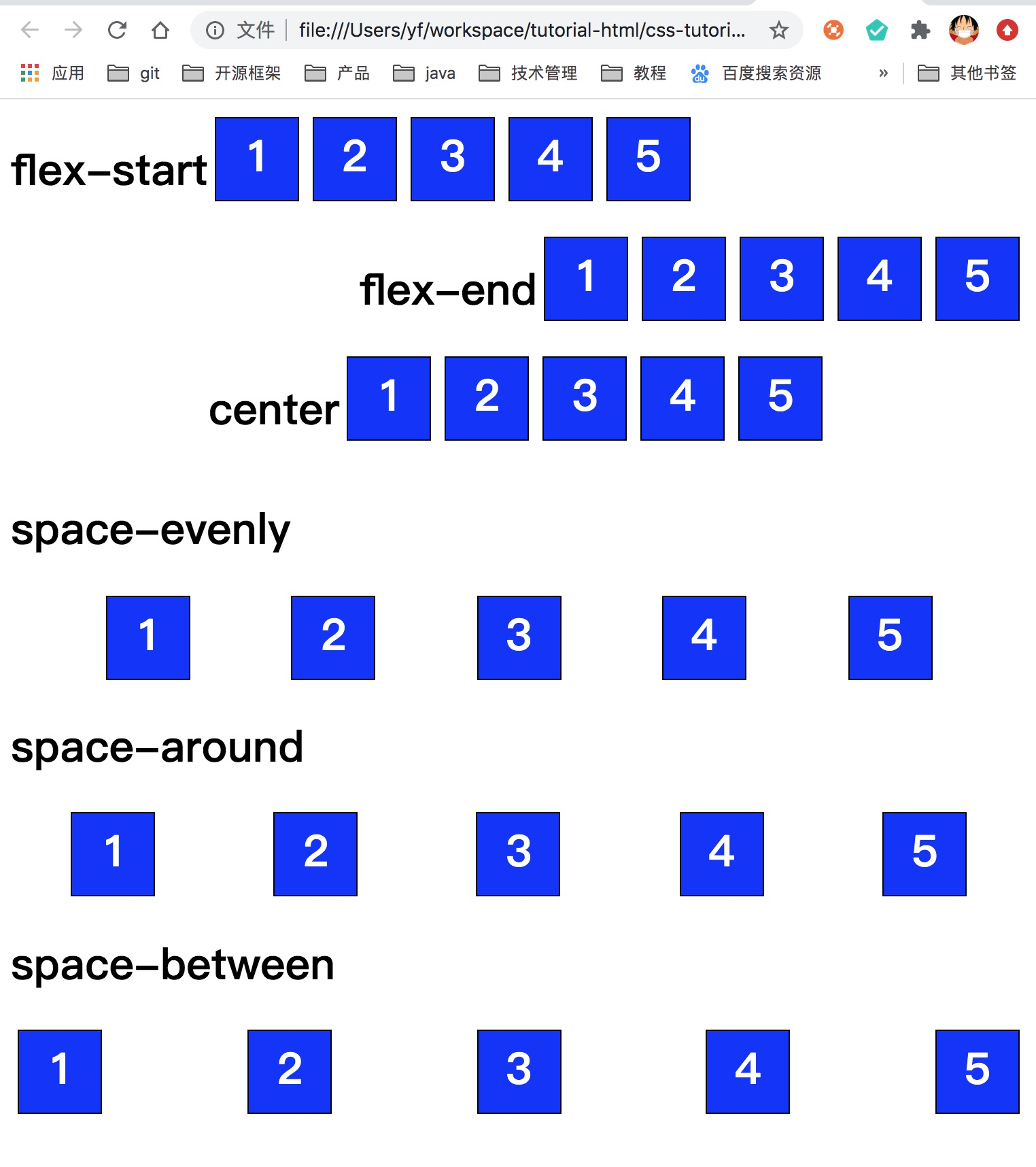
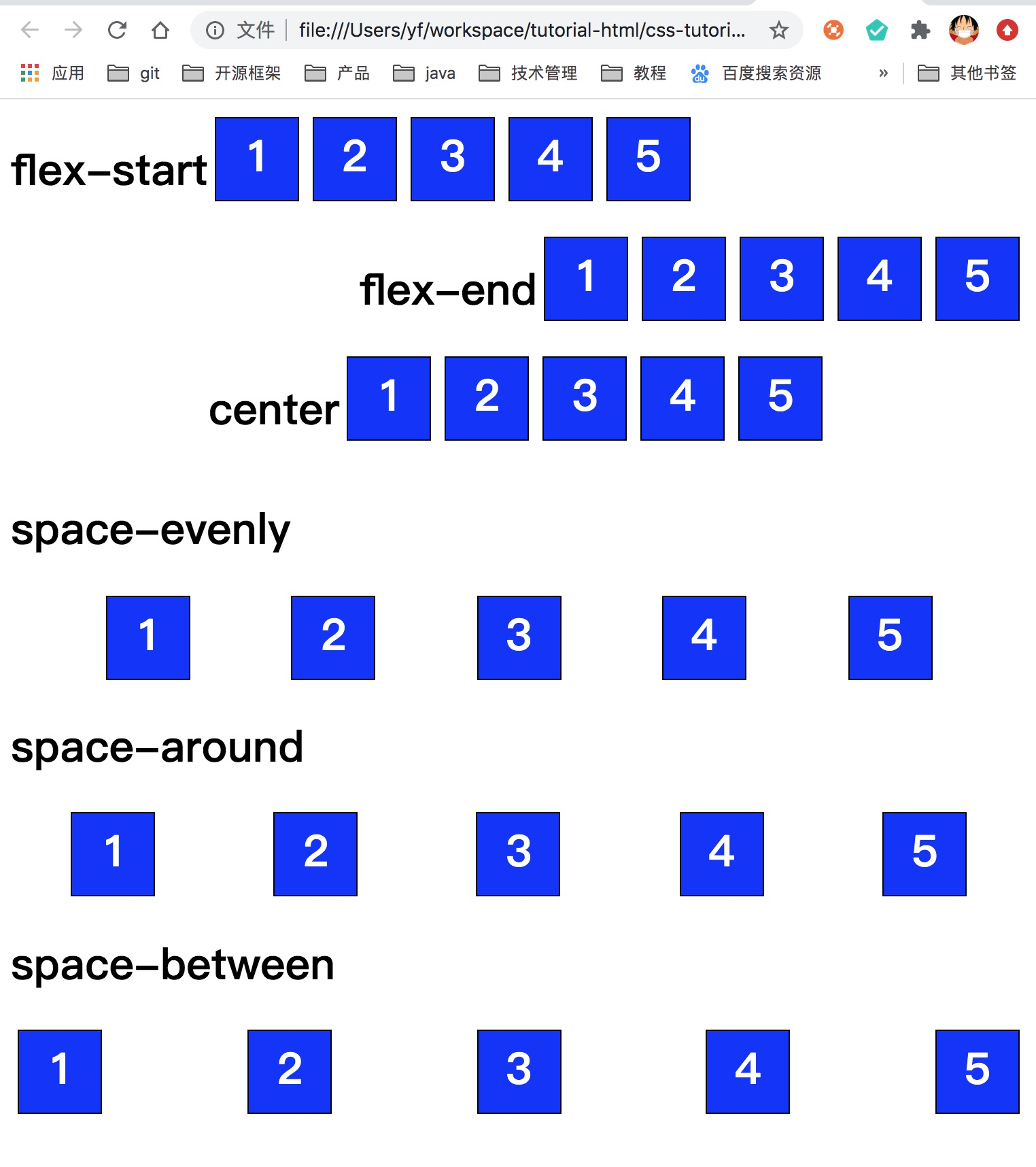
center:顾名思义,它将项目的位置设置在容器的中心。
flex-start:是将项目放置在容器开头的默认值。
flex-end:它设置项目在容器末端的位置。
flex-end:它将项目放置在彼此等距的位置。它会均匀分布行中的项目以及周围相同的空间。
space-around:项目之间的间距均匀,第一个项目位于开头,最后一个项目位于结尾。
space-between:它还会以相等的空间放置元素,各行之间留有空白的容器内。
让我们通过图示来了解上述值。
示例
<!DOCTYPE html>
<html>
<head>
<title>CSS filter property</title>
<style>
#flexstart{
display:flex;
justify-content: flex-start;
}
#flexend{
display:flex;
justify-content: flex-end;
}
#cent{
display:flex;
justify-content: center;
}
#evenly{
display:flex;
justify-content: space-evenly;
}
#around{
display:flex;
justify-content: space-around;
}
#between{
display:flex;
justify-content: space-between;
}
.flex-item{
width:50px;
height:50px;
margin:5px;
padding:5px;
color:white;
font-size:2em;
font-weight:bold;
text-align:center;
border: 1px solid black;
background-color:blue;
}
</style>
</head>
<body>
<div id="flexstart">
<h1>flex-start</h1>
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
</div>
<div id="flexend">
<h1>flex-end</h1>
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
</div>
<div id="cent">
<h1>center</h1>
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
</div>
<h1>space-evenly</h1>
<div id="evenly">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
</div>
<h1>space-around</h1>
<div id="around">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
</div>
<h1>space-between</h1>
<div id="between">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
</div>
</body>
</html>
输出: