Aurelia 本地化
Aurelia 提供
i18n 插件。在本章中,您将学习如何使用此插件本地化您的应用。
第 1 步-安装插件
打开
命令提示符窗口并运行以下代码安装
i18n插件。
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-i18n
我们还需要安装后端插件。
C:\Users\username\Desktop\aureliaApp>jspm install npm:i18next-xhr-backend
第 2 步-创建文件夹和文件
在项目根文件夹中,我们需要创建一个
locale目录。
C:\Users\username\Desktop\aureliaApp>mkdir locale
在此文件夹中,您需要为您想要的任何语言添加新文件夹。我们将创建带有
translation.js 文件的
en。
C:\Users\username\Desktop\aureliaApp\locale>mkdir en
C:\Users\username\Desktop\aureliaApp\locale\en>touch translation.json
第 3 步-使用插件
您需要使用手动引导才能使用此插件。查看配置章节了解更多信息。我们需要将
i18n 插件添加到
main.js 文件中。
main.js
import {I18N} from 'aurelia-i18n';
import XHR from 'i18next-xhr-backend';
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-i18n', (instance) => {
// register backend plugin
instance.i18next.use(XHR);
// adapt options to your needs (see http://i18next.com/docs/options/)
instance.setup({
backend: {
loadPath: '/locales/{{lng}}/{{ns}}.json',
},
lng : 'de',
attributes : ['t','i18n'],
fallbackLng : 'en',
debug : false
});
});
aurelia.start().then(a => a.setRoot());
}
第 4 步-翻译 JSON 文件
这是您可以设置翻译值的文件。我们将使用官方文档中的示例。
de-DE 文件夹实际上应该用于翻译成德语,但是为了更容易理解,我们将使用英语短语代替。
translation.json
{
"score": "Score: {{score}}",
"lives": "{{count}} life remaining",
"lives_plural": "{{count}} lives remaining",
"lives_indefinite": "a life remaining",
"lives_plural_indefinite": "some lives remaining",
"friend": "A friend",
"friend_male": "A boyfriend",
"friend_female": "A girlfriend"
}
第 5 步-设置区域设置
我们只需要导入
i18n 插件并将其设置为使用
de-DE 文件夹中的 JSON 代码。
app.js
import {I18N} from 'aurelia-i18n';
export class App {
static inject = [I18N];
constructor(i18n) {
this.i18n = i18n;
this.i18n
.setLocale('de-DE')
.then( () => {
console.log('Locale is ready!');
});
}
}
第 6 步-查看
有几种方法可以翻译数据。我们将使用一个名为
t 的自定义 ValueConverter。您可以在以下示例中看到各种格式化数据的方法。将此与
translation.json 文件进行比较,您会注意到用于格式化的模式。
<template>
<p>
Translation with Variables: <br />
${ 'score' | t: {'score': 13}}
</p>
<p>
Translation singular: <br />
${ 'lives' | t: { 'count': 1 } }
</p>
<p>
Translation plural: <br />
${ 'lives' | t: { 'count': 2 } }
</p>
<p>
Translation singular indefinite: <br />
${ 'lives' | t: { 'count': 1, indefinite_article: true } }
</p>
<p>
Translation plural indefinite: <br />
${ 'lives' | t: { 'count': 2, indefinite_article: true } }
</p>
<p>
Translation without/with context: <br />
${ 'friend' | t } <br />
${ 'friend' | t: { context: 'male' } } <br />
${ 'friend' | t: { context: 'female' } }
</p>
</template>
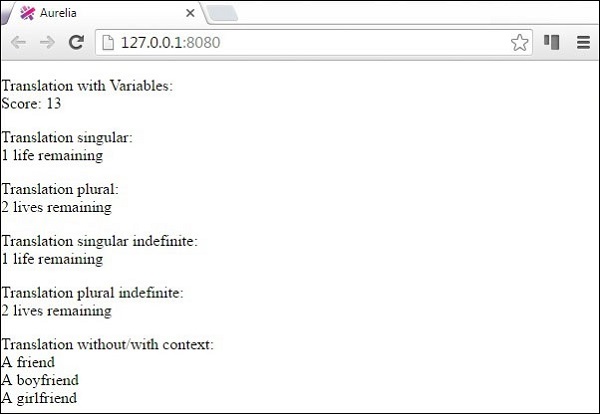
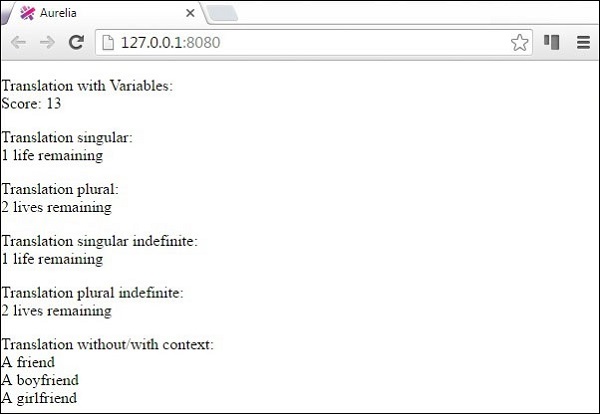
当我们运行应用程序时,我们将得到以下输出。