Express.js 下载安装
安装Express.js
首先,您必须全局安装Express框架,才能使用Node终端创建Web应用程序。使用以下命令在全局范围内安装Express Framework。

安装Express
使用以下命令安装Express:
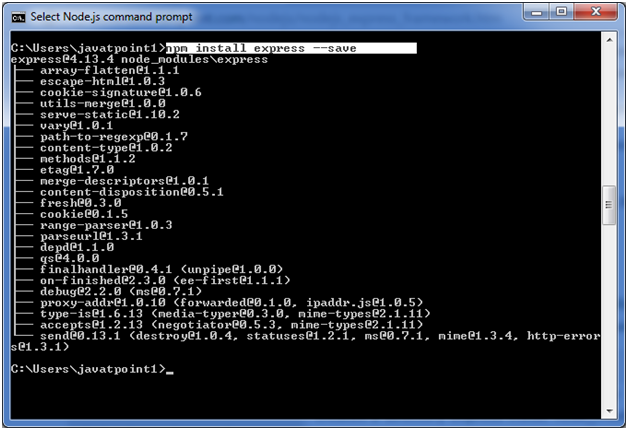
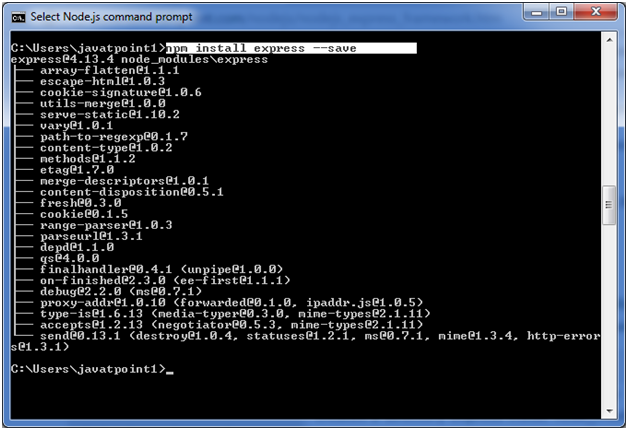
npm install express--save

以上命令在node_module目录中安装express,并在node_module内部创建一个名为express的目录。您应该与Express一起安装其他一些重要模块。以下是列表:
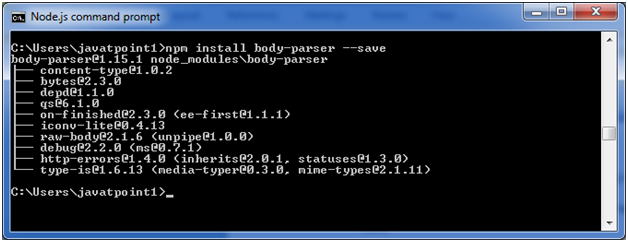
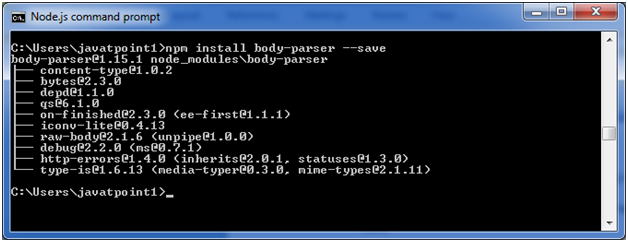
body-parser: : 这是一个用于处理JSON,Raw,Text和URL编码的表单数据的node.js中间件。
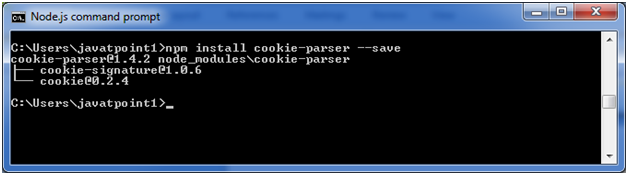
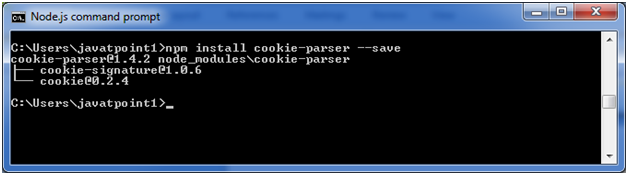
cookie解析器: : 用于解析Cookie头,并使用以cookie名称为键的对象填充req.cookie。
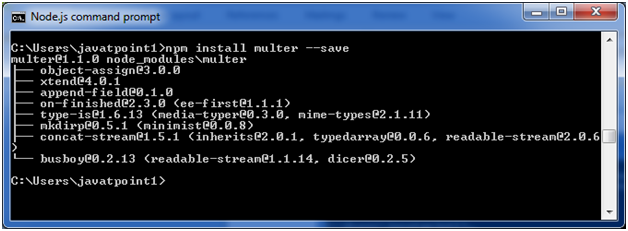
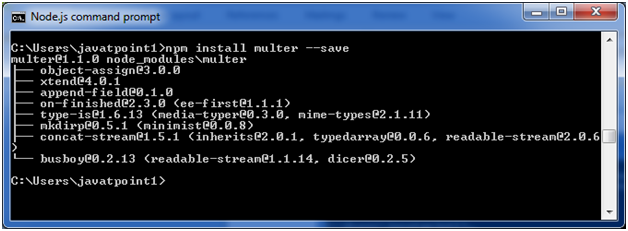
multer : 这是用于处理多部分/表单数据的node.js中间件。
npm install body-parser--save

npm install cookie-parser--save


Express.js应用示例
让我们以一个简单的Express应用示例为例,该示例启动服务器并在本地端口上侦听。它仅响应主页。对于其他所有路径,它将以404 Not Found错误响应。
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Welcome to lidihuo');
})
var server = app.listen(8000, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})

在浏览器中打开http://127.0.0.1:8000/以查看结果。