Vue.js 入门
在上一章中,我们已经看到了在项目中使用和安装Vue.js的几种方法。在本文中,我们将了解如何检查Vue.js的版本,在项目中使用Vue.js的优缺点,第一个示例以及与该示例有关的所有一般要点的说明。
使用Vue.js的优点
Vue.js是最新的软件技术之一,广泛用于Web开发和构建单页应用程序。您可以通过名称来猜测,它主要用于项目的UI或视图侧。它是由Evan You(前Google员工,当时在Angular工作)开发的基于JavaScript的框架,用于使用JavaScript构建富客户端应用程序。让我们看看在项目中使用Vue.js的优点:
以下是使用Vue.js的优点列表:
轻量级
Vue.js的最大优点之一就是轻量级。一个JavaScript框架的成功很大程度上取决于它的大小,这个令人兴奋的JavaScript插件只有18-21KB,因此您可以立即轻松下载和使用它。
易于理解
Vue.js框架具有非常简单的结构并且非常易于理解。这是该框架流行的原因之一。如果您熟悉HTML和JavaScript,则可以轻松地在Vue.js中进行编码。由于其结构简单,用户可以轻松地将Vue.js添加到他们的Web项目中并开发应用程序。
与现有应用程序的简单集成
Vue.js它具有用于所有内容的许多组件,并且可以非常快速地与现有应用程序集成。您可以将其与任何用JavaScript编写的应用程序集成。
灵活使用
Vue.js的灵活性使React.js,Angular.js和任何其他新的JavaScript框架的开发人员都易于理解。它为使用虚拟节点编写HTML文件,JavaScript文件和纯JavaScript文件提供了很大的灵活性。
组件化
您可以在以下位置创建可重复使用的自定义元素Vue.js应用程序。
文档全面
Vue.js提供了非常简单,全面,详细的文档,因此拥有
虚拟DOM
Vue.js使用虚拟DOM的方式类似于其他现有框架,例如ReactJS, Ember等。虚拟DOM是原始HTML DOM的轻量级内存树表示形式,并且在不影响初始DOM的情况下进行了更新。
双向通信
Vue.js通过其MVVM体系结构提供双向通信,这使得处理HTML块非常容易ks。
使用Vue.js的公司
Vue.js越来越受到欢迎,因为著名公司已经开始实时使用它。有几家公司在实际场景中成功使用了Vue.js。让我们看一些例子:
Facebook: 在其现实生活项目中使用Vue.js的最大成功公司是Facebook。 Facebook在其Newsfeed的营销方面正在使用此框架。
Adobe : Adobe在其名为Portfolio的产品中使用了Vue.js。利用Vue.js框架的轻松集成优势,该公司已经将其现有的代码库迁移到了Vue。
小米: 小米还使用Vue.js来构建其产品目录。
阿里巴巴: 中国最重要的上市公司之一使用了Vue.js。
其他一些著名的公司在他们的项目中使用Vue.js的是:
Grammarly
Netflix
Laracast
Behance
Gitlab
Euronews
Codeship
Livestorm
Wizzair等
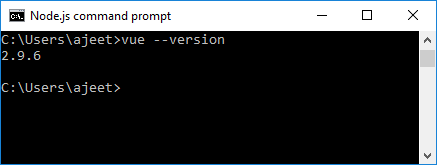
检查已安装的Vue.js的版本
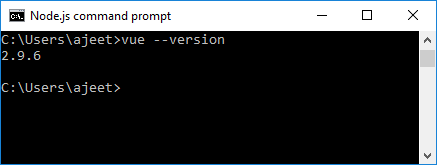
如果您已经熟悉Node.js,并在系统上安装了Vue.js CLI,您可以使用以下命令检查已安装的Vue.js的版本Node.js命令提示符上的以下命令:
打开Node.js命令提示符并运行以下命令:
 如果响应良好,请继续执行下一步以创建新项目。在上面的示例中,您可以看到Vue.js版本2.9.6已成功安装。现在,运行以下命令来创建一个新项目:
如果响应良好,请继续执行下一步以创建新项目。在上面的示例中,您可以看到Vue.js版本2.9.6已成功安装。现在,运行以下命令来创建一个新项目:
语法:
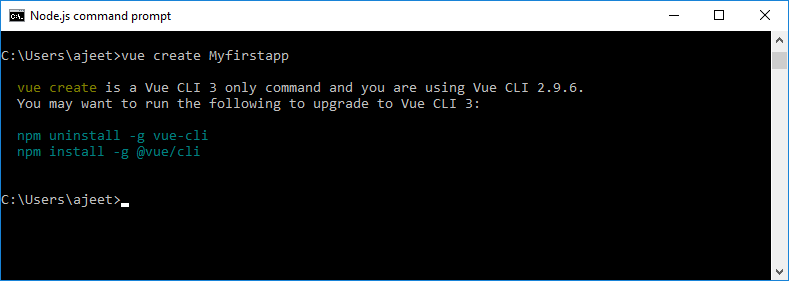
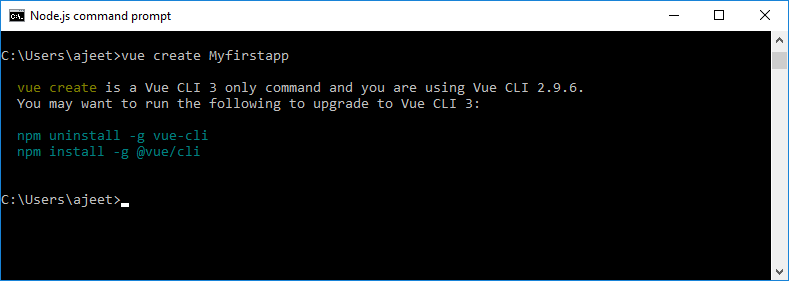
运行 vue create myfirstapp 命令以创建一个名为的应用
 您已经看到vue create命令仅适用于Vue CLI 3的错误,并且您使用的是旧版本。现在,使用以下命令卸载旧版本并安装新版本。
您已经看到vue create命令仅适用于Vue CLI 3的错误,并且您使用的是旧版本。现在,使用以下命令卸载旧版本并安装新版本。
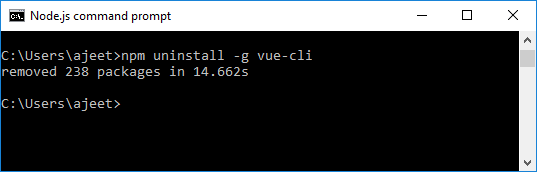
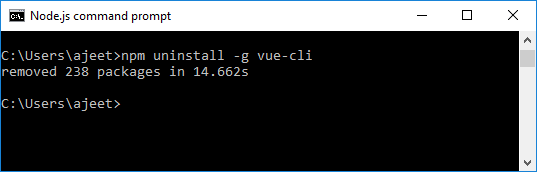
npm uninstall -g vue-cli
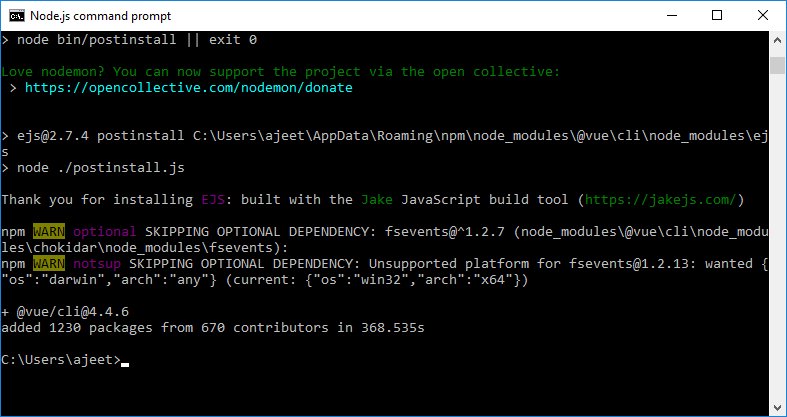
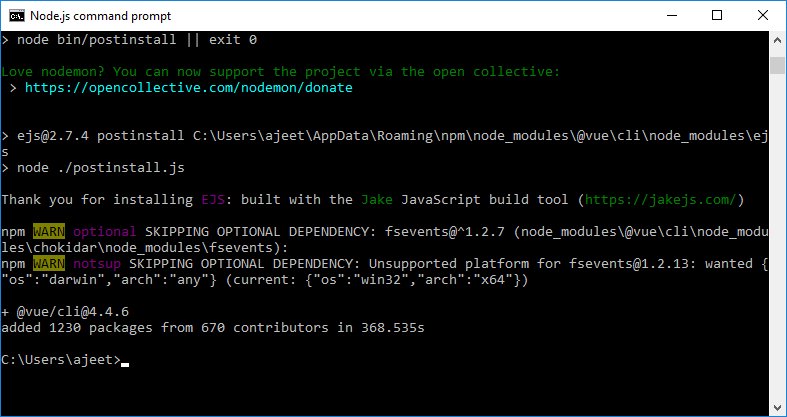
npm install -g @vue/cli
 您会看到Vue.js的旧版本已卸载。现在,安装较新的版本。
您会看到Vue.js的旧版本已卸载。现在,安装较新的版本。

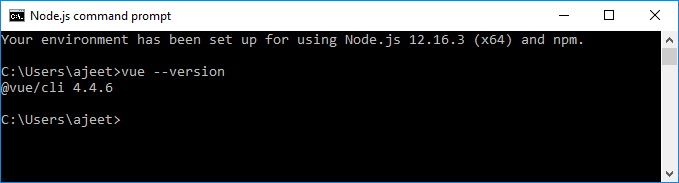
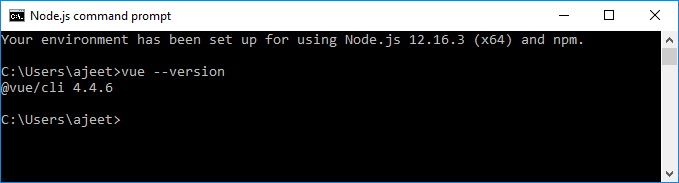
 现在,已安装较新版本的Vue CLI。您可以使用 vue --version 检查Vue CLI版本
现在,已安装较新版本的Vue CLI。您可以使用 vue --version 检查Vue CLI版本
 您可以看到已安装最新的Vue CLI版本。现在,运行 vue create myfirstapp 命令创建一个应用
您可以看到已安装最新的Vue CLI版本。现在,运行 vue create myfirstapp 命令创建一个应用
创建Vue.js第一个应用程序(使用vue创建命令)
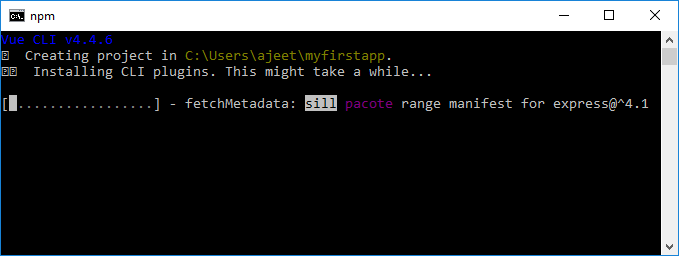
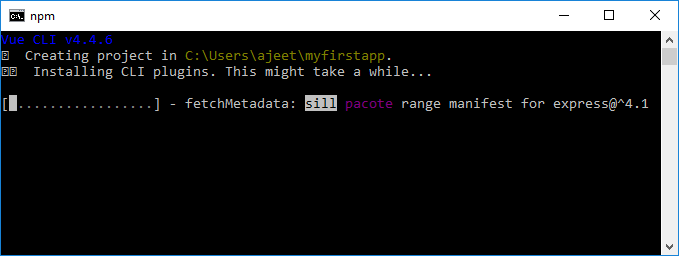
在Node.js命令提示符下运行 vue create myfirstapp 命令。
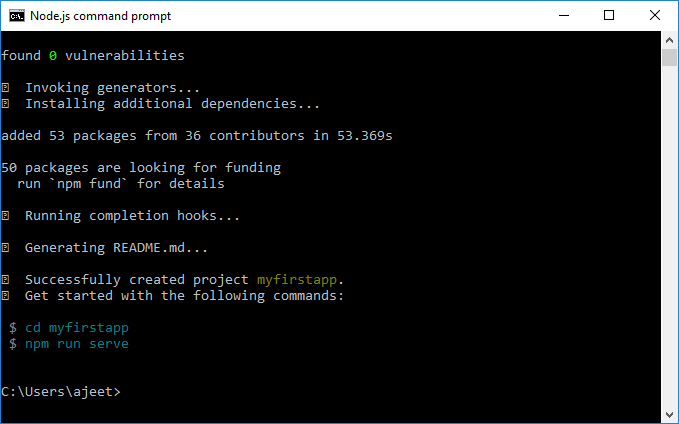
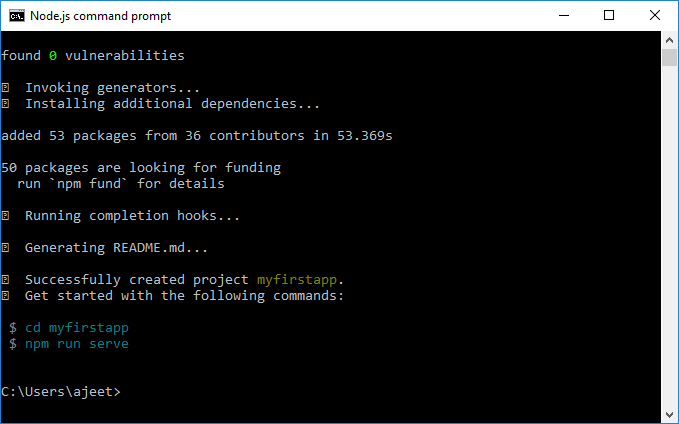
 此过程可能需要一些时间。等待直到创建应用程序过程完成。成功完成后,您将在命令行上看到一条消息,说明已成功创建项目。
此过程可能需要一些时间。等待直到创建应用程序过程完成。成功完成后,您将在命令行上看到一条消息,说明已成功创建项目。
 现在,通过执行以下命令转到应用程序的位置。
现在,通过执行以下命令转到应用程序的位置。
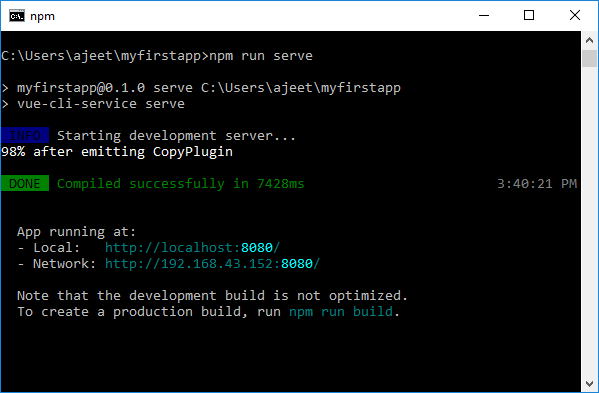
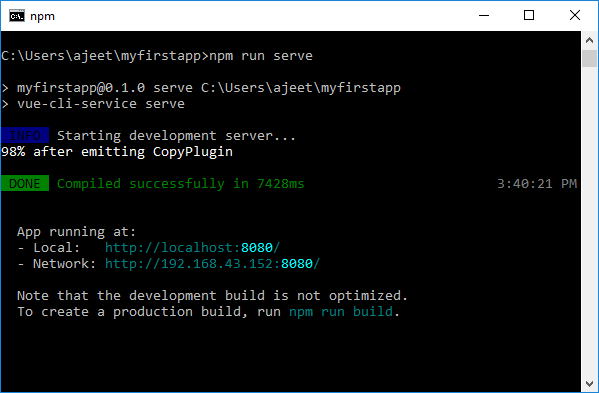
 执行以下命令以在浏览器上运行Vue.js应用。
执行以下命令以在浏览器上运行Vue.js应用。
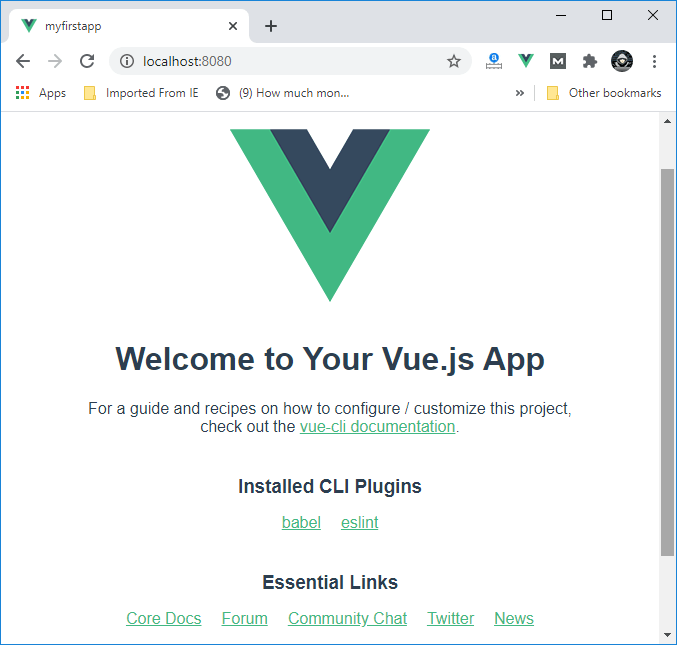
 在这里,您可以看到您的应用程序已成功编译,并且开发服务器已启动。复制本地地址并将其粘贴到您的Google Chrome浏览器中以打开应用。
在这里,您可以看到您的应用程序已成功编译,并且开发服务器已启动。复制本地地址并将其粘贴到您的Google Chrome浏览器中以打开应用。

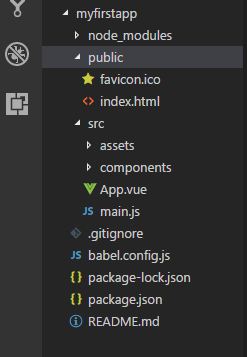
浏览文件夹结构Vue应用程序
您已经在网络浏览器上执行了您的应用程序。现在,是时候探索项目的完整文件和文件夹了。您可以选择任何IDE。在这里,我们
选择了Visual Studio Code IDE 来部署我们的应用程序。
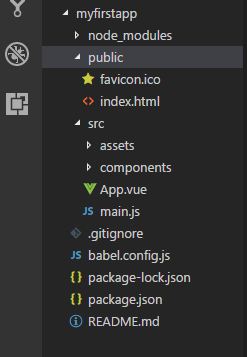
打开Visual Studio Code并将您的项目加载到IDE中。加载项目后,单击
public 文件夹以及
src 文件夹。这两个文件夹包含您项目中最重要的文件。

Package.json: : Package.json文件夹包含您应用的所有配置。您无需触摸该文件夹。
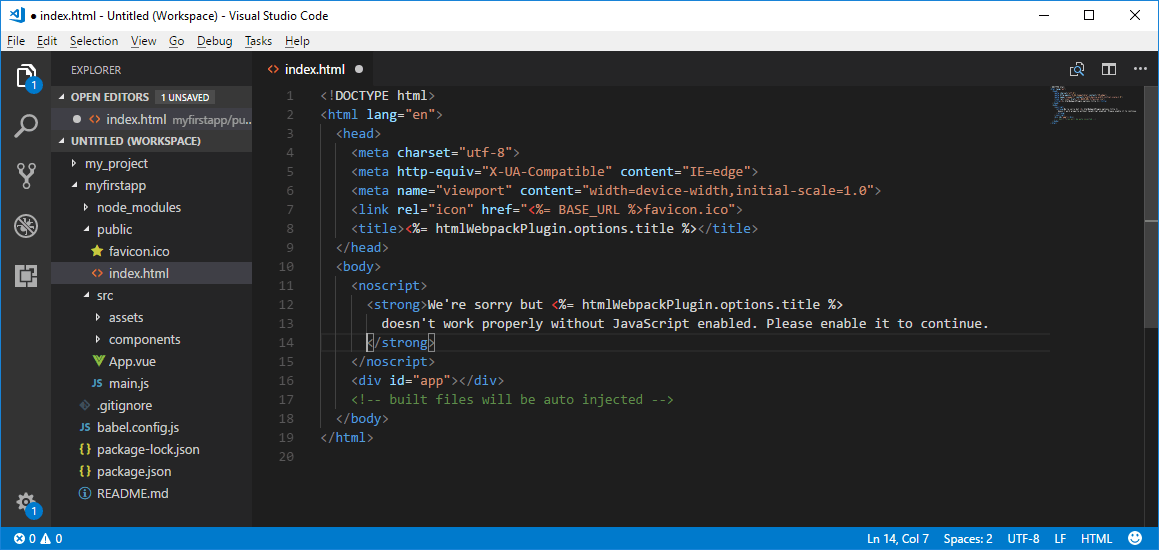
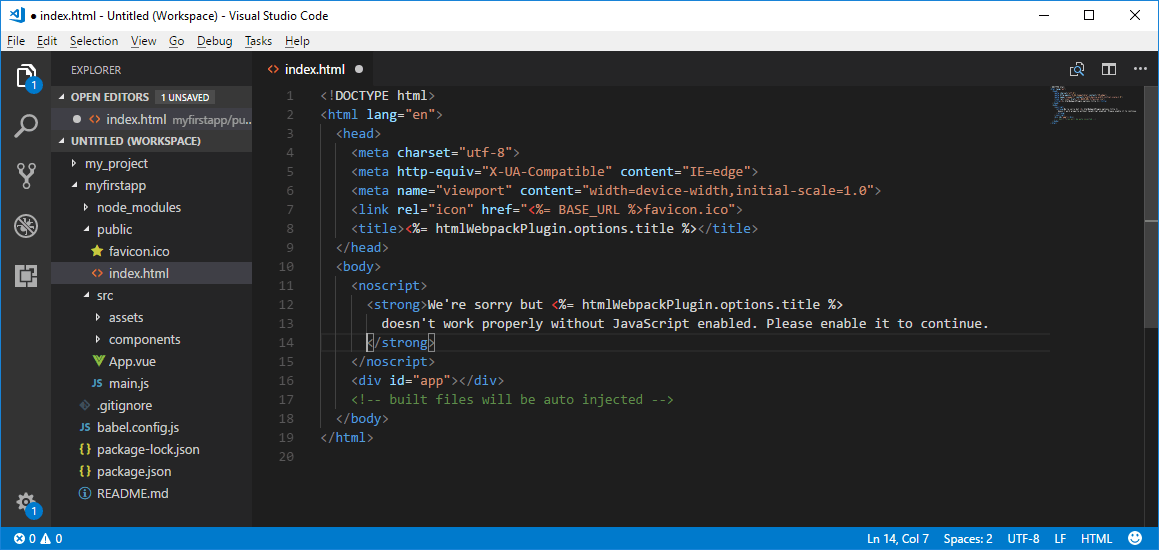
Index.html: : 应用程序中最重要的文件是index.html文件。它包含出现在应用程序UI上的所有数据。这是Vue用来附加DOM的唯一一个div元素。请参阅index.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>

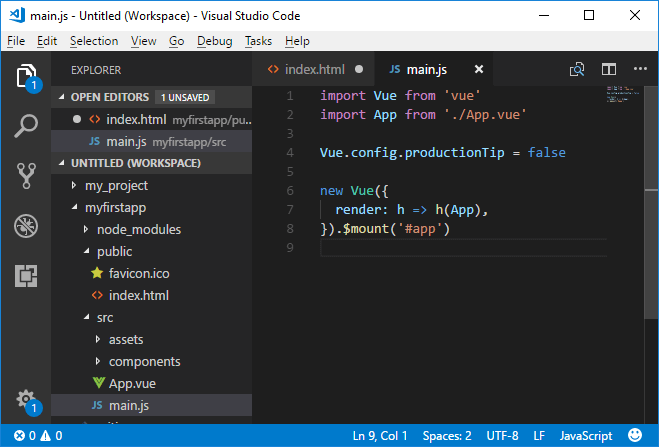
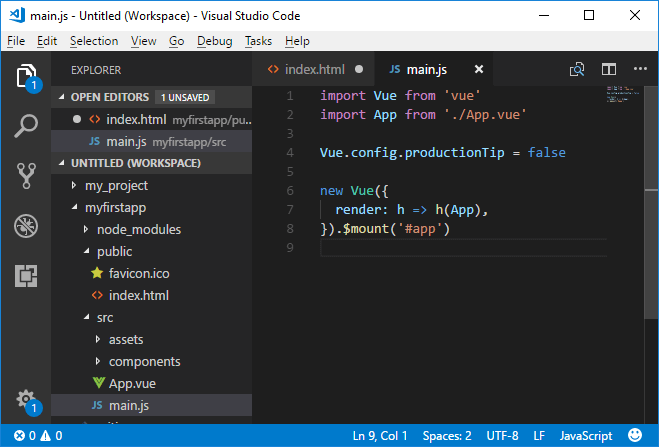
Src/main.js : : main.js是用于驱动您的应用程序的主要JavaScript文件。
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')

在上述main.js代码中,第一行指定Vue库的导入,第二行用于从app.vue导入应用程序组件。 productionTip设置为false以避免在控制台中显示消息"您处于开发模式"。之后,通过将Vue实例分配给DOM元素#app来创建该实例,该元素已经在index.html文件中定义并指定为使用App组件。
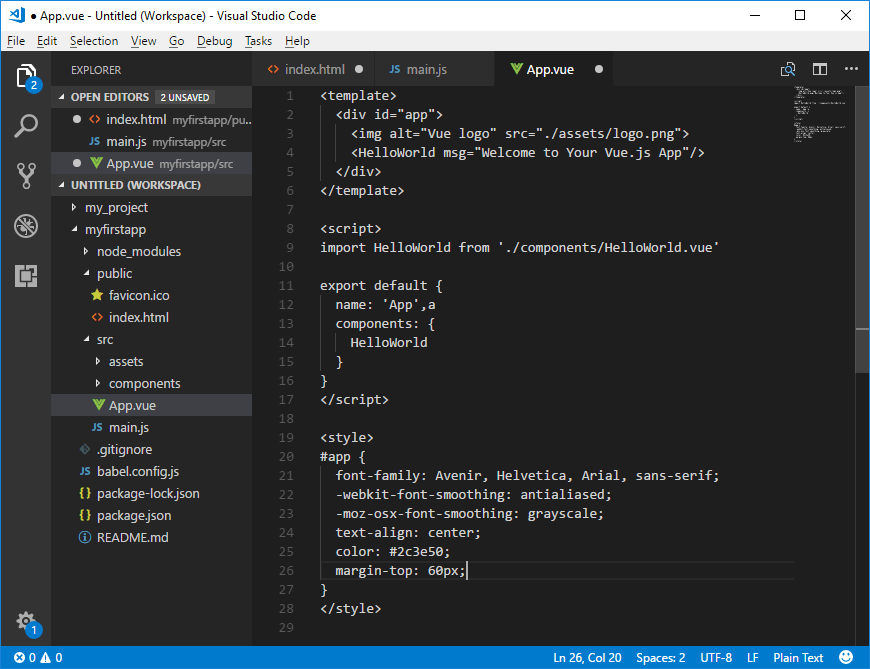
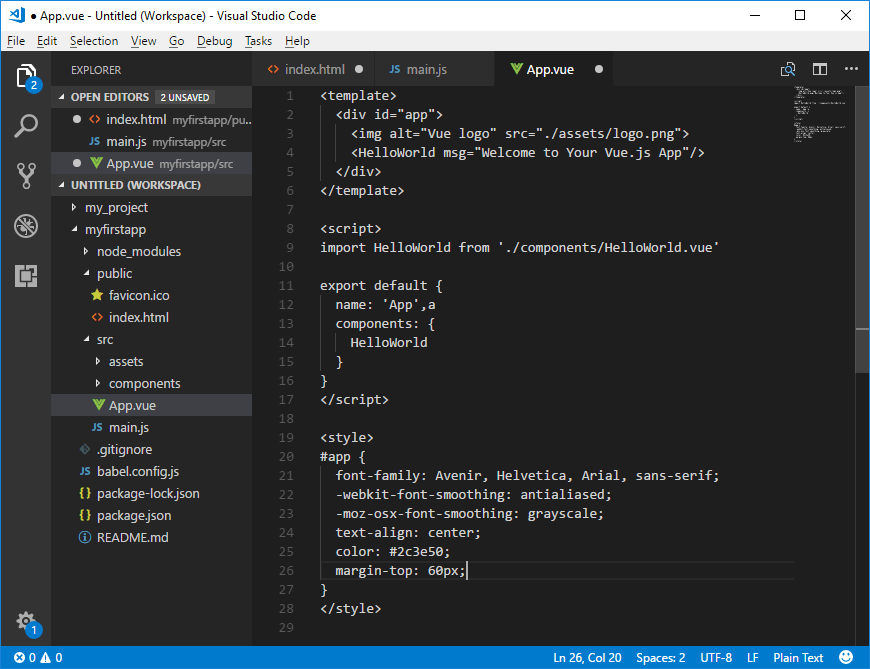
Src/App.vue: App.vue是包含三个部分的单个文件组件:
HTML,CSS和JAVASCRIPT 。它用于管理应用程序的单个文件组件。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',a
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

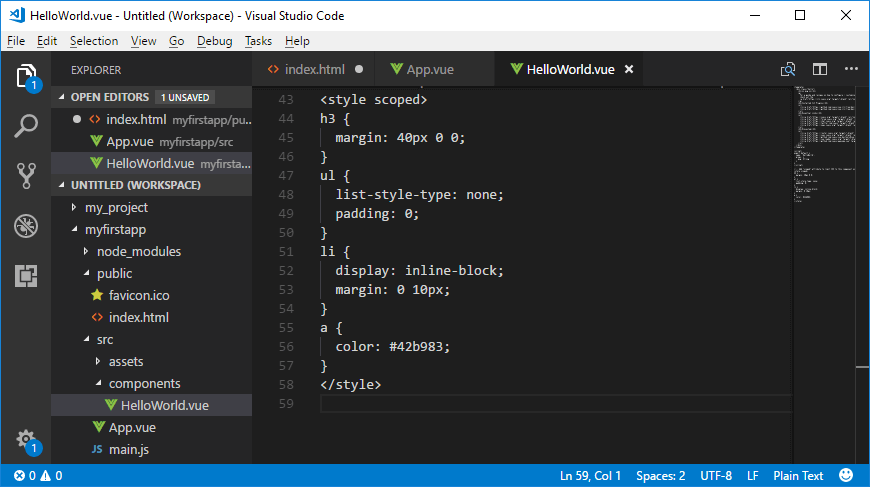
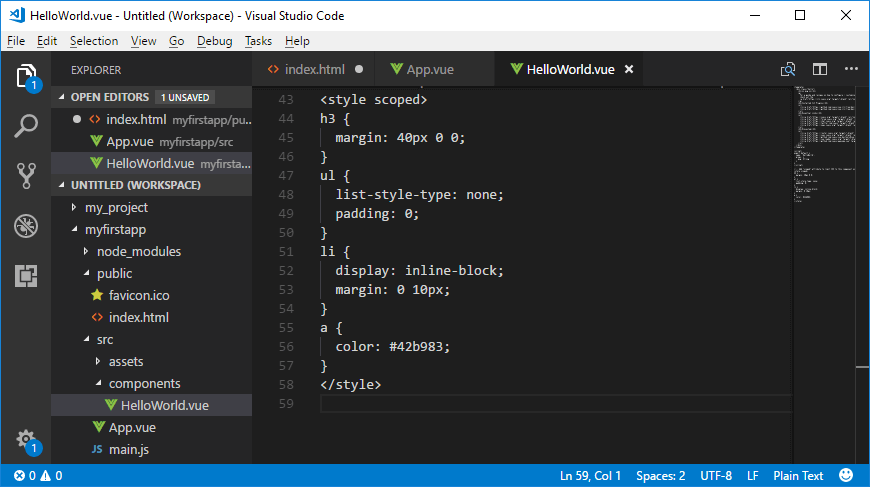
Src/component/HelloWorldComponent : : 此文件包含在HelloWorld.vue文件中。该文件包含在浏览器中打开应用程序时看到的所有样式和HTML。
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
<style scoped> 属性在此处用于将上述
CSS 限制为仅此组件。使用<style scoped>属性后,您的CSS将不会泄漏到另一部分。

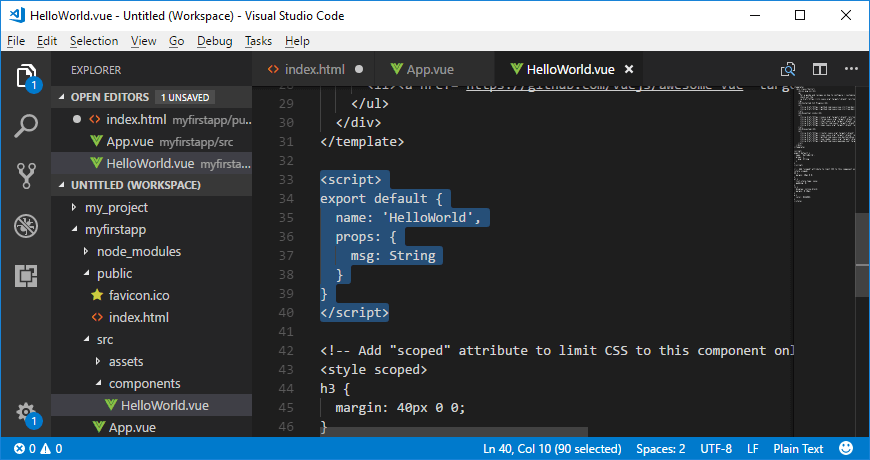
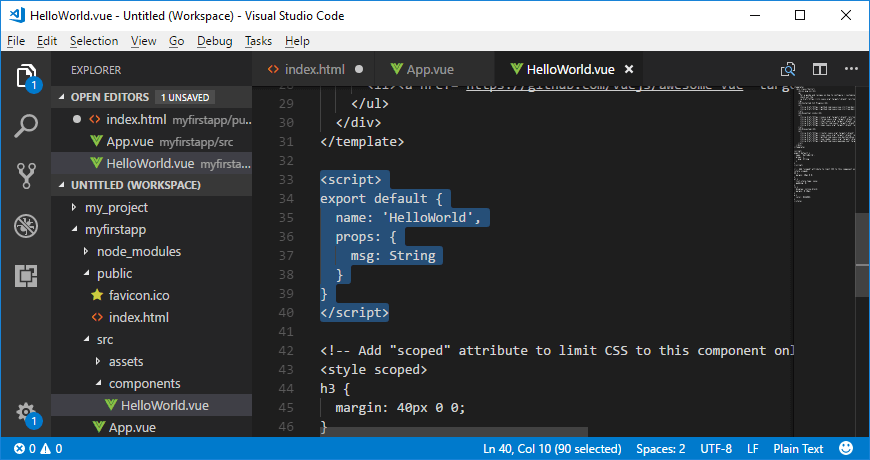
<script>部分: 该部分以"HelloWorld"名称导出,将在输出中显示的数据存储在"msg"中变量。
< script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>

这与文件和文件夹有关Vue.js应用的结构。在开始使用Vue.js开发应用程序之前,有必要了解。

 如果响应良好,请继续执行下一步以创建新项目。在上面的示例中,您可以看到Vue.js版本2.9.6已成功安装。现在,运行以下命令来创建一个新项目:
如果响应良好,请继续执行下一步以创建新项目。在上面的示例中,您可以看到Vue.js版本2.9.6已成功安装。现在,运行以下命令来创建一个新项目:
 您已经看到vue create命令仅适用于Vue CLI 3的错误,并且您使用的是旧版本。现在,使用以下命令卸载旧版本并安装新版本。
您已经看到vue create命令仅适用于Vue CLI 3的错误,并且您使用的是旧版本。现在,使用以下命令卸载旧版本并安装新版本。
 您会看到Vue.js的旧版本已卸载。现在,安装较新的版本。
您会看到Vue.js的旧版本已卸载。现在,安装较新的版本。

 现在,已安装较新版本的Vue CLI。您可以使用 vue --version 检查Vue CLI版本
现在,已安装较新版本的Vue CLI。您可以使用 vue --version 检查Vue CLI版本
 您可以看到已安装最新的Vue CLI版本。现在,运行 vue create myfirstapp 命令创建一个应用
您可以看到已安装最新的Vue CLI版本。现在,运行 vue create myfirstapp 命令创建一个应用
 此过程可能需要一些时间。等待直到创建应用程序过程完成。成功完成后,您将在命令行上看到一条消息,说明已成功创建项目。
此过程可能需要一些时间。等待直到创建应用程序过程完成。成功完成后,您将在命令行上看到一条消息,说明已成功创建项目。
 现在,通过执行以下命令转到应用程序的位置。
现在,通过执行以下命令转到应用程序的位置。
 执行以下命令以在浏览器上运行Vue.js应用。
执行以下命令以在浏览器上运行Vue.js应用。
 在这里,您可以看到您的应用程序已成功编译,并且开发服务器已启动。复制本地地址并将其粘贴到您的Google Chrome浏览器中以打开应用。
在这里,您可以看到您的应用程序已成功编译,并且开发服务器已启动。复制本地地址并将其粘贴到您的Google Chrome浏览器中以打开应用。