Joomla 添加内容
在本章中,我们将学习如何在 Joomla 网站上
添加内容。
添加内容
以下是在 Joomla 中添加内容的简单步骤。
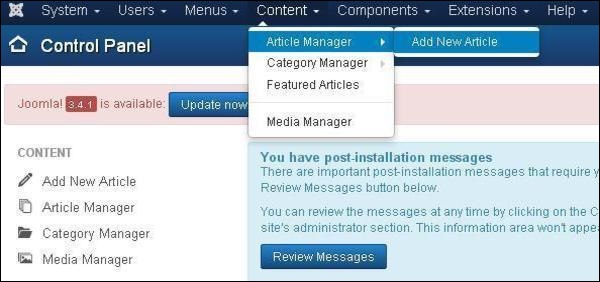
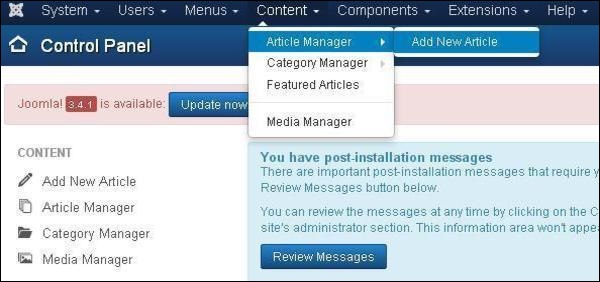
步骤 1-单击
内容 →
文章管理器 →
添加新文章,如下所示。

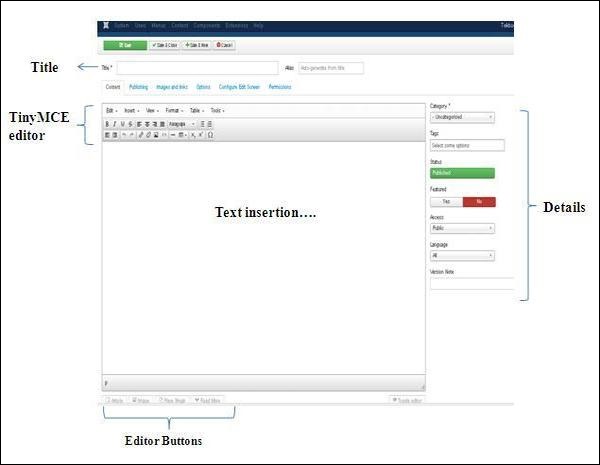
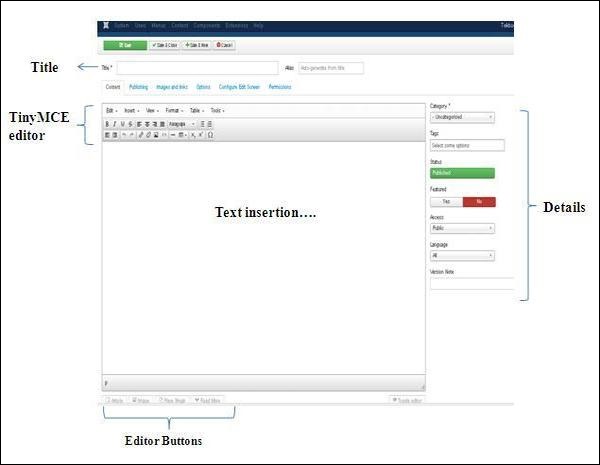
第 2 步-点击
添加新文章后,您将获得
文章管理器的编辑器页面,如下所示。

以下是
文章管理器编辑器页面字段的详细信息。
标题
.jpg) Title-用于写文章的标题。此标题显示在页面上。
别名-它是根据给定的标题名称自动生成的。
Title-用于写文章的标题。此标题显示在页面上。
别名-它是根据给定的标题名称自动生成的。
TinyMCE 编辑器
它是一个所见即所得的编辑器,类似于文字处理器界面,我们可以在其中编辑文章的内容。
.jpg)
第一行-它们出现在编辑器页面的顶部,包含一组相关命令。
编辑-撤消、重做和剪切、复制、粘贴、全选。
插入-插入图片、插入链接、水平线、特殊字符。
查看-视觉辅助。
格式-此组中提供粗体、斜体、下划线和各种格式。
表格-用于通过使用行和列显示文章中的表格格式。
工具-它以 html 格式显示您文章的源代码,代码将显示在新的弹出窗口中。
第二行-在这一行中,我们可以看到有 4 个按钮-
第一个按钮用于使字体变为粗体、斜体、下划线和删除线。
第二个按钮用于对内容进行对齐,即左对齐、居中对齐、右对齐和完整对齐。
第三个按钮用于选择文本的预定义格式,即段落、标题、文本或前文。
第四个按钮用于使用项目符号或数字显示列表格式。
第三行-
第一个按钮用于缩进段落或文本,向左侧或右侧缩进。
第二个按钮用于撤消或重做内容。
第三个按钮用于插入或删除链接、插入图像以及以 html 格式显示文章的源代码。
第四个按钮用于添加水平线和使用下拉选项添加表格。
第五个按钮用于对文本进行上标和下标。
第六个按钮用于在文本中插入特殊字符。
详情
类别-用于为您的文章选择类别。
Tags-用于在前端页面上显示标签。
状态-您可以为您的文章选择以下任何状态-
已发布-项目在网站上发布。
未发布-项目不会在网站上发布。
Archived-项目不会显示在菜单列表和博客中。
已删除-项目将从网站中删除。
精选-用于是否通过使用按钮是/否在主页上显示文章。
访问-您可以从列表框中为您的项目选择访问级别。
语言-它为其项目选择语言。
版本说明-用于记录项目的版本。它是可选的。
文本插入
用于撰写文章内容。
编辑器按钮
出现在文本编辑器底部的五个按钮如下所示是编辑器按钮。
.jpg) 文章按钮-点击文章按钮,弹出如下窗口。在这里,我们可以选择需要查看的文章。
文章按钮-点击文章按钮,弹出如下窗口。在这里,我们可以选择需要查看的文章。
.jpg) Image-点击Image 按钮,弹出一个窗口,如下所示。在这里,您可以添加图像的详细信息。填写完所有字段后,点击插入按钮。
Image-点击Image 按钮,弹出一个窗口,如下所示。在这里,您可以添加图像的详细信息。填写完所有字段后,点击插入按钮。
.jpg) 目录-搜索图像文件夹中存在的特定目录。
图片网址-插入图片网址。
图像描述-写下特定图像的简短描述。
图片标题-写下图片的名称。
图像浮动-设置图像位置。
Caption-为图像写一个标题。
Caption Class-它调用 Joomla 库来加载图像。
分页符-单击分页符按钮,将显示如下所示的弹出窗口。
目录-搜索图像文件夹中存在的特定目录。
图片网址-插入图片网址。
图像描述-写下特定图像的简短描述。
图片标题-写下图片的名称。
图像浮动-设置图像位置。
Caption-为图像写一个标题。
Caption Class-它调用 Joomla 库来加载图像。
分页符-单击分页符按钮,将显示如下所示的弹出窗口。
.jpg) 页面标题-输入页面的标题。
目录别名-输入表格内容别名。
阅读更多-点击阅读更多按钮,红色虚线显示在编辑器中。文章的进一步信息部分在阅读虚线后显示,有时会显示整篇文章。
切换编辑器-TinyMCE 编辑器将显示或不可见。
页面标题-输入页面的标题。
目录别名-输入表格内容别名。
阅读更多-点击阅读更多按钮,红色虚线显示在编辑器中。文章的进一步信息部分在阅读虚线后显示,有时会显示整篇文章。
切换编辑器-TinyMCE 编辑器将显示或不可见。
工具栏
以下是工具栏选项-
保存-保存内容并停留在同一屏幕上。
保存并关闭-保存内容并关闭屏幕。
Save & New-保存内容并打开一个新的内容页面。
取消-取消对其所做的内容更改并返回上一屏幕而不保存。


.jpg) Title-用于写文章的标题。此标题显示在页面上。
别名-它是根据给定的标题名称自动生成的。
Title-用于写文章的标题。此标题显示在页面上。
别名-它是根据给定的标题名称自动生成的。
.jpg)
.jpg) 文章按钮-点击文章按钮,弹出如下窗口。在这里,我们可以选择需要查看的文章。
文章按钮-点击文章按钮,弹出如下窗口。在这里,我们可以选择需要查看的文章。
.jpg) Image-点击Image 按钮,弹出一个窗口,如下所示。在这里,您可以添加图像的详细信息。填写完所有字段后,点击插入按钮。
Image-点击Image 按钮,弹出一个窗口,如下所示。在这里,您可以添加图像的详细信息。填写完所有字段后,点击插入按钮。
.jpg) 目录-搜索图像文件夹中存在的特定目录。
图片网址-插入图片网址。
图像描述-写下特定图像的简短描述。
图片标题-写下图片的名称。
图像浮动-设置图像位置。
Caption-为图像写一个标题。
Caption Class-它调用 Joomla 库来加载图像。
分页符-单击分页符按钮,将显示如下所示的弹出窗口。
目录-搜索图像文件夹中存在的特定目录。
图片网址-插入图片网址。
图像描述-写下特定图像的简短描述。
图片标题-写下图片的名称。
图像浮动-设置图像位置。
Caption-为图像写一个标题。
Caption Class-它调用 Joomla 库来加载图像。
分页符-单击分页符按钮,将显示如下所示的弹出窗口。
.jpg) 页面标题-输入页面的标题。
目录别名-输入表格内容别名。
阅读更多-点击阅读更多按钮,红色虚线显示在编辑器中。文章的进一步信息部分在阅读虚线后显示,有时会显示整篇文章。
切换编辑器-TinyMCE 编辑器将显示或不可见。
页面标题-输入页面的标题。
目录别名-输入表格内容别名。
阅读更多-点击阅读更多按钮,红色虚线显示在编辑器中。文章的进一步信息部分在阅读虚线后显示,有时会显示整篇文章。
切换编辑器-TinyMCE 编辑器将显示或不可见。

