photoGap 检测手势
photoGap 检测手势
手势技术允许我们在不触摸屏幕的情况下与设备进行交互。 PhoneGap 自然不支持手势。为此,我们将使用Hammer min 和time JavaScript 库,因为它是创建移动应用程序最重要的部分之一。有两个问题,即JavaScript是为浏览器构建的。锤子给了我们手势,锤子时间给了我们实际的图书馆。现在,我们将安装这些库。我们将使用以下步骤在我们的应用程序中设置和添加锤子库:
1) 创建一个新项目
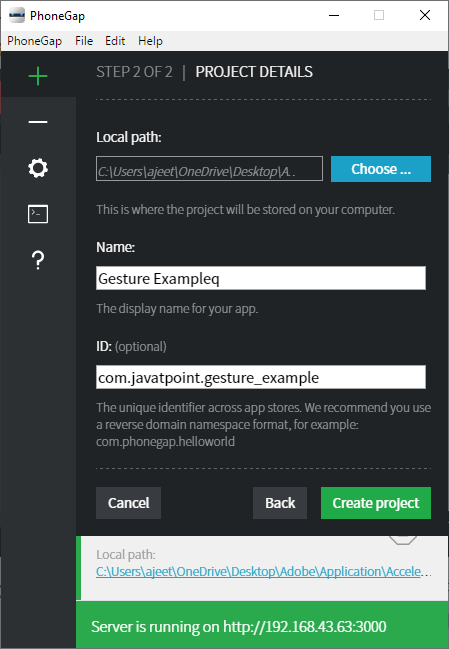
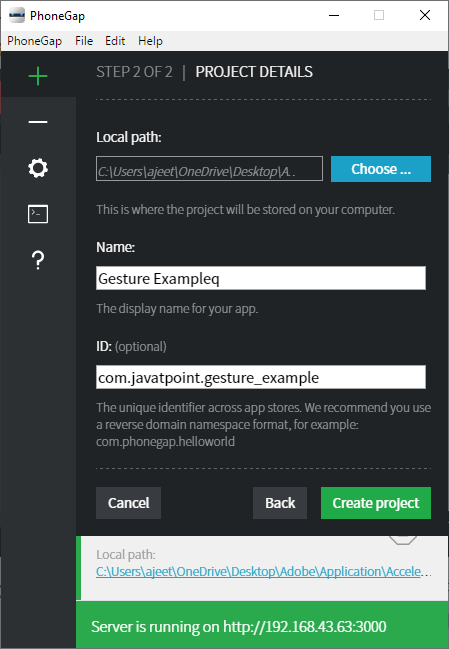
首先,我们将创建一个新的一个带有空白模板的PhoneGap 项目。如果您不知道如何使用空白模板创建应用程序,请查看 PhoneGap 项目链接。

2) 下载hammer.js文件
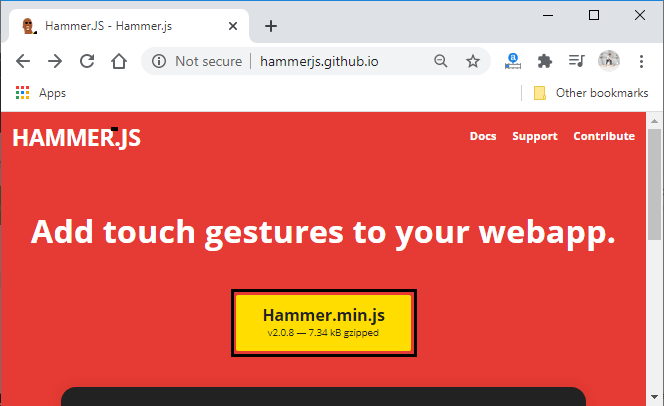
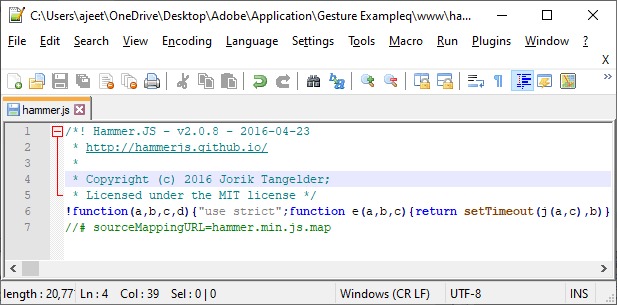
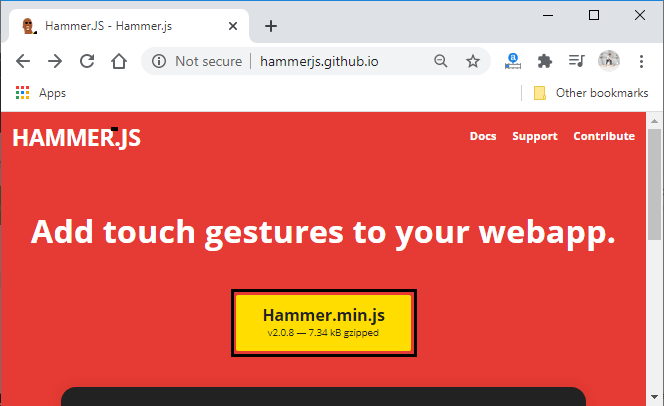
现在,我们将转到http://hammerjs.github.io/ 链接并单击 Hammer.min.js 选项。此点击将打开 hammer.min.js 文件的代码。我们将复制完整的代码并将其粘贴到我们合适的编辑器中。之后,我们将其保存在我们应用程序的 www 文件夹中,名称为hammer.js。




3) 下载hammer-time.js 文件
现在,我们将从http://hammerjs.github.io/dist/hammer-time.min.js 链接。我们将粘贴它并以 hammertime with JavaScript 扩展名保存它。我们还将其保存在我们应用程序的 www 文件夹中。

4) 在 index.html 文件中添加锤子和锤子时间
现在,我们将在 index.html 文件中添加这两个库。我们将使用 <script></script> 标签并使用 src 属性它在文件中添加这两个库。我们将按以下方式使用 <script></script> 标签:
<script src= "hammer.js"</script>
<script src= "hammertime.js" ></script>
5) 创建UI
现在,我们将为手势创建一个用户界面。我们将创建两个 <dvi></dvi> 标签,即一个用于手势和结果之一。之后,我们将在正文部分添加脚本。这将起到与 window.onload 函数相同的作用。在此脚本中,我们将获取执行手势的元素,并在元素下方创建一个新的锤子。
现在,我们将创建一条语句以获取结果并显示结果。完整的正文部分将按以下方式编码:
<body>
<div id = "gestureDiv" ></div>
<div id = "resultDiv" ></div>
<script type="text/javascript" src="cordova.js"></script>
<script>
var myElement = document.getElementById('gestureDiv');
var mc = new Hammer(myElement);
mc.on("panleft panright tap press", function(ev) {
document.getElementById('resultDiv').innerHTML = ev.type + " gesture detected.";
});
</script>
</body>

6) 改变gestureDiv的样式
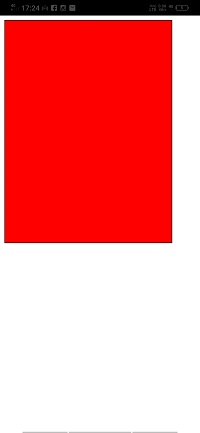
现在,我们将使用 <style></style> 来更改gestureDiv 的样式标签。我们将宽度设置为 300 像素,高度为 400 像素,背景颜色为红色,边框为 1 像素纯黑色。我们还将为我们的应用程序添加一个标题。
<style>
#gestureDiv
{
width: 300px;
height: 400px;
background-color: red;
border: 1px solid black;
}
</style>
现在,我们已准备好在我们的PhoneGap开发者应用中运行我们的项目。
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<script src= "hammer.js" ></script>
<script src= "hammertime.js" ></script>
<style>
#gestureDiv
{
width: 300px;
height: 400px;
background-color: red;
border: 1px solid black;
}
</style>
<title> Gesture Example </title>
</head>
<body>
<div id= "gestureDiv" ></div>
<div id= "resultDiv" ></div>
<script type="text/javascript" src="cordova.js"></script>
<script>
var myElement = document.getElementById('gestureDiv');
var mc = new Hammer(myElement);
mc.on("panleft panright tap press", function(ev) {
document.getElementById('resultDiv').innerHTML = ev.type + " gesture detected.";
});
</script>
</body>
</html>
输出