React 功能特性

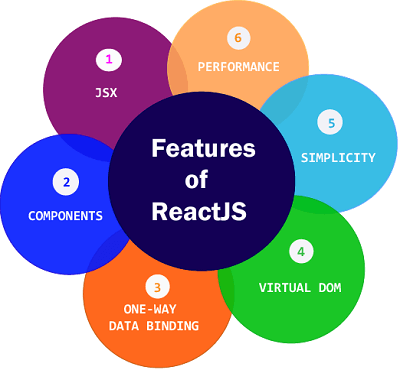
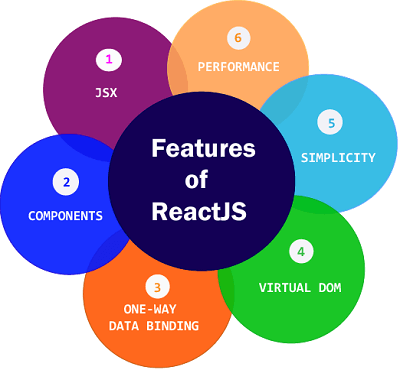
当前,ReactJS作为Web开发人员中最好的JavaScript框架迅速获得普及。它在前端生态系统中扮演着至关重要的角色。 ReactJS的重要功能如下。
JSX
组件
单向数据绑定
虚拟DOM
简单性
性能
JSX
JSX代表JavaScript XML。这是一个JavaScript语法扩展。它是ReactJS使用的类似XML或HTML的语法。该语法被处理为React Framework的JavaScript调用。它扩展了ES6,以便HTML之类的文本可以与JavaScript react code共存。不必使用JSX,但建议在ReactJS中使用。
组件
ReactJS都是关于组件的。 ReactJS应用程序由多个组件组成,每个组件都有自己的逻辑和控件。这些组件可以重用,从而可以在大型项目中帮助您维护代码。
单向数据绑定
ReactJS的设计方式是遵循单向数据流或单向数据绑定。单向数据绑定的好处使您可以更好地控制整个应用程序。如果数据流向另一个方向,则它需要其他功能。这是因为组件应该是不可变的,并且其中的数据无法更改。流量是一种有助于保持数据单向的模式。这使应用程序更加灵活,从而提高了效率。
虚拟DOM
虚拟DOM对象是原始DOM对象的表示。它的工作方式类似于单向数据绑定。每当Web应用程序中发生任何修改时,整个UI都会以虚拟DOM表示形式重新呈现。然后,它检查以前的DOM表示形式和新的DOM之间的区别。完成后,真实的DOM将仅更新实际已更改的内容。这样可以使应用程序更快,并且不会浪费内存。
简单性
ReactJS使用JSX文件,这使应用程序变得简单,易于编码和理解。我们知道ReactJS是一种基于组件的方法,可根据需要使代码可重复使用。这样便易于使用和学习。
性能
ReactJS表现出色。此功能使其比当今的其他框架要好得多。其背后的原因是它管理虚拟DOM。 DOM是处理HTML,XML或XHTML的跨平台编程API。 DOM完全存在于内存中。因此,在创建组件时,我们没有直接写入DOM。取而代之的是,我们正在编写虚拟组件,这些组件将变成DOM,从而使性能更平滑,更快。