HTML <option>标签
HTML <option>标签作用
HTML <option>标签用于在<select>或<datalist>元素内的下拉列表中定义选项。下拉列表必须至少包含一个<option>元素。
可以使用<optgroup>元素对下拉列表的相关<option>进行分组,该元素有助于理解较大的列表。
注意:提示:<option>标签可以不带任何属性使用,但应与value属性一起使用,该属性指定向服务器发送的内容。
语法
<option value="">.....</option>
以下是有关HTML <option>标签的一些规范
| 显示 |
内联 |
| 开始标签/结束标签 |
开始标签和结束标签 |
| 用法 |
表格和输入 |
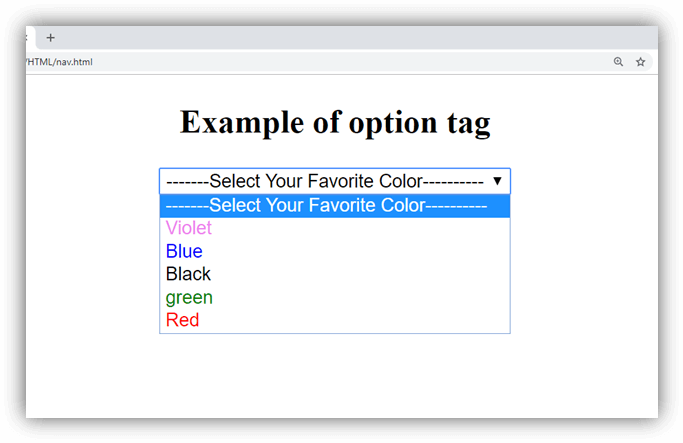
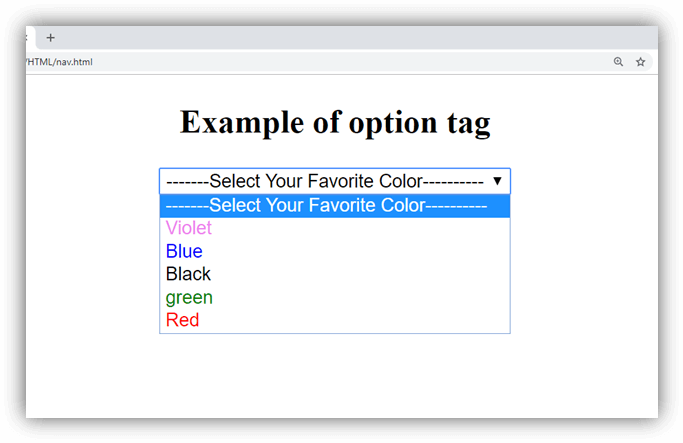
示例
<!DOCTYPE html>
<html>
<head>
<title>Option Tag</title>
<style>
body{
text-align: center;}
</style>
</head>
<body>
<h2>Example of option tag</h2>
<form>
<select>
<option>-------Select Your Favorite Color----------</option>
<option value="yellow" style="color: violet;">Violet</option>
<option value="white" style="color: blue;">Blue</option>
<option value="black" style="color: black;">Black</option>
<option value="green" style="color: green;">green</option>
<option value="red" style="color: red;">Red</option>
</select>
</form>
</body>
输出:

属性:
标签专用属性:
| 属性 |
值 |
说明 |
| disabled |
disabled |
如果已设置,则该选项将被禁用。 |
| label |
text |
它定义列表项的名称。 |
| selected |
selected |
如果已设置,则默认情况下将在列表中将其选中。 |
| value |
text |
它指定发送到服务器的数据。 |
全局属性:
HTML <option>标签支持HTML中的全局属性
事件属性:
HTML <option>标签支持HTML中的事件属性。
支持浏览器