HTML <track>标签
HTML <track>标签
HTML <track>标签用于为媒体文件定义基于时间的文本轨道。 <track>标签必须用作<audio>和<video>元素的子元素。
<track>标签用于添加字幕,标题或其他形式的文本,当媒体文件播放。
HTML <track>是HTML5中的新标签。
语法
<track src=" " kind=" " srclang=" " label=" ">
以下是有关HTML <track>标签的一些规范
| 显示 |
无 |
| 开始标签/结束标签 |
仅开始标签(禁止结束标签) |
| 用法 |
HTML媒体 |
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML track Tag</title>
</head>
<body>
<h2>Example of track tag</h2>
<video controls="controls">
<source src="flower.mp4" type="video/mp4">
<track src="flower.vtt" kind="subtitles" srclang="en" label="English">
Sorry!Your browser does not support the track
</video>
</body>
</html>
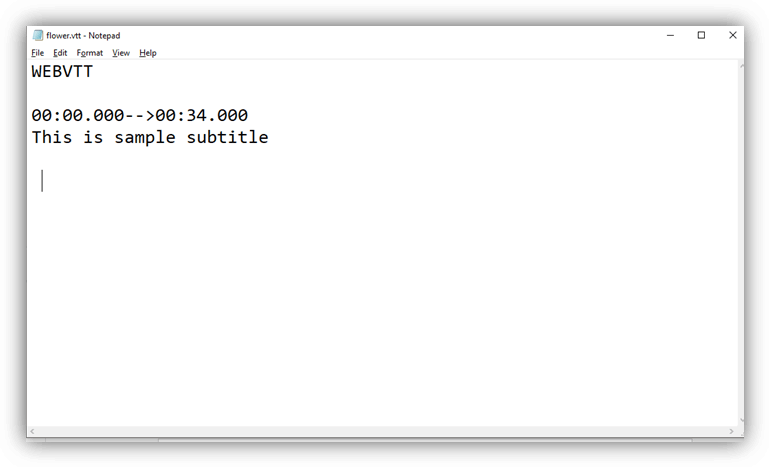
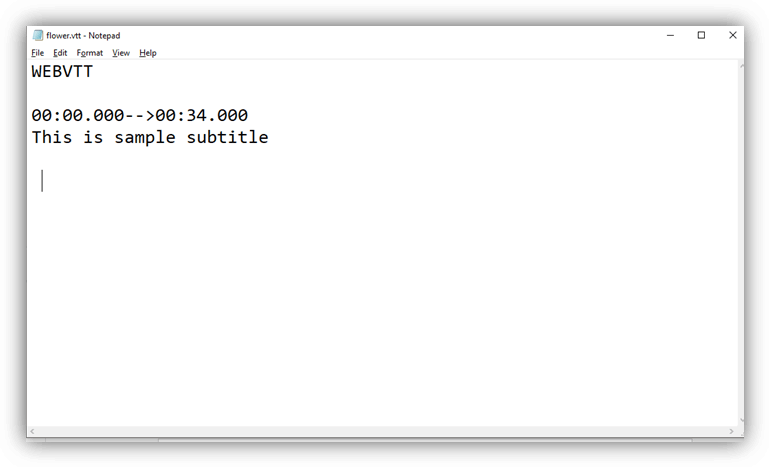
在上面的示例中,我们使用了flower.vtt文件在视频文件中添加字幕。以下是flower.vtt文件:

如何创建WEBVTT文件:
以下是为 <track>标签创建WEBVTT文件的一些基本步骤:
在PC中打开文本编辑器,例如记事本
将WEBVTT写为编辑器的第一行
留空行
以正确的格式指定持续时间(您也可以提供编号并添加CSS)。
输入并编写要添加字幕或标题的文本,然后重复步骤3至5,直到完成。
使用.vtt扩展名保存。
现在您的WEBVTT文件可以使用了。
属性:
标签专用属性:
| 属性 |
值 |
说明 |
| default |
default |
它指定应该启用该轨道,除非用户的首选项指示另一个轨道更重要。 |
| kind |
captions
chapters
descriptions
metadata
subtitles |
它指定要添加的文本轨道的类型。 |
| label |
text |
它指定文本轨道的标题。 |
| src |
URL |
它定义了跟踪文件的URL。 |
| srclang |
language_code |
它定义了跟踪文本内容的语言,例如英语,德语等。 |
全局属性:
<track>标签支持HTML中的全局属性。
事件属性:
<track>标签支持HTML中的Event属性。
支持浏览器