HTML <output>标签
HTML <output>标签
HTML <output>标签用于显示某些计算的结果(由JavaScript执行)或用户操作的结果(例如Input)数据放入表单元素)。
<output>标签是新添加的标签,是HTML5中引入的。
语法
以下是有关HTML <output>标签的一些规范
| 显示 |
内联 |
| 开始标签/结束标签 |
开始标签和结束标签 |
| 用法 |
表格和输入 |
示例
<!DOCTYPE html>
<html>
<head>
<title>Output Tag</title>
</head>
<body>
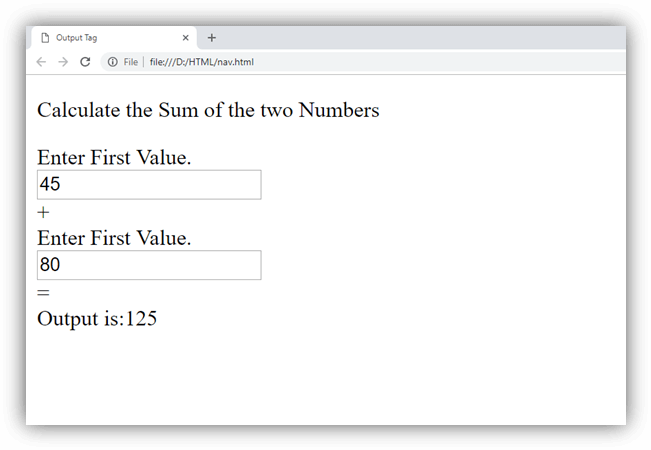
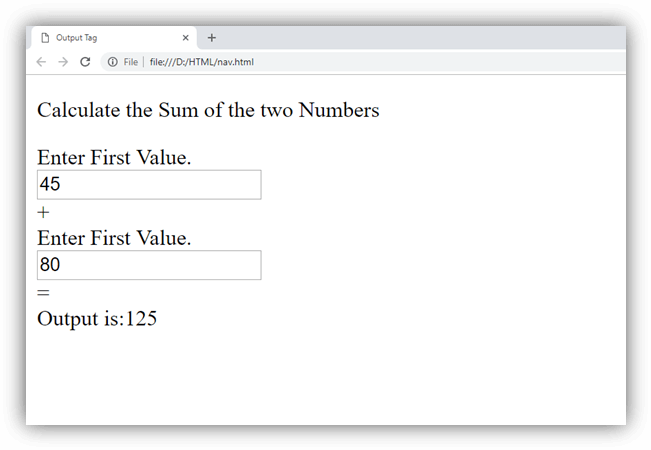
<p>Calculate the Sum of the two Numbers</p>
<form oninput="res.value=parseInt(a.value)+parseInt(b.value);">
<label>Enter First Value.</label><br>
<input type="number" name="a" value=""/><br>
+<br/>
<label>Enter First Value.</label><br>
<input type="number" name="b" value=""><br>
=<br>
Output is:<output name="res"></output>
</form>
</body>
</html>
输出:

属性:
标签专用属性:
| 属性 |
值 |
说明 |
| for |
element_id |
它指定其他元素ID的列表,这些ID指示计算结果与输入元素之间的关系。 |
| form |
form_id |
它指定与此元素关联的form元素。 |
| name |
name |
它定义输出元素的名称。 |
全局属性:
HTML <output>标签支持HTML中的全局属性。
事件属性:
HTML <output>标签支持HTML中的事件属性。
支持浏览器