AngularJS 概述
AngularJS 是一个开源 Web 应用程序框架。它最初由 Misko Hevery 和 Adam Abrons 于 2009 年开发。现在由谷歌维护。它的最新版本是 1.2.21、
AngularJS 的定义由其 官方文档 定义如下-
AngularJS 是动态 Web 应用程序的结构框架。它允许您使用 HTML 作为模板语言,并允许您扩展 HTML 的语法以清晰简洁地表达您的应用程序组件。它的数据绑定和依赖注入消除了您当前必须编写的大部分代码。这一切都发生在浏览器中,使其成为任何服务器技术的理想合作伙伴。
一般功能
AngularJS 的一般特性如下-
AngularJS 是一个高效的框架,可以创建富 Internet 应用程序 (RIA)。
AngularJS 为开发人员提供了一个选项,让他们可以以干净的模型视图控制器 (MVC) 方式使用 JavaScript 编写客户端应用程序。
用 AngularJS 编写的应用程序是跨浏览器兼容的。 AngularJS 会自动处理适合每个浏览器的 JavaScript 代码。
AngularJS 是开源的、完全免费的,被世界各地成千上万的开发者使用。它是根据 Apache 许可版本 2.0 获得许可的。
总的来说,AngularJS 是一个构建大规模、高性能和易于维护的 Web 应用程序的框架。
核心功能
AngularJS 的核心特性如下-
数据绑定-它是模型和视图组件之间数据的自动同步。
Scope-这些是引用模型的对象。它们充当控制器和视图之间的粘合剂。
Controller-这些是绑定到特定范围的 JavaScript 函数。
Services-AngularJS 带有几个内置服务,例如 $http 来创建 XMLHttpRequests。这些是在应用中仅实例化一次的单例对象。
过滤器-从数组中选择项目的子集并返回一个新数组。
指令-指令是 DOM 元素上的标记,例如元素、属性、css 等。这些可用于创建用作新的自定义小部件的自定义 HTML 标记。 AngularJS 具有内置指令,例如 ngBind、ngModel 等。
模板-这些是带有来自控制器和模型的信息的渲染视图。这些可以是单个文件(例如 index.html),也可以是使用 partials 的一个页面中的多个视图。
路由-这是切换视图的概念。
Model View Everything-MVW 是一种设计模式,用于将应用程序划分为不同的部分,称为模型、视图和控制器,每个部分都有不同的职责。 AngularJS 并没有实现传统意义上的 MVC,而是更接近于 MVVM(Model-View-ViewModel)。 Angular JS 团队幽默地将其称为 Model View Every 。
深层链接-深层链接允许对 URL 中的应用程序状态进行编码,以便可以将其添加为书签。然后应用程序可以从 URL 恢复到相同的状态。
依赖注入-AngularJS 有一个内置的依赖注入子系统,可帮助开发人员轻松创建、理解和测试应用程序。
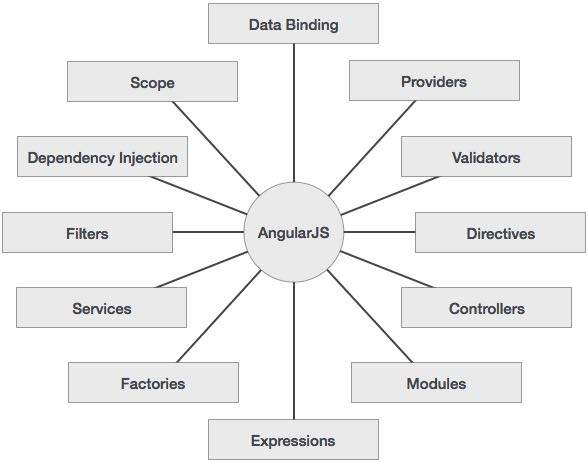
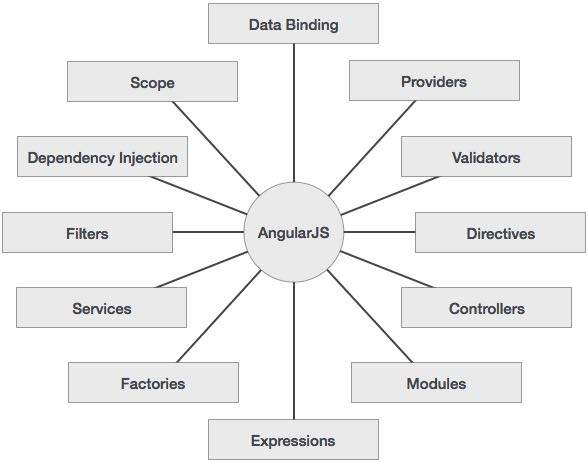
概念
下图描绘了 AngularJS 的一些重要部分,我们将在后续章节中详细讨论。

AngularJS 的优势
AngularJS 的优点是-
它提供了以非常干净和可维护的方式创建单页应用程序的功能。
它为 HTML 提供数据绑定功能。因此,它为用户提供了丰富且响应迅速的体验。
AngularJS 代码可进行单元测试。
AngularJS 使用依赖注入并利用关注点分离。
AngularJS 提供可重用的组件。
借助 AngularJS,开发人员可以用短代码实现更多功能。
在 AngularJS 中,视图是纯 html 页面,用 JavaScript 编写的控制器负责业务处理。
最重要的是,AngularJS 应用程序可以在所有主流浏览器和智能手机上运行,包括基于 Android 和 iOS 的手机/平板电脑。
AngularJS 的缺点
虽然 AngularJS 有很多优点,但这里有一些值得关注的地方-
不安全-作为纯 JavaScript 框架,用 AngularJS 编写的应用程序并不安全。服务器端身份验证和授权是确保应用安全的必要条件。
不可降解-如果您的应用程序的用户禁用了 JavaScript,那么除了基本页面之外,什么都看不到。
AngularJS 指令
AngularJS 框架可以分为三个主要部分-
ng-app-该指令定义 AngularJS 应用程序并将其链接到 HTML。
ng-model-该指令将 AngularJS 应用程序数据的值绑定到 HTML 输入控件。
ng-bind-该指令将 AngularJS 应用程序数据绑定到 HTML 标签。