Selenium CSS选择器-子字符串
它允许匹配部分字符串以定位特定的Web元素。
有三种机制可以匹配一个字符串可以使用CSS选择器完成。
匹配前缀
匹配后缀
匹配子字符串
我们将通过示例详细介绍每种机制。
1、匹配前缀
它允许我们使用匹配的前缀访问特定的字符串。
语法: css =
<[字符串的属性^=前缀]>
^-使用前缀匹配字符串的符号表示法。
字符串的前缀-根据其执行匹配操作的字符串。
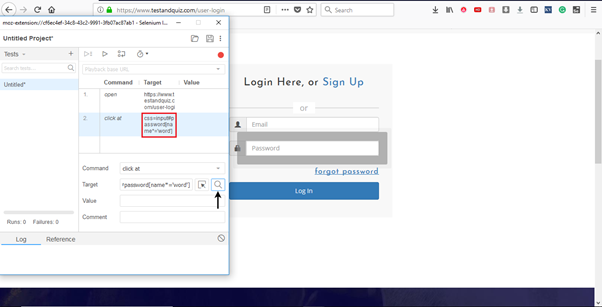
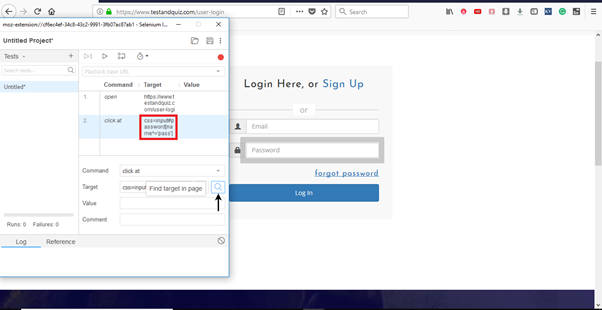
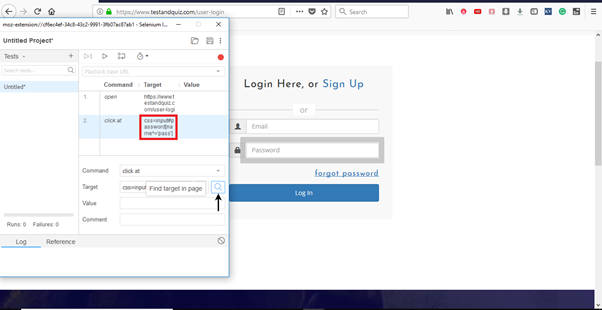
例如,我们将"测试和测验"登录页面的"密码"文本框定义为CSS选择器: css = input#password [name ^ ='pass']
单击"在页面中查找目标"按钮以检查已定义的CSS选择器是否找到了所需的元素。

2、匹配后缀
它允许我们使用匹配的后缀访问特定的字符串。
语法: css =
<[attribute $=字符串的后缀]>
$-使用后缀匹配字符串的符号表示法。
字符串的后缀-根据其执行匹配操作的字符串。
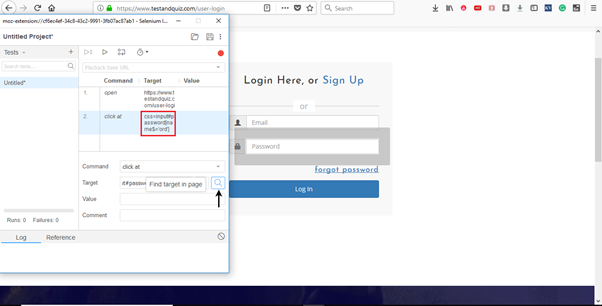
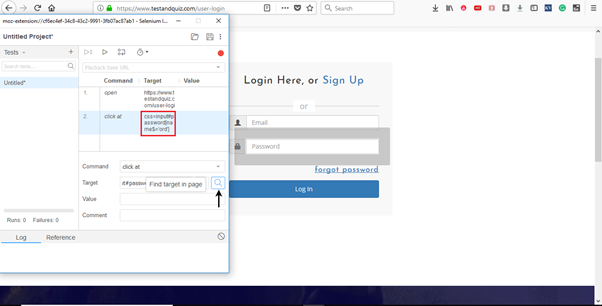
例如,我们将为"测试和测验"登录页面的"密码"文本框定义CSS选择器: css = input#password [name $ ='ord']
单击"在页面中查找目标"按钮以检查已定义的CSS选择器是否找到了所需的元素。

3、匹配子字符串
它允许我们使用匹配的子字符串访问特定的字符串。
语法: css =
<[属性*=子字符串]>
*-使用子字符串匹配字符串的符号表示法。
子字符串-执行匹配操作所基于的字符串。
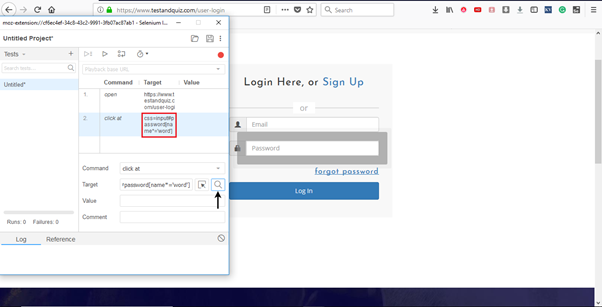
例如,我们将为"测试和测验"登录页面的"密码"文本框定义CSS选择器: css = input#password [name * ='word']
单击"在页面中查找目标"按钮以检查已定义的CSS选择器是否找到了所需的元素。