Selenium 定位策略-(通过CSS标签,类和属性)
在本节中,您将学习如何使用CSS定位特定的Web元素-标签,类和属性选择器。
在这种情况下,我们将检查最流行的搜索引擎之一(即Google)的搜索文本框。
我们知道查找特定的Web元素涉及对其HTML的检查。代码。因此,请按照以下步骤查找在Google搜索引擎的初始网页上提供的文本框。
打开URL: https://www.google.co.in/
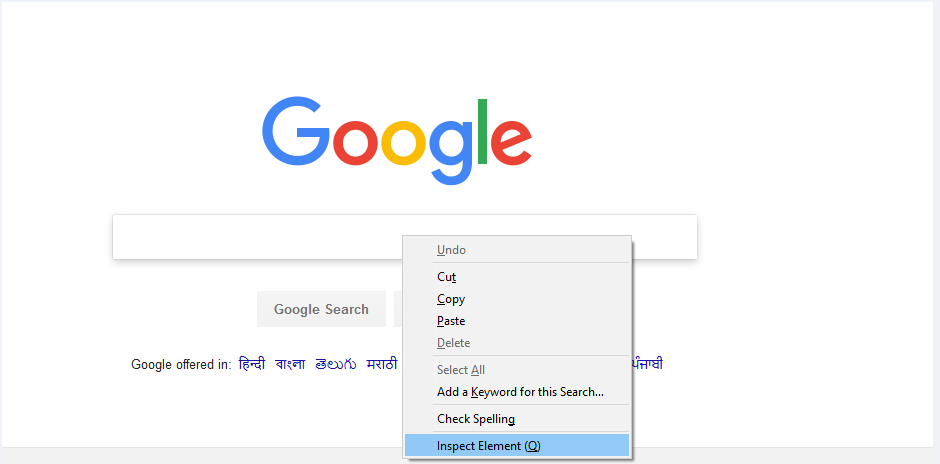
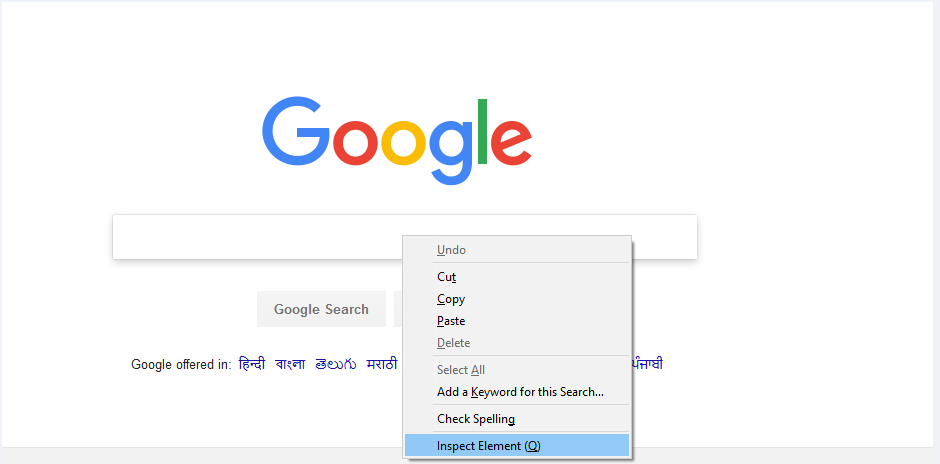
右键单击示例网页上的"文本框",然后选择"检查元素"
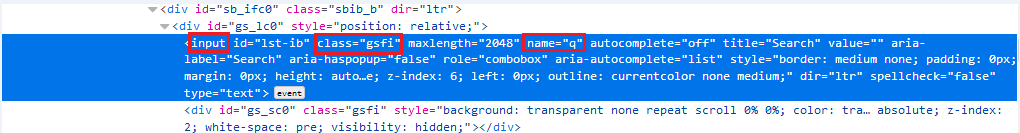
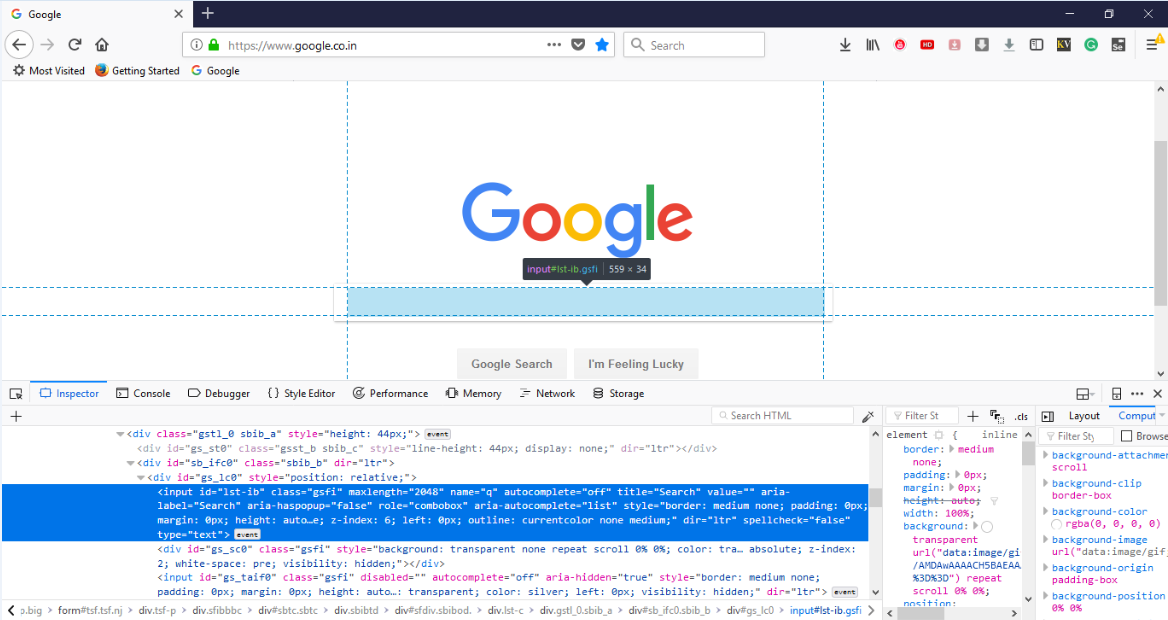
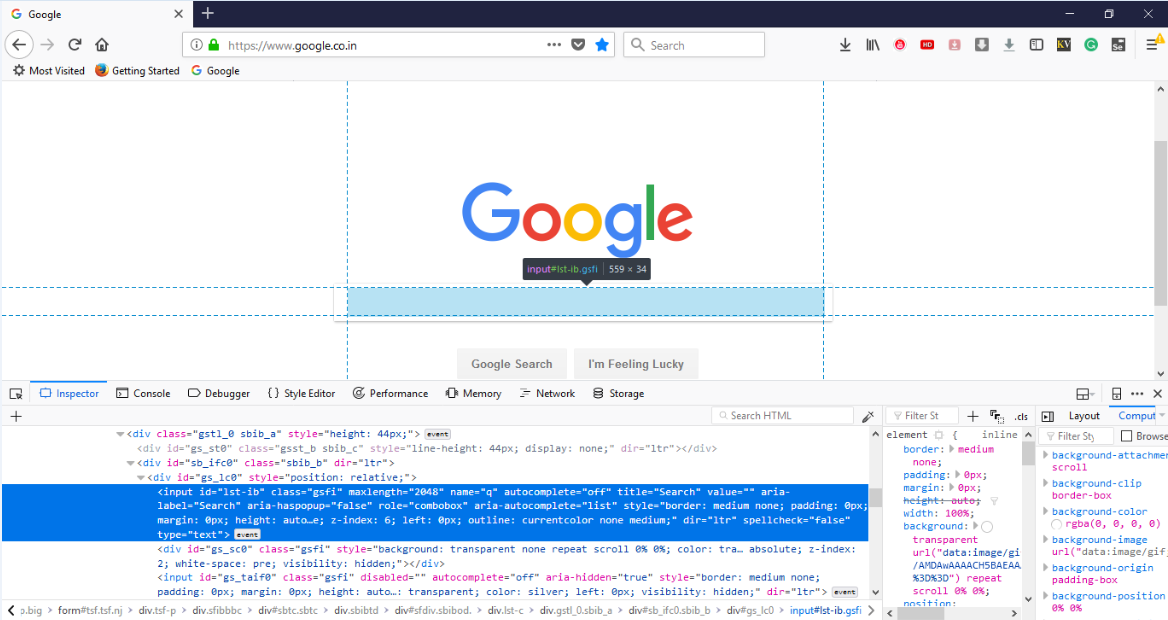
 它将启动一个窗口,其中包含文本框开发中涉及的所有特定代码。
它将启动一个窗口,其中包含文本框开发中涉及的所有特定代码。
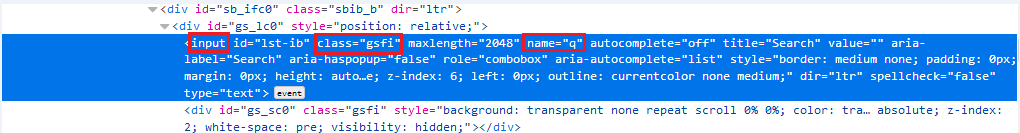
 记下其标签,类和属性。
记下其标签,类和属性。

用于通过CSS定位Web元素的Java语法-标记,类和属性选择器被编写为:
driver.findElement(By.cssSelector("tag.class[attribute=value]"))
因此,为了在Google搜索引擎页面上定位文本框,我们将使用输入标签Class和Name属性:
driver.findElement(By.cssSelector("input.gsfi[name=q]"))
类似地,为了在Google搜索引擎页面上定位Google搜索按钮,我们将使用其各自的输入标签,即Class和Name属性:
driver.findElement(By.cssSelector("input.jsp[name=btnK]"))
我们为您创建了一个示例脚本,以使您更好地了解如何使用CSS-标记,类和属性选择器。我们在代码的每个部分都嵌入了注释,这些注释将指导您完成整个自动化过程。
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
public class SampleFour {
public static void main(String[] args) {
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
WebDriver driver= new FirefoxDriver(capabilities);
// Launch Website
driver.navigate().to("www.google.co.in");
// Click on the textbox and send value
driver.findElement(By.cssSelector("input.gsfi[name=q]")).sendKeys("lidihuo Tutorials");
// Click on the Google Search button using click() command
driver.findElement(By.cssSelector("input.jsp[name=btnK]")).click();
// Close the Browser
driver.close();
}
}

 它将启动一个窗口,其中包含文本框开发中涉及的所有特定代码。
它将启动一个窗口,其中包含文本框开发中涉及的所有特定代码。
 记下其标签,类和属性。
记下其标签,类和属性。