AJAX 电子邮件示例
我们可以在Java中创建一个AJAX示例,以检查数据库中是否存在给定的电子邮件ID。
使用Java中的AJAX创建电子邮件示例的步骤
您需要执行以下步骤:
在数据库中创建表
加载org.json.jar文件
创建输入表单
创建服务器端页面以使用姓名搜索员工
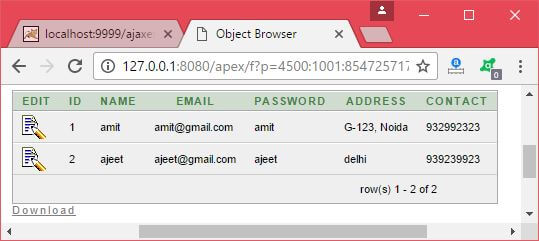
在数据库中创建表
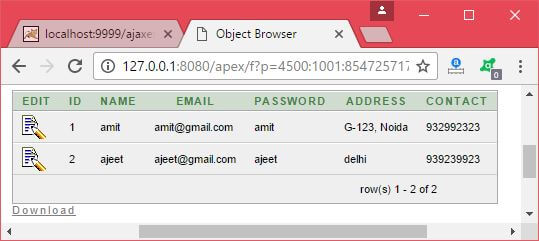
在此示例中,我们使用的是oracle 10g数据库。在这里,我们创建了一个具有以下数据的表“ user100”。

加载org.json.jar文件
下载此示例,我们已将org.json.jar文件包含在WEB-INF/lib目录中。
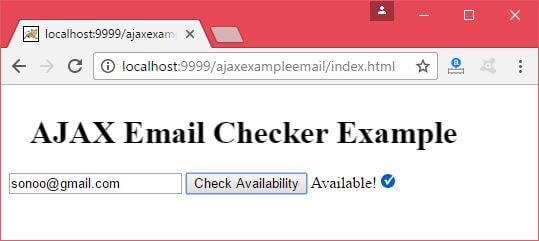
创建输入表单
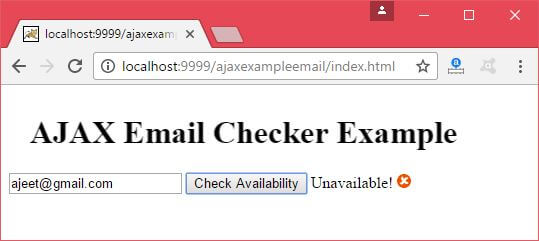
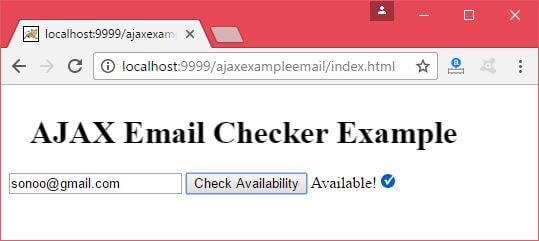
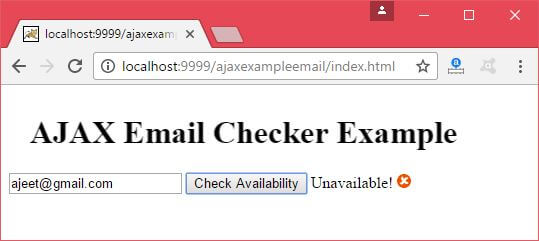
在此页面中,我们创建了一个表单,该表单从用户那里获取输入以查找电子邮件。当您单击"检查可用性"按钮时,它会告知电子邮件ID是否可用。
index.html
<!DOCTYPE html>
<html>
<head>
<title>Email Finder Example</title>
<script>
var request;
function sendInfo(){
var email=document.vinform.email.value;
var url="emailfinder.jsp?email="+email;
if(window.XMLHttpRequest){
request=new XMLHttpRequest();
}
else if(window.ActiveXObject){
request=new ActiveXObject("Microsoft.XMLHTTP");
}
try{
request.onreadystatechange=getInfo;
request.open("GET",url,true);
request.send();
}catch(e){alert("Unable to connect to server");}
}
function getInfo(){
if(request.readyState==4){
var val=request.responseText;
document.getElementById('mylocation').innerHTML=val;
}
}
</script>
</head>
<body>
<marquee><h1>AJAX Email Checker Example</h1></marquee>
<form name="vinform">
<input type="email" name="email" placeholder="enter email"/>
<input type="button" onclick="sendInfo()" value="Check Availability"/>
<span id="mylocation"></span>
</form>
</body></html>
创建服务器端页面以处理请求
在此jsp页面中,我们正在编写数据库代码以搜索电子邮件ID。
emailfinder.jsp
<%@ page import="java.sql.*" %>
<%
String email=request.getParameter("email");
if(email.contains("@")&&email.contains(".")){
try{
Class.forName("oracle.jdbc.driver.OracleDriver");
Connection con=DriverManager.getConnection("jdbc:oracle:thin:@localhost:1521:xe","system","oracle");
PreparedStatement ps=con.prepareStatement("select * from user100 where email=?");
ps.setString(1,email);
ResultSet rs=ps.executeQuery();
if(rs.next()){
out.print("Unavailable! <img src='unchecked.gif'/>");
}else{
out.print("Available! <img src='checked.gif'/>");
}
}catch(Exception e){out.print(e);}
}else{
out.print("Invalid email!");
}
%>
输出