Forms 验证组件
表单组件 用于在挂毯页面中创建表单以供用户输入。表单可以包含文本字段、日期字段、复选框字段、选择选项、提交按钮等。
本章详细解释了一些值得注意的表单组件。
复选框组件
复选框组件用于在两个互斥的选项之间进行选择。使用复选框创建一个页面,如下所示-
Checkbox.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Checkbox {
@Property
private boolean check1;
@Property
private boolean check2;
}
现在,创建一个相应的模板
Checkbox.tml,如下所示-
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> checkbox component</h3>
<t:form>
<t:checkbox t:id = "check1"/> I have a bike <br/>
<t:checkbox t:id = "check2"/> I have a car
</t:form>
</html>
这里,checkbox 参数 id 匹配对应的布尔值。
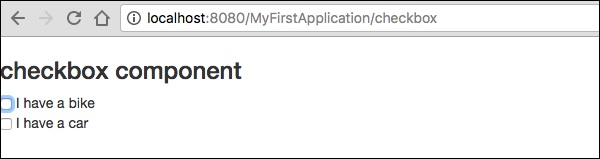
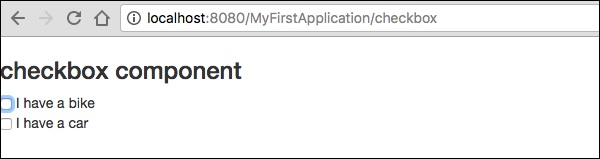
Result-请求页面后,http://localhost:8080/myFirstApplication/checkbox 会产生以下结果。

TextField 组件
TextField 组件允许用户编辑单行文本。创建一个页面
文本,如下所示。
文本.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextField;public class Text {
@Property
private String fname;
@Property
private String lname;
}
然后,创建一个如下图对应的模板——Text.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<body>
<h3> Text field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td>
Firstname: </td> <td><t:textfield t:id = "fname" />
</td>
<td>Lastname: </td> <td> <t:textfield t:id = "lname" /> </td>
</tr>
</table>
</t:form>
</body>
</html>
此处,Text 页面包含名为
fname 和
lname 的属性。组件 ID 由属性访问。
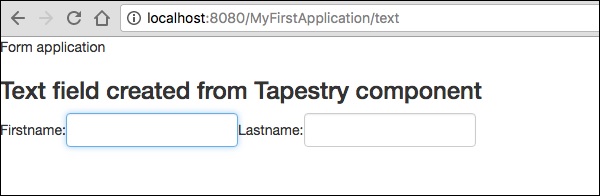
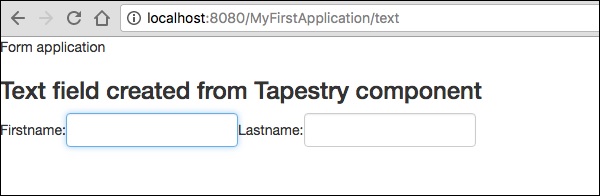
R请求页面将产生以下结果-
http://localhost:8080/myFirstApplication/Text

密码字段组件
PasswordField 是一个专门的密码文本字段条目。创建一个页面密码,如下所示-
密码.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.PasswordField;
public class Password {
@Property
private String pwd;
}
现在,创建一个对应的模板文件如下图-
密码.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> Password field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td> Password: </td>
<td><t:passwordfield t:id = "pwd"/> </td>
</tr>
</table>
</t:form>
</html>
此处,PasswordField 组件具有参数 id,它指向属性
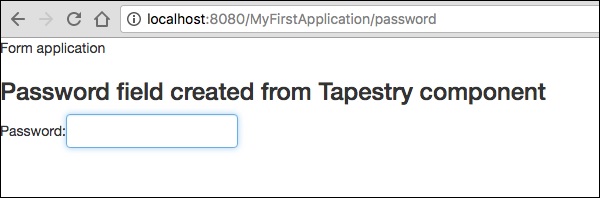
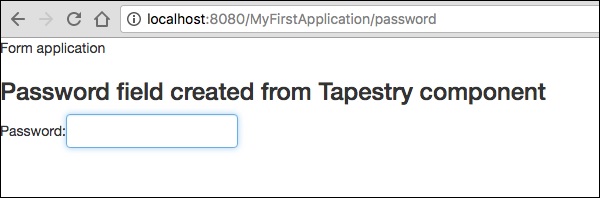
pwd。请求页面将产生以下结果-
http://localhost:8080/myFirstApplication/密码

TextArea 组件
TextArea 组件是一个多行输入文本控件。创建一个页面 TxtArea 如下图所示。
TxtArea.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextArea;
public class TxtArea {
@Property
private String str;
}
然后,创建对应的模板文件如下图。
TxtArea.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>TextArea component </h3>
<t:form>
<table>
<tr>
<td><t:textarea t:id = "str"/>
</td>
</tr>
</table>
</t:form>
</html>
这里,TextArea 组件参数 id 指向属性"str"。请求页面将产生以下结果-
http://localhost:8080/myFirstApplication/TxtArea**

选择组件
Select 组件包含一个下拉选项列表。创建一个页面 SelectOption,如下所示。
SelectOption.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.Select;
public class SelectOption {
@Property
private String color0;
@Property
private Color1 color1;
public enum Color1 {
YELLOW, RED, GREEN, BLUE, ORANGE
}
}
然后,创建一个对应的模板如下-
SelectOption.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> select component </h3>
<t:form>
<table>
<tr>
<td> Select your color here: </td>
<td> <select t:type = "select" t:id = "color1"></select></td>
</tr>
</table>
</t:form>
</html>
这里,Select 组件有两个参数-
Type-属性的类型是枚举。
Id-Id 指向 Tapestry 属性"color1"。
请求页面将产生以下结果-
http://localhost:8080/myFirstApplication/SelectOption

无线电组组件
RadioGroup 组件为 Radio 组件提供了一个容器组。 Radio 和 RadioGroup 组件协同工作以更新对象的属性。此组件应环绕其他 Radio 组件。创建一个新页面"Radiobutton.java",如下所示-
Radiobutton.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
import org.apache.tapestry5.annotations.Property;
public class Radiobutton {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
}
然后,创建一个对应的模板文件如下图-
Radiobutton.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>RadioGroup component </h3>
<t:form>
<t:radiogroup t:id = "value">
<t:radio t:id = "radioT" value = "literal:T" label = "Male" />
<t:label for = "radioT"/>
<t:radio t:id = "radioF" value = "literal:F" label = "Female"/>
<t:label for = "radioF"/>
</t:radiogroup>
</t:form>
</html>
此处,RadioGroup 组件 id 与属性"value"绑定。请求页面将产生以下结果。
http://localhost:8080/myFirstApplication/Radiobutton

提交组件
当用户点击提交按钮时,表单被发送到标签的操作设置中指定的地址。创建一个页面
SubmitComponent,如下所示。
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.InjectPage;
public class SubmitComponent {
@InjectPage
private Index page1;
Object onSuccess() {
return page1;
}
}
现在,创建一个相应的模板文件,如下所示。
提交组件.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Tapestry Submit component </h3>
<body>
<t:form>
<t:submit t:id = "submit1" value = "Click to go Index"/>
</t:form>
</body>
</html>
这里,Submit 组件将值提交到 Index 页面。请求页面将产生以下结果-
http://localhost:8080/myFirstApplication/SubmitComponent

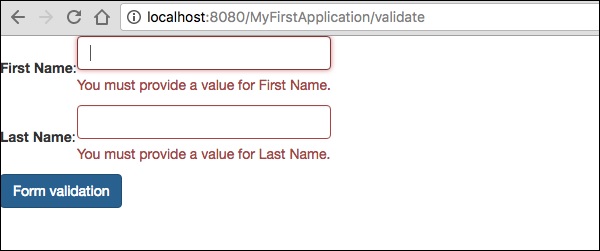
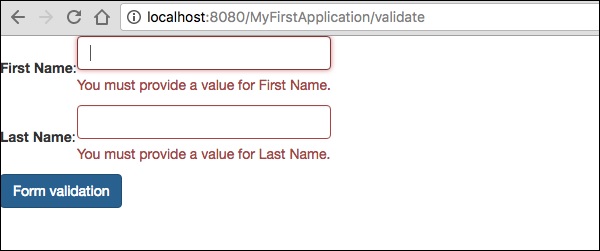
表单验证
表单验证通常在客户端输入所有必要的数据并提交表单后发生在服务器上。如果客户端输入的数据不正确或只是丢失,服务器必须将所有数据发送回客户端并请求重新提交表单并提供正确的信息。
让我们考虑以下简单示例来了解验证过程。
创建一个页面
验证,如下所示。
验证.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Validate {
@Property
@Persist(PersistenceConstants.FLASH)
private String firstName;
@Property
@Persist(PersistenceConstants.FLASH)
private String lastName;
}
现在,创建一个相应的模板文件,如下所示。
验证.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:form>
<table>
<tr>
<td><t:label for = "firstName"/>:</td>
<td><input t:type = "TextField" t:id = "firstName"
t:validate = "required, maxlength = 7" size = "10"/></td>
</tr>
<tr>
<td><t:label for = "lastName"/>:</td>
<td><input t:type = "TextField" t:id = "lastName"
t:validate = "required, maxLength = 5" size = "10"/></td>
</tr>
</table>
<t:submit t:id = "sub" value =" Form validation"/>
</t:form>
</html>
表单验证具有以下重要参数-
Max-定义最大值,例如= «最大值,20»。
MaxDate-定义 maxDate,例如= «最大日期,06/09/2013»。同样,您也可以分配 MinDate。
MaxLength-maxLength 例如= «最大长度,80»。
最小值-最小值。
MinLength-最小长度,例如= «最小长度,2»。
Email-使用标准电子邮件正则表达式 ^\w[._\w]*\w@\w[-._\w]*\w\.\w2 的电子邮件验证, 6 美元或没有。
请求页面将产生以下结果-
http://localhost:8080/myFirstApplication/Validate