| 语法 | _selectOptions( array $elementsarray(), array $parentsarray(), boolean $showParentsnull, array $attributesarray() ) |
| 参数 | 要格式化的元素 OPTGROUP 的家长 是否向父母展示 HTML 属性 |
| 返回 | 数组 |
| 描述 | 返回一组格式化的 OPTION/OPTGROUP 元素 |
| 语法 | select( string $fieldName, array $options array(), array $attributes array() ) |
| 参数 |
SELECT 的名称属性
要在 SELECT 元素中使用的 OPTION 元素的数组(作为 'value'=>'Text' 对)。
|
| 返回 | 格式化的 SELECT 元素。 |
| 描述 | 返回一个格式化的 SELECT 元素。 |
| 语法 |
Button(string $title, array $optionsarray() )
|
| 参数 | 按钮的标题。不会自动进行 HTML 编码。 选项和 HTML 属性数组 |
| 返回 | HTML 按钮标签。 |
| 描述 |
创建一个
<button> 标签。 type 属性默认为
type="submit"。您可以使用
$options['type'] 将其更改为不同的值。
|
| 语法 | Checkbox(string $fieldName, array $optionsarray() ) |
| 参数 | 字段名称,例如"Modelname.fieldname" HTML 属性数组。可能的选项有 value、checked、hiddenField、disabled、default。 |
| 返回 | 一个 HTML 文本输入元素。 |
| 描述 | 创建一个复选框输入小部件。 |
| 语法 | create(mixed $modelnull , array $optionsarray() ) |
| 参数 | 为其定义表单的模型名称。应包括插件模型的插件名称。例如ContactManager.Contact。如果传递了一个数组并且 $options 参数为空,则该数组将用作选项。如果为 false,则不使用任何模型。 一组 html 属性和选项。可能的选项有 type、action、url、default、onsubmit、inputDefaults、encoding。 |
| 返回 |
格式化的开始 FORM 标签。
|
| 描述 | 返回一个 HTML FORM 元素。 |
| 语法 |
file(string $fieldName, array $optionsarray() )
|
| 参数 | 字段名称,格式为"Modelname.fieldname" HTML 属性数组。 |
| 返回 |
生成的文件输入。
|
| 描述 |
创建文件输入小部件。
|
| 语法 |
hidden( string
$fieldName , array
$optionsarray() )
|
| 参数 | 字段名称,格式为"Modelname.fieldname" HTML 属性数组。 |
| 返回 |
生成的隐藏输入
|
| 描述 |
创建一个隐藏的输入字段
|
| 语法 |
Input(string $fieldName , array $options array() )
|
| 参数 | 这应该是"Modelname.fieldname" 每种类型的输入都有不同的选项 |
| 返回 |
完成的表单小部件
|
| 描述 |
生成带有标签和包装器 div 的表单输入元素
|
| 语法 |
Radio(string
$fieldName , array
$optionsarray() , array
$attributesarray() )
|
| 参数 | 字段名称,例如"Modelname.fieldname" 单选按钮选项数组。 HTML 属性数组,以及上面的特殊属性。 |
| 返回 | 完成的收音机小部件集 |
| 描述 | 创建一组收音机小部件。默认情况下将创建图例和字段集。使用 $options 来控制它。 |
| 语法 | Submit(string $caption null, array $options array() ) |
| 参数 | 出现在按钮上的标签,或者如果字符串包含 ://或扩展名 .jpg、.jpe、.jpeg、.gif、.png。如果扩展名存在,则使用图像,并且第一个字符是/,图像相对于 webroot,或者如果第一个字符不是/,图像相对于 webroot/img。 选项数组。可能的选项有 div、before、after、type 等。 |
| 返回 |
一个 HTML 提交按钮
|
| 描述 | 创建一个提交按钮元素。此方法将生成可用于提交和使用 $options 重置表单的 元素。可以通过为 $caption 提供图像路径来创建图像提交。 |
| 语法 |
Textarea(string $fieldName , array $options array() )
|
| 参数 | 字段名称,格式为"Modelname.fieldname" HTML 属性数组,特殊选项如转义 |
| 返回 | 生成的 HTML 文本输入元素 |
| 描述 | 创建一个 textarea 小部件 |
<?php use Cake\Http\Middleware\CsrfProtectionMiddleware; use Cake\Routing\Route\DashedRoute; use Cake\Routing\RouteBuilder; $routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('register',['controller'=>'Registrations','action'=>'index']); $builder->fallbacks(); });
<?php namespace App\Controller; use App\Controller\AppController; class RegistrationsController extends AppController{ public function index(){ $country = array('India','United State of America','United Kingdom'); $this->set('country',$country); $gender = array('Male','Female'); $this->set('gender',$gender); } } ?>
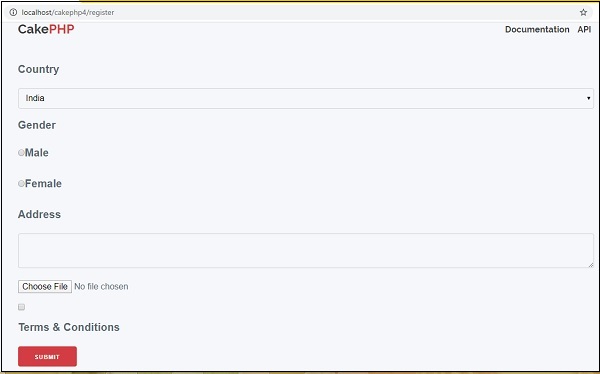
<?php echo $this->Form->create(NULL,array('url'=>'/register')); echo '<label for="country">Country</label>'; echo $this->Form->select('country',$country); echo '<label for="gender">Gender</label>'; echo $this->Form->radio('gender ',$gender); echo '<label for="address">Address</label>'; echo $this->Form->textarea('address'); echo $this->Form->file('profilepic'); echo '<div>'.$this->Form->checkbox('terms'). '<label for="country">Terms ∓ Conditions</label></div>'; echo $this->Form->button('Submit'); echo $this->Form->end(); ?>