CodeIgniter 国际化
CodeIgniter 中的语言类提供了一种简单的方法来支持多种语言的国际化。在某种程度上,我们可以使用不同的语言文件来显示多种不同语言的文本。
我们可以在 application/language 目录下放置不同的语言文件。系统语言文件可以在 system/language 目录中找到,但是要将您自己的语言添加到您的应用程序中,您应该在 application/language 目录中为每种语言创建一个单独的文件夹。
创建文件语言
要创建语言文件,您必须以
_lang.php 结尾。例如,您要为法语创建一个语言文件,则必须使用
french_lang.php 保存它。在此文件中,您可以将所有语言文本存储在
$lang 数组中的键值组合中,如下所示。
正在加载语言文件
要在您的应用程序中使用任何一种语言,您必须首先加载该特定语言的文件以检索存储在该文件中的各种文本。您可以使用以下代码加载语言文件。
$this->lang->load('filename', 'language');
filename-它是您要加载的文件的名称。此处不要使用文件扩展名,而只使用文件名。
Language-包含它的语言集。
获取语言文本
要从语言文件中提取一行,只需执行以下代码。
$this->lang->line('language_key');
其中
language_key是用于获取加载的语言文件中键值的键参数。
自动加载语言
如果你需要一些全局语言,那么你可以在
application/config/autoload.php 文件中自动加载它,如下所示。
|-----------------------------------------------------------------------
| Auto-load Language files
|-----------------------------------------------------------------------
| Prototype:
| $autoload['language'] = array('lang1', 'lang2');
|
| NOTE: do not include the "_lang" part of your file. for example
| "codeigniter_lang.php" would be referenced as array('codeigniter');
|
*/
$autoload['language'] = array();
简单地说,传递要由 CodeIgniter 自动加载的不同语言。
示例
创建一个名为
Lang_controller.php 的控制器并将其保存在
application/controller/Lang_controller.php
<?php
class Lang_controller extends CI_Controller {
public function index(){
//Load form helper
$this->load->helper('form');
//Get the selected language
$language = $this->input->post('language');
//Choose language file according to selected lanaguage
if($language == "french")
$this->lang->load('french_lang','french');
else if($language == "german")
$this->lang->load('german_lang','german');
else
$this->lang->load('english_lang','english');
//Fetch the message from language file.
$data['msg'] = $this->lang->line('msg');
$data['language'] = $language;
//Load the view file
$this->load->view('lang_view',$data);
}
}
?>
创建一个名为
lang_view.php 的视图文件并将其保存在
application/views/lang_view.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>CodeIgniter Internationalization Example</title>
</head>
<body>
<?php
echo form_open('/lang');
?>
<select name = "language" onchange = "javascript:this.form.submit();">
<?php
$lang = array('english'=>"English",'french'=>"French",'german'=>"German");
foreach($lang as $key=>$val) {
if($key == $language)
echo "<option value = '".$key."' selected>".$val."</option>";
else
echo "<option value = '".$key."'>".$val."</option>";
}
?>
</select>
<br>
<?php
form_close();
echo $msg;
?>
</body>
</html>
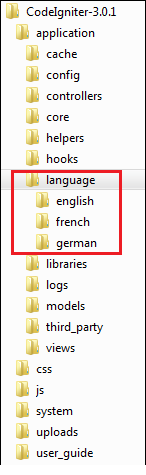
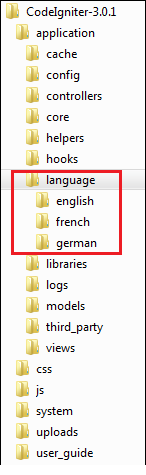
在
application/language中创建三个分别名为English、French、German的文件夹,如下图。

复制下面给定的代码并将其保存在
application/language/english文件夹中的
english_lang.php文件中。
<?php
$lang['msg'] = "CodeIgniter Internationalization example.";
?>
复制下面给定的代码并将其保存在
application/language/French文件夹中的
french_lang.php文件中。
<?php
$lang['msg'] = "Exemple CodeIgniter internationalisation.";
?>
复制下面给定的代码并将其保存在
application/language/german文件夹中的
german_lang.php文件中。
<?php
$lang['msg'] = "CodeIgniter Internationalisierung Beispiel.";
?>
更改
application/config/routes.php 中的
routes.php 文件,为上述控制器添加路由,并在文件末尾添加以下行。
$route['lang'] = "Lang_controller";
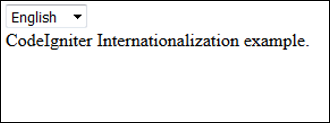
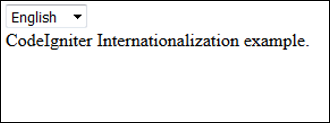
在浏览器中执行下面的 URL 来执行上面的例子。
http://yoursite.com/index.php/lang
它将产生一个输出,如下面的屏幕截图所示。如果更改下拉列表中的语言,下拉列表下方的句子的语言也会相应更改。