Express.js 文件上传
Express.js文件上载
在Express.js中,文件上载由于其异步特性和联网方法而有些困难。
可以做到通过使用中间件来处理多部分/表单数据。可以使用多种中间件,例如multer,connect,body-parser等。
让我们以一个示例来演示在Node.js中上传文件。在这里,我们使用中间件" multer"。
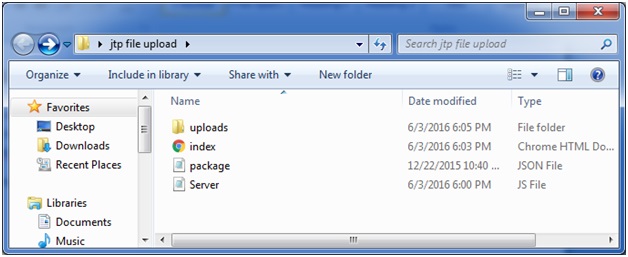
创建一个包含以下文件的文件夹" jtp文件上载":

上载: : 这是一个空文件夹,即已创建,用于存储上载的图像。
包: 这是JSON文件,具有以下数据:
文件: package.json
{
"name": "file_upload",
"version": "0.0.1",
"dependencies": {
"express": "4.13.3",
"multer": "1.1.0"
},
"devDependencies": {
"should": "~7.1.0",
"mocha": "~2.3.3",
"supertest": "~1.1.0"
}
}
文件: index.html
<html>
<head>
<title>File upload in Node.js by lidihuo</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery.form/3.51/jquery.form.min.js"></script>
<script>
$(document).ready(function() {
$('#uploadForm').submit(function() {
$("#status").empty().text("File is uploading...");
$(this).ajaxSubmit({
error: function(xhr) {
status('Error: ' + xhr.status);
},
success: function(response) {
console.log(response)
$("#status").empty().text(response);
}
});
return false;
});
});
</script>
</head>
<body>
<h1>Express.js File Upload: by lidihuo</h1>
<form id="uploadForm" enctype="multipart/form-data" action="/uploadlidihuo" method="post">
<input type="file" name="myfile" /><br/><br/>
<input type="submit" value="Upload Image" name="submit"><br/><br/>
<span id="status"></span>
</form>
</body>
</html>
文件: server.js
var express = require("express");
var multer = require('multer');
var app = express();
var storage = multer.diskStorage({
destination: function (req, file, callback) {
callback(null, './uploads');
},
filename: function (req, file, callback) {
callback(null, file.originalname);
}
});
var upload = multer({ storage : storage}).single('myfile');
app.get('/',function(req,res){
res.sendFile(__dirname + "/index.html");
});
app.post('/uploadlidihuo',function(req,res){
upload(req,res,function(err) {
if(err) {
return res.end("Error uploading file.");
}
res.end("File is uploaded successfully!");
});
});
app.listen(2000,function(){
console.log("Server is running on port 2000");
});
要安装package.json,请执行以下代码:

它将在" jtp文件上载"文件夹中创建一个新文件夹" node_modules"

已安装依赖项。现在,运行服务器:

打开本地页面http://127.0.0.1:2000/以上传图像。
选择要上载的图像,然后单击"上载图像"按钮。
在这里,您看到该文件已成功上载。您可以在"上传"文件夹中看到上传的文件。