Foundation 安装
在本章中,我们将讨论如何在网站上安装和使用 Foundation。
下载Foundation
当您打开链接 foundation.zurb.com 时,您将看到一个屏幕为如下所示-

点击
下载 Foundation 6 按钮,您将被重定向到另一个页面。
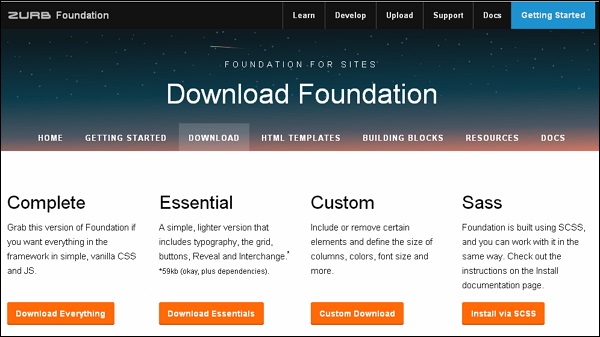
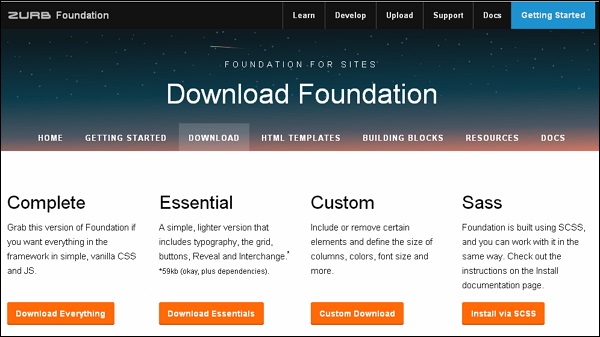
在这里您可以看到四个按钮-
 下载所有内容-如果您希望拥有框架中的所有内容,即 vanilla CSS 和 JS,您可以下载此版本的 Foundation。
下载 Essentials-它将下载简单版本,其中包括网格、按钮、排版等。
自定义下载-这将下载 Foundation 的自定义库,它包括元素并定义列的大小、字体大小、颜色等。
通过 SCSS 安装-这会将您重定向到文档页面以安装 Foundation for Sites。
下载所有内容-如果您希望拥有框架中的所有内容,即 vanilla CSS 和 JS,您可以下载此版本的 Foundation。
下载 Essentials-它将下载简单版本,其中包括网格、按钮、排版等。
自定义下载-这将下载 Foundation 的自定义库,它包括元素并定义列的大小、字体大小、颜色等。
通过 SCSS 安装-这会将您重定向到文档页面以安装 Foundation for Sites。
您可以单击
下载所有内容按钮以获取框架中的所有内容,即 CSS 和 JS。由于文件包含框架中的所有内容,因此每次您都不需要为单个功能包含单独的文件。在撰写本教程时,已下载最新版本(基础 6)。
文件结构
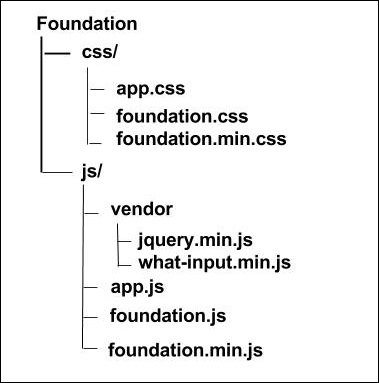
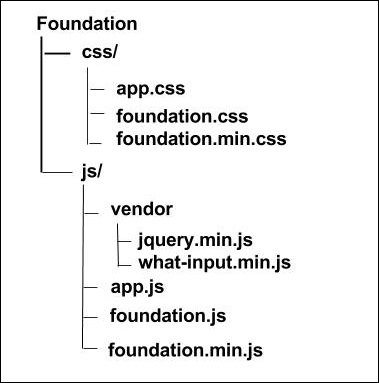
Foundation 下载后,解压 ZIP 文件,您将看到以下文件/目录结构-

如您所见,有已编译的 CSS 和 JS (foundation.*),也有已编译并缩小的 CSS 和 JS (foundation.min.*)。
我们在本教程中使用该库的 CDN 版本。
HTML 模板
使用 Foundation 的基本 HTML 模板如下所示-
<!DOCTYPE html>
<html>
<head>
<title>Foundation Template</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/css/foundation.min.css" integrity="sha256-1mcRjtAxlSjp6XJBgrBeeCORfBp/ppyX4tsvpQVCcpA= sha384-b5S5X654rX3Wo6z5/hnQ4GBmKuIJKMPwrJXn52ypjztlnDK2w9+9hSMBz/asy9Gw sha512-M1VveR2JGzpgWHb0elGqPTltHK3xbvu3Brgjfg4cg5ZNtyyApxw/45yHYsZ/rCVbfoO5MSZxB241wWq642jLtA==" crossorigin="anonymous">
<!--Compressed JavaScript-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/js/foundation.min.js" integrity="sha256-WUKHnLrIrx8dew//IpSEmPN/NT3DGAEmIePQYIEJLLs= sha384-53StQWuVbn6figscdDC3xV00aYCPEz3srBdV/QGSXw3f19og3Tq2wTRe0vJqRTEO sha512-X9O+2f1ty1rzBJOC8AXBnuNUdyJg0m8xMKmbt9I3Vu/UOWmSg5zG+dtnje4wAZrKtkopz/PEDClHZ1LXx5IeOw==" crossorigin="anonymous"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
以下部分详细描述了上述代码。
HTML5 文档类型
Foundation 由某些需要使用 HTML5 文档类型的 HTML 元素和 CSS 属性组成。因此,以下 HTML5 doctype 代码应包含在所有使用 Foundation 的项目的开头。
<!DOCTYPE html>
<html>
....
</html>
移动优先
有助于响应移动设备。您需要在 元素中包含
viewport 元标记,以确保在移动设备上正确呈现和触摸缩放。
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
width 属性控制设备的宽度。将其设置为 device-width 将确保它在各种设备(移动设备、台式机、平板电脑...)上正确呈现。
initial-scale = 1.0 确保在加载时,您的网页将以 1:1 的比例呈现,并且不会立即应用任何缩放。
组件初始化
Foundation 中的 jQuery 脚本对于模态和下拉列表等组件是必需的。
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/foundation.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js">
</script>
输出
让我们执行以下步骤来看看上面给出的代码是如何工作的-
保存上面给定的 html 代码 firstexample.html 文件。
在浏览器中打开这个 HTML 文件,输出如下所示。

 下载所有内容-如果您希望拥有框架中的所有内容,即 vanilla CSS 和 JS,您可以下载此版本的 Foundation。
下载 Essentials-它将下载简单版本,其中包括网格、按钮、排版等。
自定义下载-这将下载 Foundation 的自定义库,它包括元素并定义列的大小、字体大小、颜色等。
通过 SCSS 安装-这会将您重定向到文档页面以安装 Foundation for Sites。
下载所有内容-如果您希望拥有框架中的所有内容,即 vanilla CSS 和 JS,您可以下载此版本的 Foundation。
下载 Essentials-它将下载简单版本,其中包括网格、按钮、排版等。
自定义下载-这将下载 Foundation 的自定义库,它包括元素并定义列的大小、字体大小、颜色等。
通过 SCSS 安装-这会将您重定向到文档页面以安装 Foundation for Sites。