MEAN.JS REST API
在本章中,我们将看到我们的应用程序使用 HTTP 方法通过 REST API 与我们的数据库进行交互。术语
REST 代表 REpresentational State Transfer,这是一种旨在与 Web 服务通信的架构风格,
API 代表允许应用程序相互交互的应用程序接口。
首先,我们将创建 RESTful API 来获取所有项目、创建项目和删除项目。对于每个项目,
_id 将由 MongoDB 自动生成。下表描述了应用程序应如何从 API 请求数据-
| HTTP 方法 |
网址路径 |
描述 |
| GET |
/api/students
|
用于从集合Student中获取所有学生。 |
| POST |
/api/students/send
|
用于在集合Student中创建学生记录。 |
| DELETE |
/api/students/student_id
|
用于从集合Student中删除学生记录。 |
RESTful API 路由
我们将首先讨论 RESTful API 路由中的 Post 方法。
发布
首先让我们通过 REST API 在 Student 集合中创建一条记录。这个特殊情况的代码可以在
server.js 文件中找到。部分代码贴在这里供参考-
app.post('/api/students/send', function (req, res) {
var student = new Student(); // create a new instance of the student model
student.name = req.body.name; // set the student name (comes from the request)
student.save(function(err) {
if (err)
res.send(err);
res.json({ message: 'student created!' });
});
});
执行
您可以在此链接中下载此应用程序的源代码。下载压缩文件;在您的系统中提取它。打开终端并运行以下命令安装 npm 模块依赖项。
$ cd mean-demon-consuming_rest_api
$ npm install
要解析请求,我们需要正文解析器包。因此,运行以下命令以包含在您的应用程序中。
npm install--save body-parser
附加的源代码已经有这个依赖,因此不需要运行上面的命令,它仅供您参考。
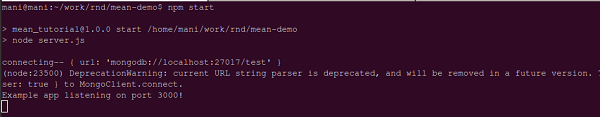
要运行应用程序,导航到您新创建的项目目录并使用下面给出的命令运行-
您将收到如下图所示的确认-

有许多工具可以测试 API 调用,这里我们使用了一种用户友好的 Chrome 扩展程序
Postman REST Client。
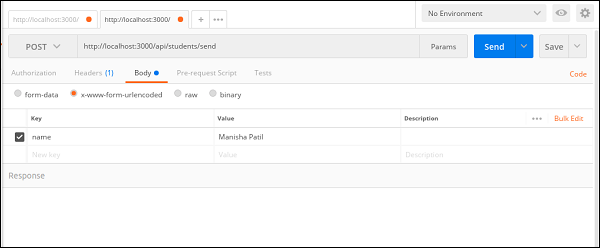
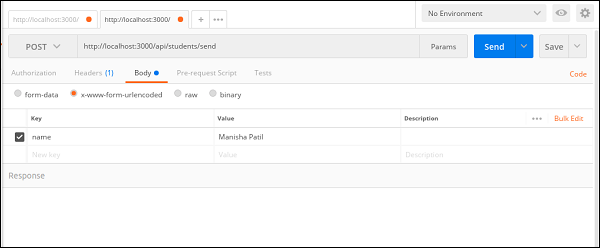
打开Postman REST Client,输入URL为
http://localhost:3000/api/students/send,选择
POST方法我>。接下来,输入请求数据,如下所示-

请注意,我们将名称数据发送为
x-www-form-urlencoded。这会将我们所有的数据作为查询字符串发送到 Node 服务器。
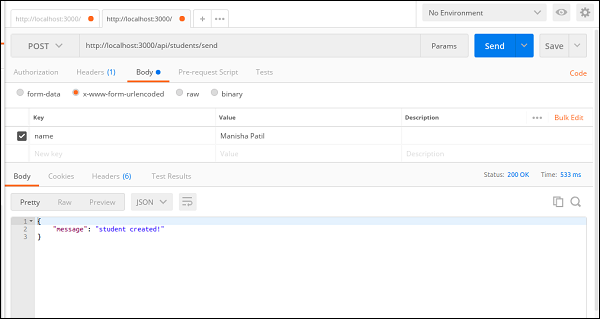
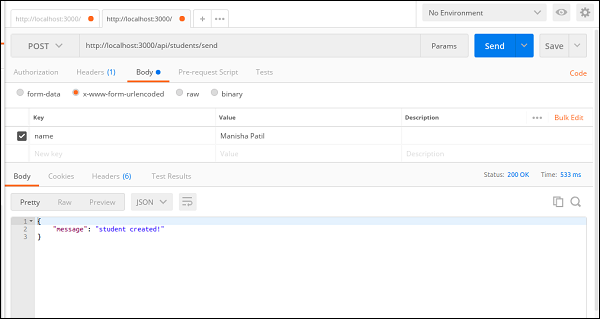
点击
发送按钮来创建学生记录。将出现一条成功消息,如下所示-

获取
接下来,让我们从mongodb中获取所有学生记录。需要写如下路由。您可以在
server.js 文件中找到完整代码。
app.get('/api/students', function(req, res) {
// use mongoose to get all students in the database
Student.find(function(err, students) {
// if there is an error retrieving, send the error.
// nothing after res.send(err) will execute
if (err)
res.send(err);
res.json(students); // return all students in JSON format
});
});
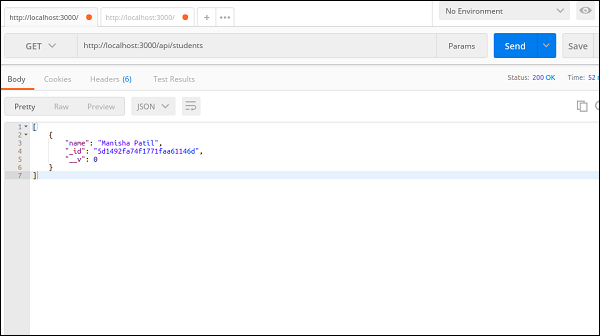
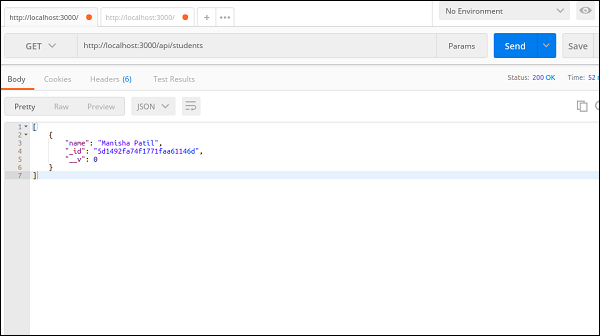
接下来,打开 Postman REST Client,输入 URL 为
http://localhost:3000/api/students,选择
GET方法,点击发送按钮,获取所有学生。

删除
接下来,让我们看看如何通过 REST api 调用从我们的 mongo 集合中删除一条记录。
以下路线需要写。您可以在
server.js 文件中找到完整代码。
app.delete('/api/students/:student_id', function (req, res) {
Student.remove({
_id: req.params.student_id
}, function(err, bear) {
if (err)
res.send(err);
res.json({ message: 'Successfully deleted' });
});
});
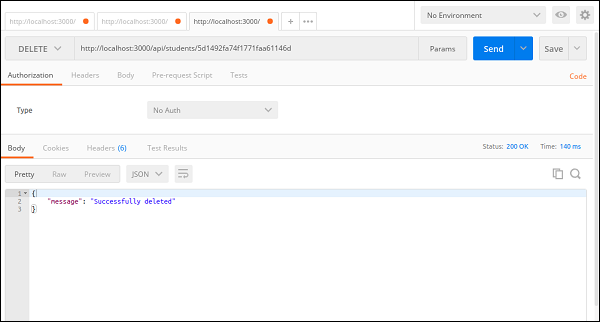
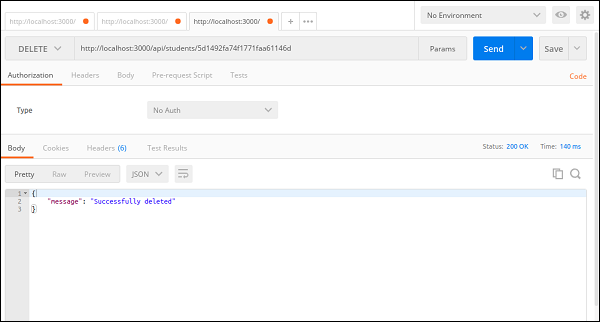
接下来,打开 Postman REST Client,输入 URL 为
http://localhost:3000/api/students/5d1492fa74f1771faa61146d
(这里 5d1492fa74f1771faa61146d 是我们将从学生集合中删除的记录)。
选择
DELETE方法并点击
发送按钮以获取所有学生。

您可以通过对
http://localhost:3000/api/students/5d1492fa74f1771faa61146d 进行 GET 调用来检查 MongoDB 中是否有已删除的数据。