MomentJS 简介
在本章中,我们将讨论如何使用 RequireJS 和
MomentJS 和 TypeScript 来使用
MomentJS。
MomentJS 和 RequireJS
为了理解 MomentJS 使用 RequireJS 的工作,让我们分析一个使用 MomentJS 和 RequireJS 的工作示例。对应应用的文件夹结构如下图所示-

您可以从 RequireJS 官网获取 require.js 文件-https://requirejs.org/docs/download.html. 观察以下代码以更好地理解-
示例 project.html
<!DOCTYPE html>
<html>
<head>
<title>RequireJS and MomentJS</title>
<!--data-main attribute tells require.js to load
scripts/main.js after require.js loads.-->
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>RequireJS and MomentJS</h1>
<div id="datedisplay" style="font-size:25px;"></div>
</body>
</html>
main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});
请注意,
Moment.js 和
momentlocale.js 位于文件夹
libs 中。
以下是您将在浏览器中观察到的
project.html 的输出-

MomentJS 和 TypeScript
用于构建 MomentJS 和 Typescript 项目的代码如下-
package.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
请注意,
package,json 中可用的依赖项需要使用 npm
install 安装。
main.ts
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;
您需要
使用 Gulp 来构建从 typescript 到 JavaScript 的文件,即从
main.ts 到
main.js。以下代码显示了用于构建文件的
gulpfile.js。请注意,我们使用了
gulp-connect 包来打开本地服务器以显示输出。
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
});
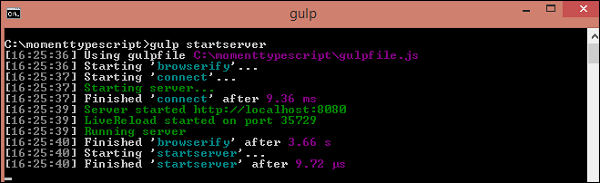
这是您在运行上面给出的代码时观察到的输出-

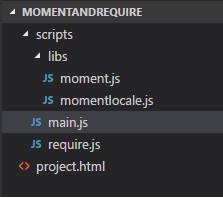
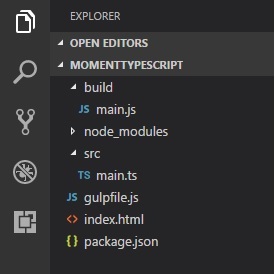
您可以看到如下所示的文件夹结构-

index.html 的代码如下所示-
<html>
<head></head>
<body>
<h1>MomentJS and typescript</h1>
<div id="datedisplay" style="font-size:30px;"></div>
<script src="build/main.js"></script>
</body>
</html>
现在,如果您打开
http://localhost:8080/,您可以看到如下所示的输出-