Postman 脚本
Postman 脚本简介
Postman不仅用于手动测试,而且还可以进行API的自动化测试。Postman的请求和收集可以应用于动态行为。
在Postman中,脚本中的代码行使您可以自动化API测试。它使您可以编写请求前脚本和测试脚本。
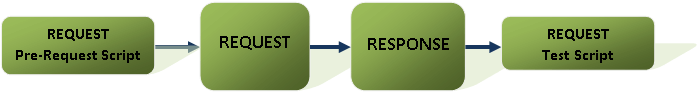
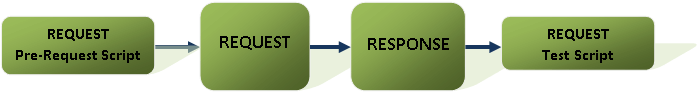
在发送请求之前,请求前脚本将运行,并且
收到回复后,将运行测试脚本。
在Postman中,我们可以编写测试,在请求之间传递数据,并更改参数。它允许将测试脚本和预请求脚本添加到集合,文件夹,请求或未附加到组的请求中。
Postman沙箱
要使用Postman编写脚本,我们使用Postman沙箱。
因此,我们必须用JavaScript编写脚本,以使代码在Postman中可执行。
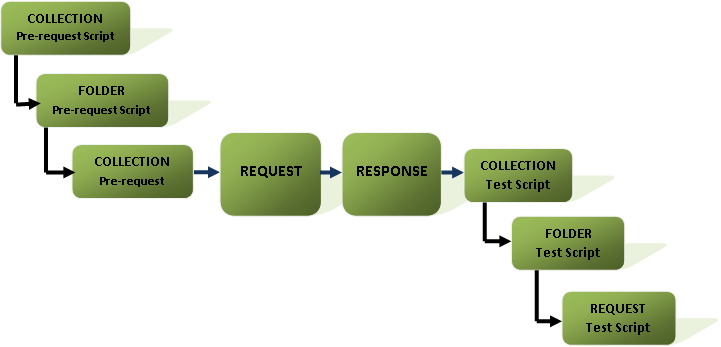
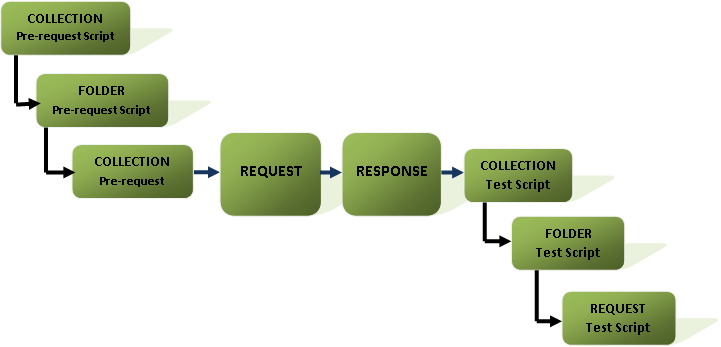
Postman中脚本的执行顺序
在Postman中,
单个请求的脚本执行顺序如下:
 与请求关联的请求前脚本将在发送请求之前执行。
与请求关联的测试脚本将在发送请求后执行。
与请求关联的请求前脚本将在发送请求之前执行。
与请求关联的测试脚本将在发送请求后执行。
集合中每个请求的脚本执行顺序如下:
 在集合中的每个请求之前,将运行与集合相关联的预请求脚本。
在文件夹中的每个请求之前,将运行与文件夹关联的预请求脚本。
在集合中的每个请求之后,将运行与集合关联的测试脚本。
在文件夹中请求之后,将运行与文件夹关联的测试脚本。
在集合中的每个请求之前,将运行与集合相关联的预请求脚本。
在文件夹中的每个请求之前,将运行与文件夹关联的预请求脚本。
在集合中的每个请求之后,将运行与集合关联的测试脚本。
在文件夹中请求之后,将运行与文件夹关联的测试脚本。
对于集合中的每个请求,脚本应始终根据以下层次结构运行:
集合级脚本
文件夹级脚本
请求级脚本
相同的顺序将同时应用于预请求脚本和测试脚本。
Postman预请求脚本
预请求脚本是一段代码,将在执行请求之前运行。它运行在
Postman 沙箱中,并允许我们添加动态行为来请求执行。
我们可以应用请求级别,集合级别或文件夹级别的预请求脚本,这意味着预请求脚本将应用于该集合或文件夹中的所有请求。
但是,如果我们已在请求,集合和文件夹中以所有三种方式定义了脚本,则该脚本必须以给定的顺序运行:
与集合关联的预请求脚本将在集合中的任何请求之前运行。
该文件夹的请求前脚本将在该文件夹中的任何请求之前运行。
我们可以将预处理请求脚本用于预处理任务,例如设置参数,变量值,主体数据和标头。我们还可以使用请求前脚本来调试代码,例如将输出记录到控制台。另外,使用预请求脚本的概念,我们可以获得日期,时间,时间戳等功能的输出。
让我们看一个简单的示例来证明预请求脚本在执行请求之前正在运行:
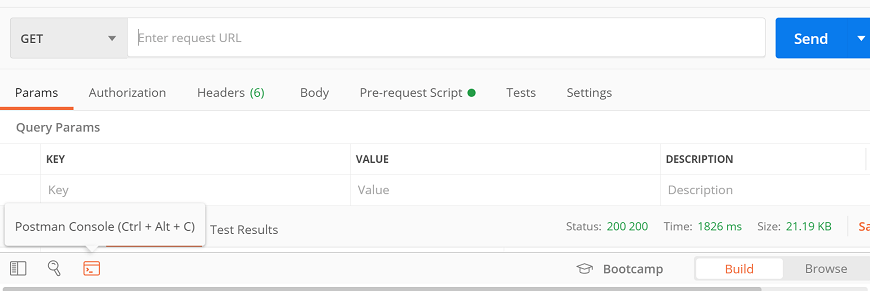
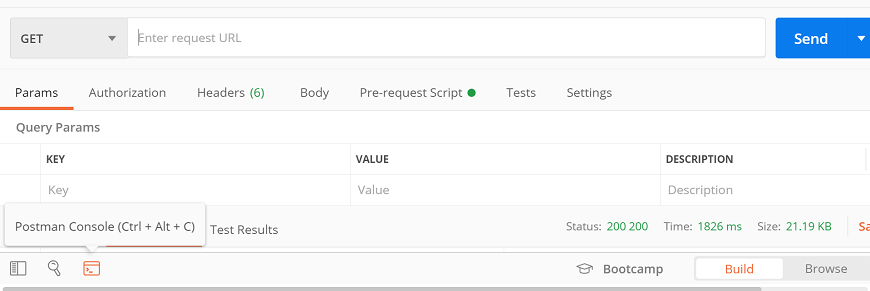
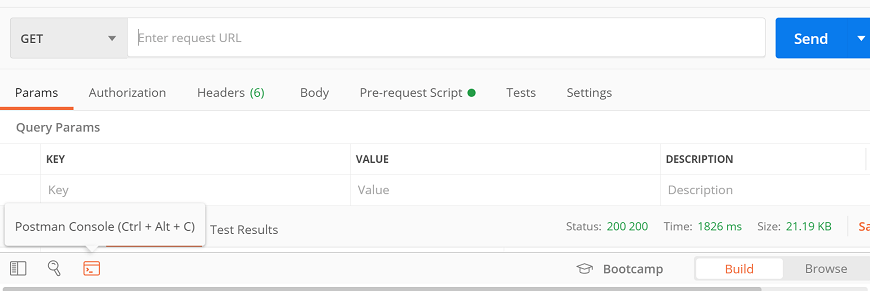
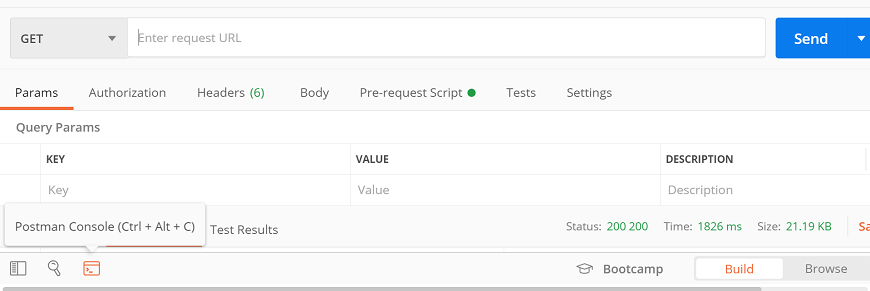
单击Postman console。 Postman console存储请求中发生的所有事情。通过Postman控制台,我们可以查看日志和错误。就像浏览器开发控制台一样,所有内容都可见,包括用户已发送到该网站或页面代码的整个请求。
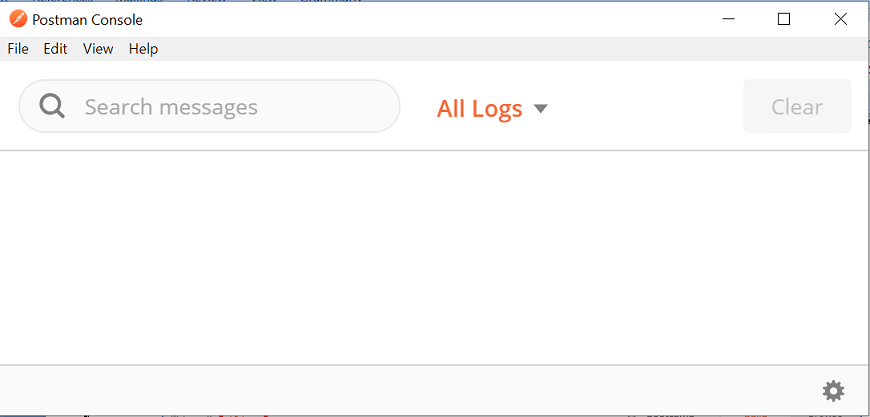
要打开Postman控制台,请从窗口底部选择"Postman console"图标,或按ctrl + alt + c。

从控制台清除旧日志。
 现在,在" URL"文本字段中输入URL。
现在,在" URL"文本字段中输入URL。
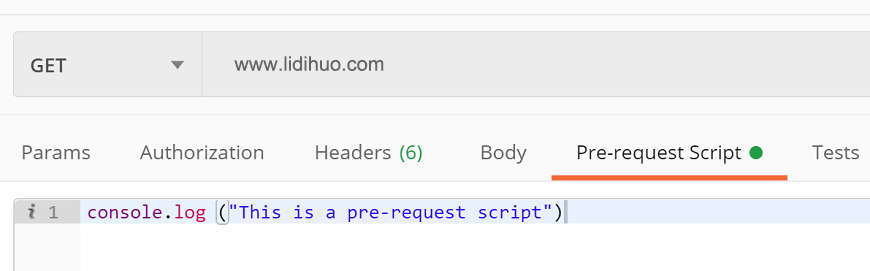
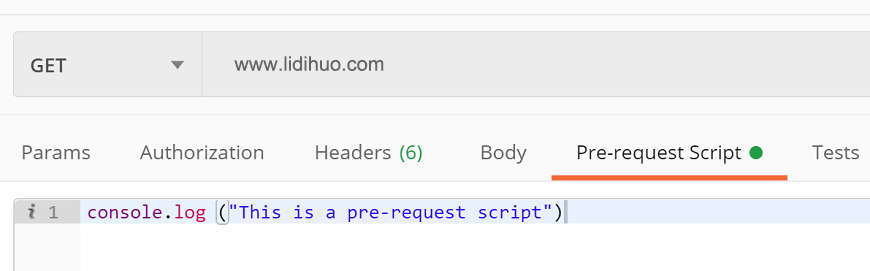
 转到Pre-request Script标签并编写以下脚本:
转到Pre-request Script标签并编写以下脚本:
console.log ("This is a pre-request script")
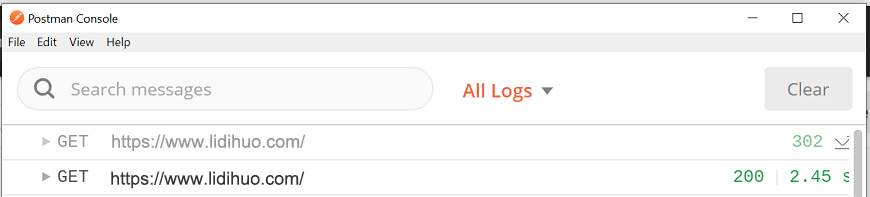
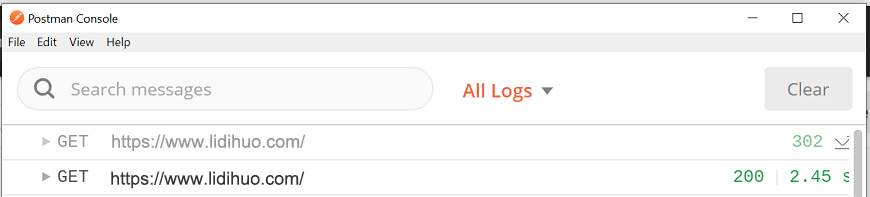
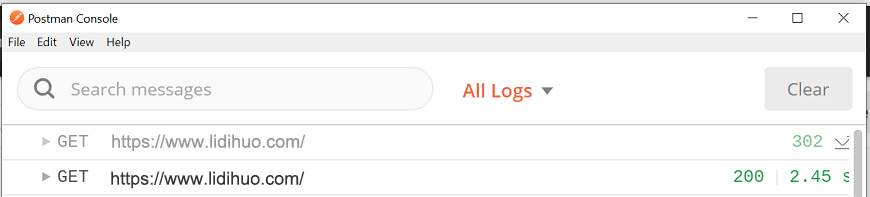
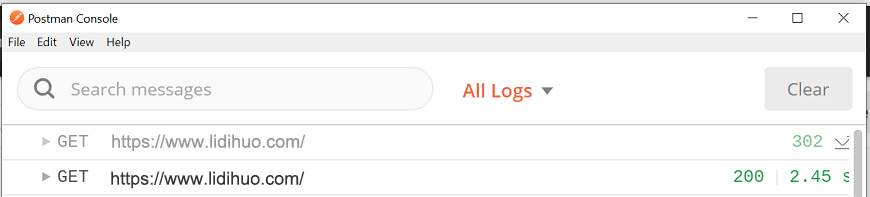
 按下"Send"按钮并检查Postman控制台。
按下"Send"按钮并检查Postman控制台。

在这里,您可以看到请求前脚本是在请求执行之前运行。
通过请求前脚本创建变量
在这里,我们将使用环境变量。
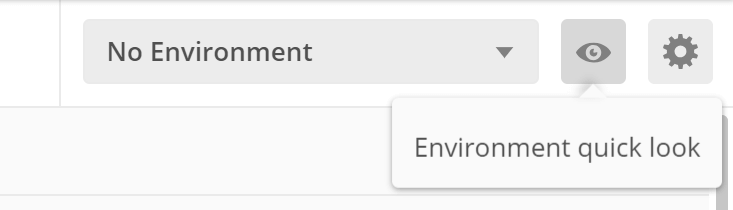
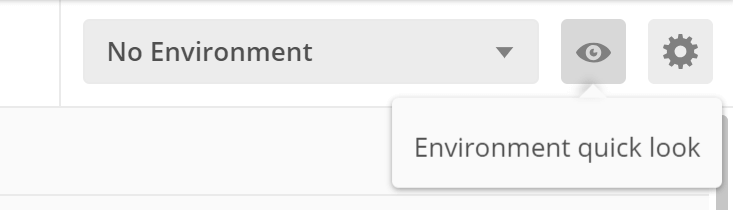
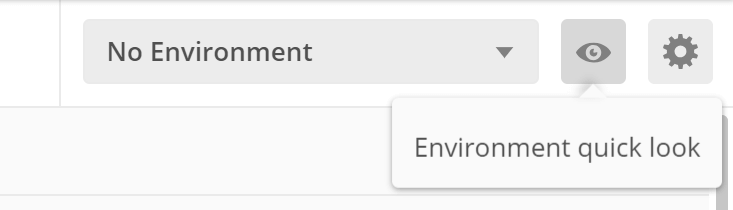
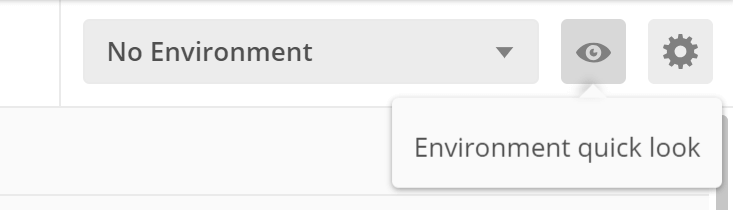
转到Environment quick look按钮,该按钮作为眼睛图标可见,位于构建器部分的右上角。
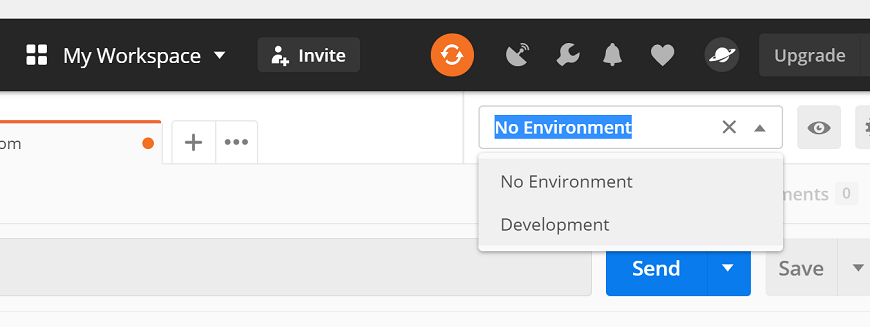
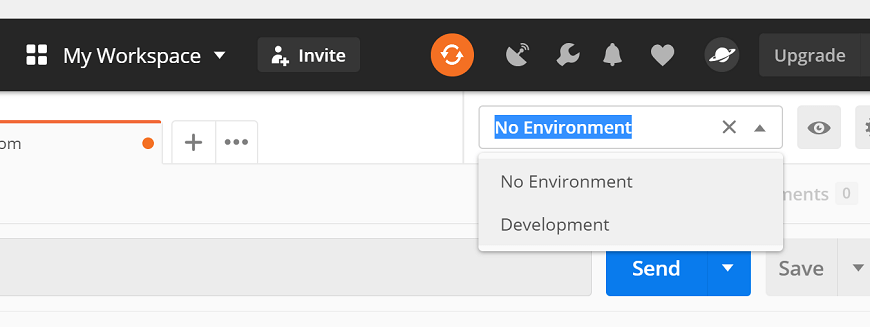
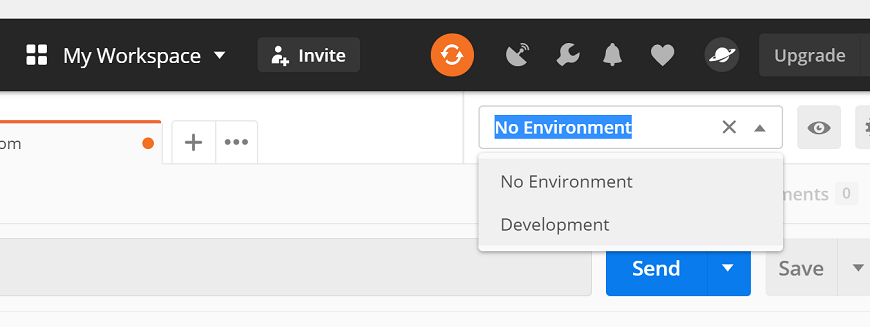
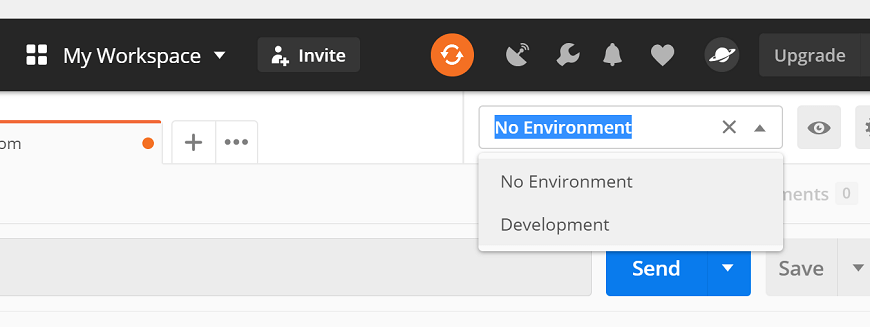
 从下拉菜单中选择您的环境。在这里,我们将使用在学习"Postman中的变量"时已经创建的Development API
从下拉菜单中选择您的环境。在这里,我们将使用在学习"Postman中的变量"时已经创建的Development API
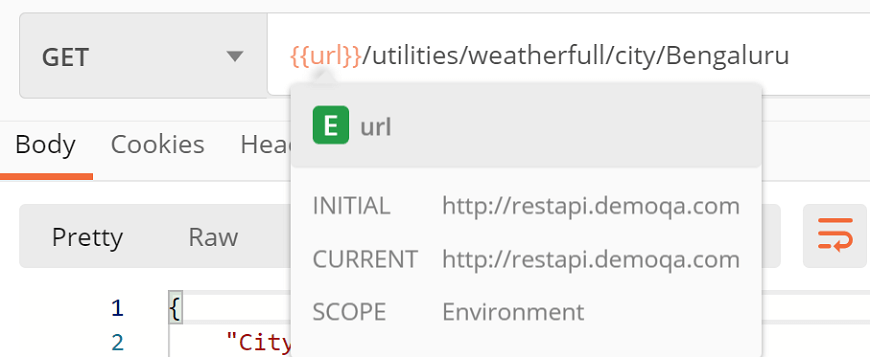
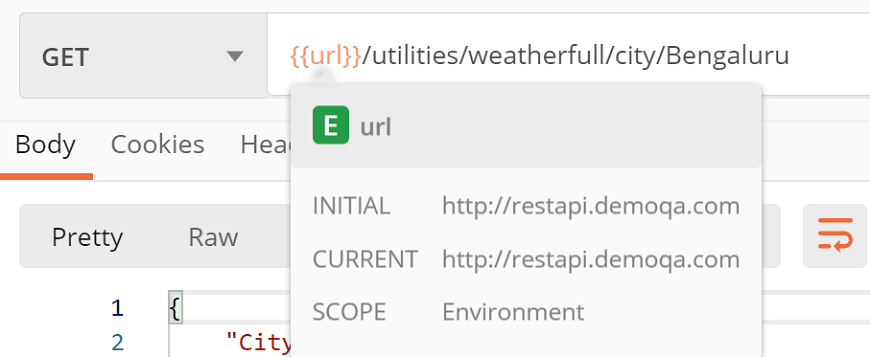
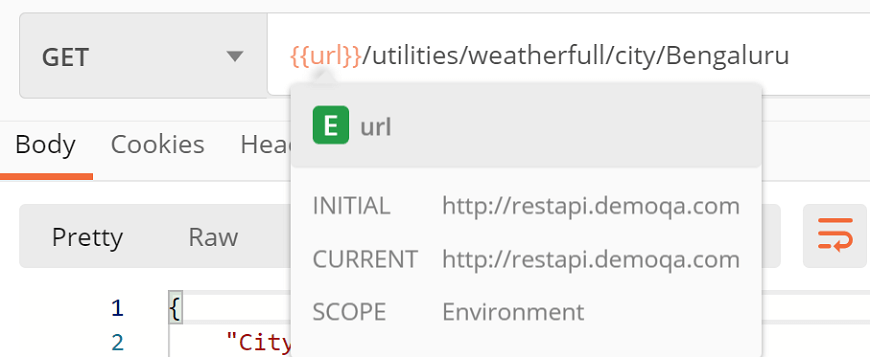
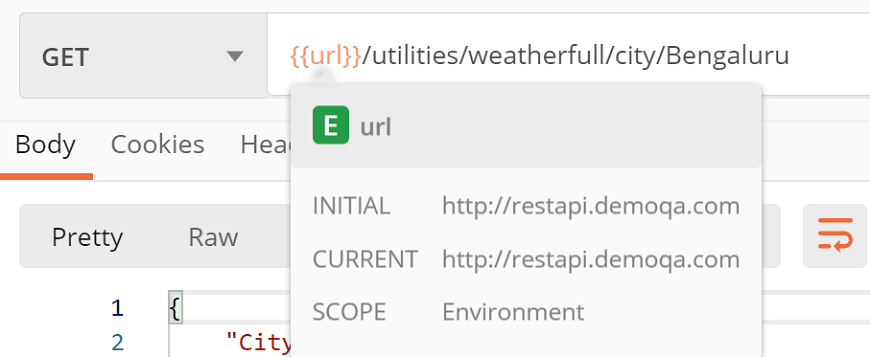
 在地址栏中输入以下网址: {{url}}/utilities/weatherfull/city/Bengaluru
在地址栏中输入以下网址: {{url}}/utilities/weatherfull/city/Bengaluru
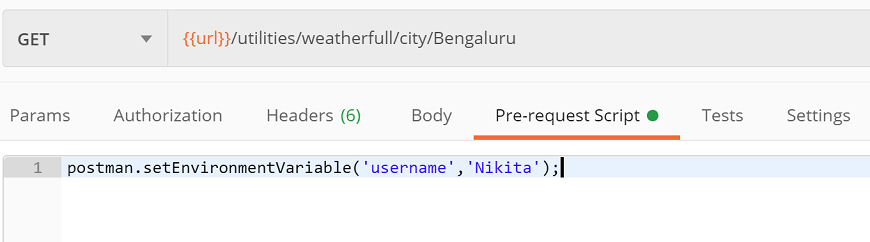
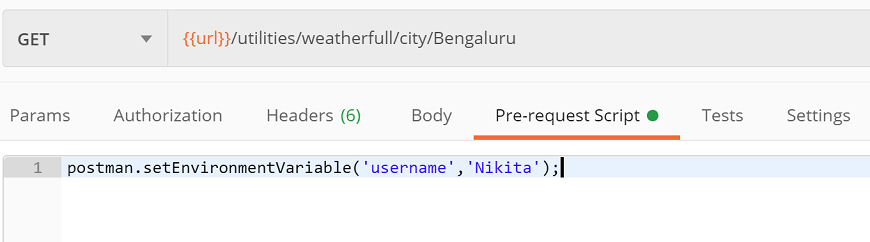
 转到Pre-request Script。在编辑器中编写以下代码:
转到Pre-request Script。在编辑器中编写以下代码:
postman.setEnvironmentVariable('username','Nikita');

这将在"开发"环境中创建一个变量名称"用户名"和值" Nikita"。
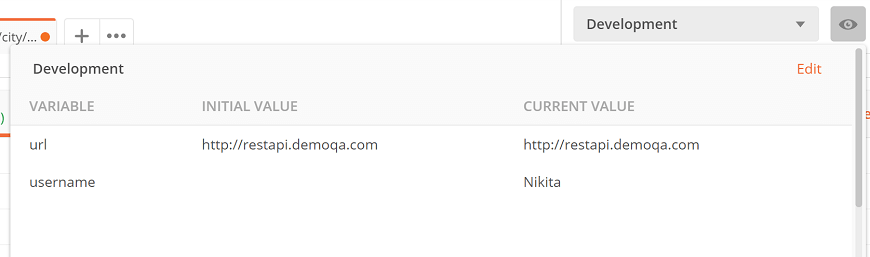
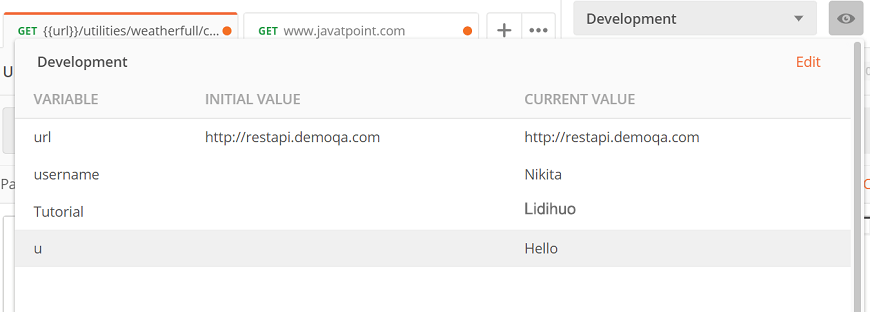
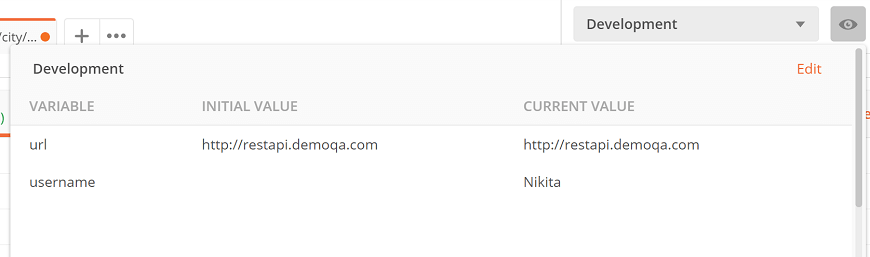
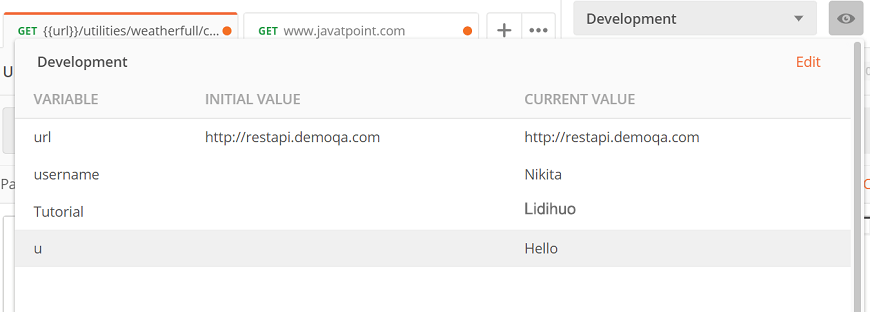
选择"Send"按钮,然后选择显示为眼睛图标的Environment quick look按钮,以查看当前变量。

在这里,我们可以看到创建的"username"变量可用
类似地,在请求前脚本编辑器中添加以下脚本:
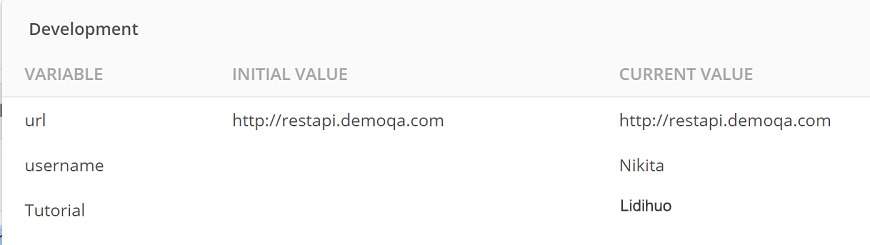
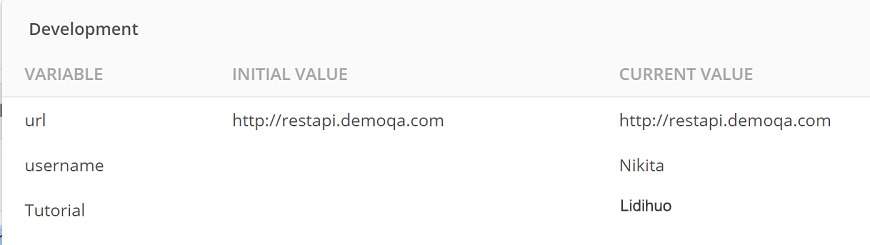
postman.setEnvironmentVariable('Tutorial','lidihuo');
再次检查
Development环境变量:

因此,我们可以在-在执行脚本之前先请求脚本,而无需经历一次又一次创建和删除变量的过程。
测试脚本
服务器收到响应后,将执行测试脚本。在Postman中,我们可以编写测试脚本来测试
Javascript 中的API请求。测试脚本用于测试您的API是否正在相应地工作,确定服务之间的集成是否正常运行以及检查新开发是否没有影响现有请求的任何功能。测试脚本也称为请求后脚本。
我们可以使用测试代码来调试项目的API过程。]例如,您可以使用测试脚本通过提交不完整的数据请求来验证API的错误处理。
我们可以对单个请求,文件夹或集合运行测试脚本。让我们看一个简单的示例,将测试脚本添加到请求中:
打开Postman控制台。要打开Postman控制台,请从窗口底部选择"Postman控制台"图标,或按ctrl + alt + c。

从控制台清除旧日志。
 现在,在" URL"文本字段中输入URL。
现在,在" URL"文本字段中输入URL。
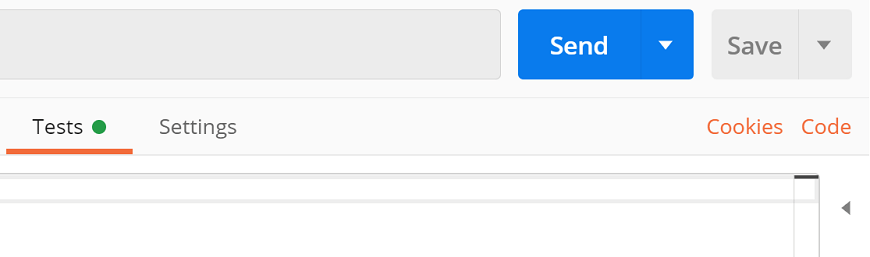
 转到测试标签并编写以下脚本:
转到测试标签并编写以下脚本:
console.log ("This is a tests script")
按下"发送"按钮并检查Postman控制台。

在这里,您可以看到请求执行后测试脚本正在运行。
使用测试脚本创建变量
在这里,我们将使用环境变量。
转到Environment quick look按钮,该按钮作为眼睛图标可见,位于构建器部分的右上角。
 从下拉菜单中选择您的环境。在这里,我们将使用在学习"Postman中的变量"时已经创建的开发 API。
从下拉菜单中选择您的环境。在这里,我们将使用在学习"Postman中的变量"时已经创建的开发 API。
 现在,在URL文本字段中输入给定的URL。 {{url}}/utilities/weatherfull/city/Bengaluru
现在,在URL文本字段中输入给定的URL。 {{url}}/utilities/weatherfull/city/Bengaluru
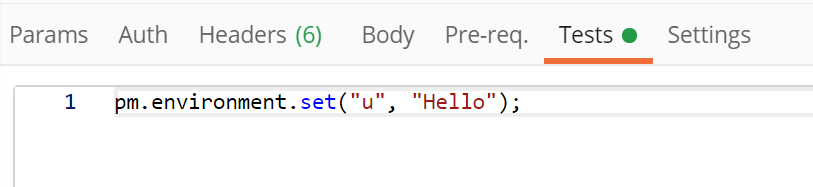
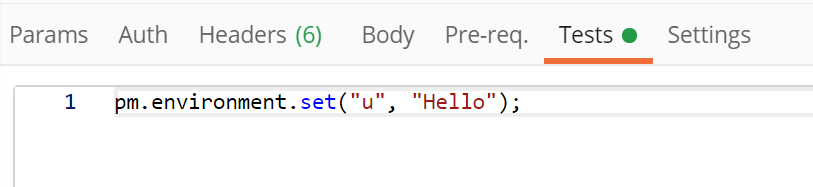
 转到测试,在编辑器中编写以下代码:
转到测试,在编辑器中编写以下代码:
pm.environment.set("u", "Hello");

这将在"开发"环境中创建一个名称为" u"的变量",并输入" Hello"。
选择"发送"按钮,然后选择显示为眼睛图标的Environment quick look按钮,以查看当前变量。

在这里,我们可以看到创建的" u"变量在环境中可用。
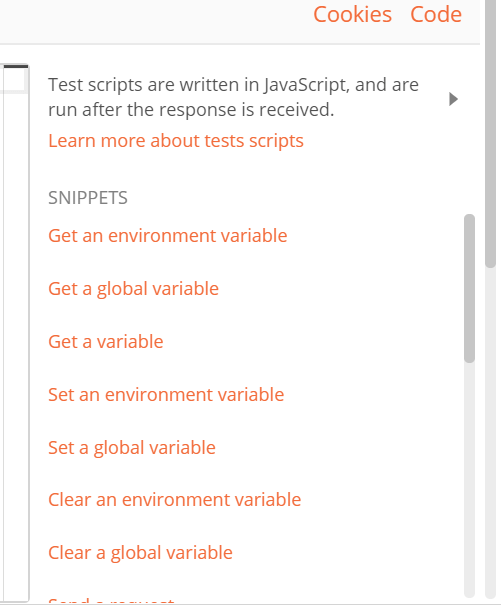
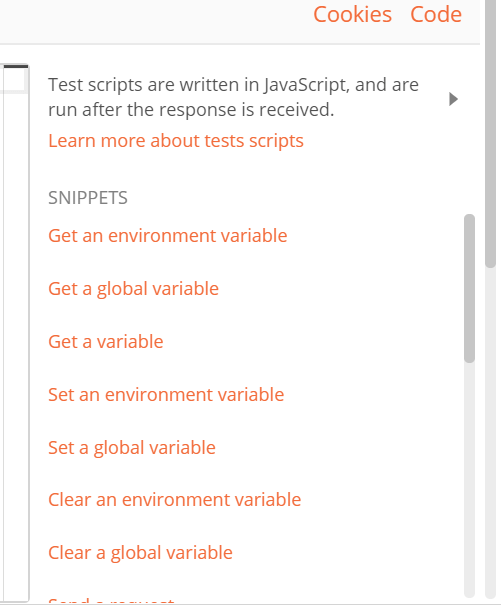
编写测试脚本
我们可以手动输入脚本或使用
代码段,该代码段位于代码编辑器。


我们还可以在
Postman中编写自定义测试脚本。Postman提供了用于编写测试的"
pm " API(称为pm。* API)。
pm.test()
此功能将测试条件写入Postman测试沙箱中。使用此功能编写测试可以帮助您正确命名测试,并确保脚本的其余部分在出现任何错误的情况下不会中断。
此函数有两个参数,第一个是测试名称(例如字符串),第二个是返回布尔值的函数。
我们来看一个示例:
在" URL"文本字段中输入任何URL。
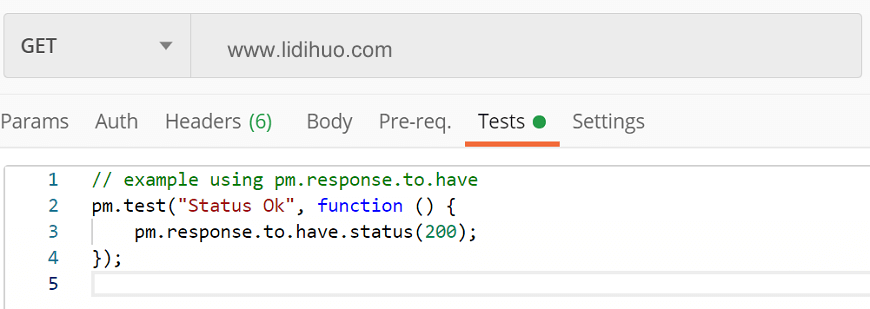
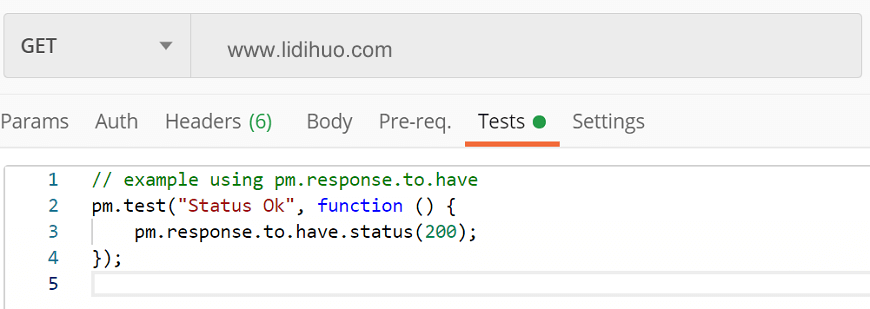
 在测试标签中输入以下脚本:
在测试标签中输入以下脚本:
// example using pm.response.to.have
pm.test("response is ok", function () {
pm.response.to.have.status(200);
});

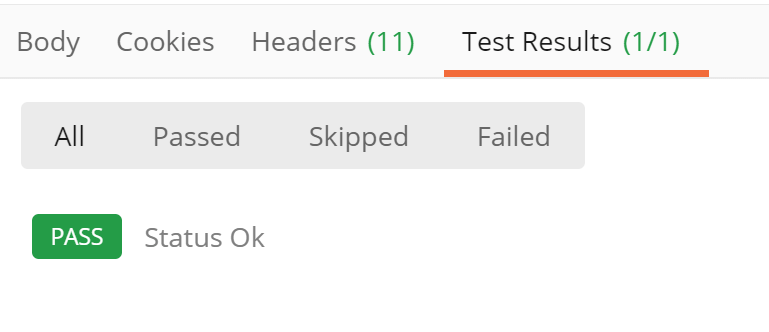
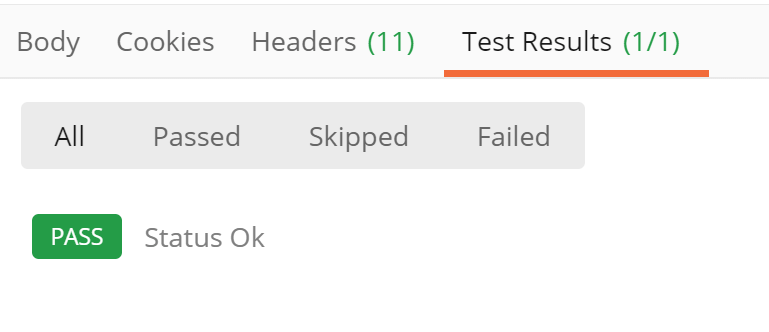
单击"发送"按钮以测试您的请求并选择
测试结果。这将显示通过了多少测试,总共运行了多少。

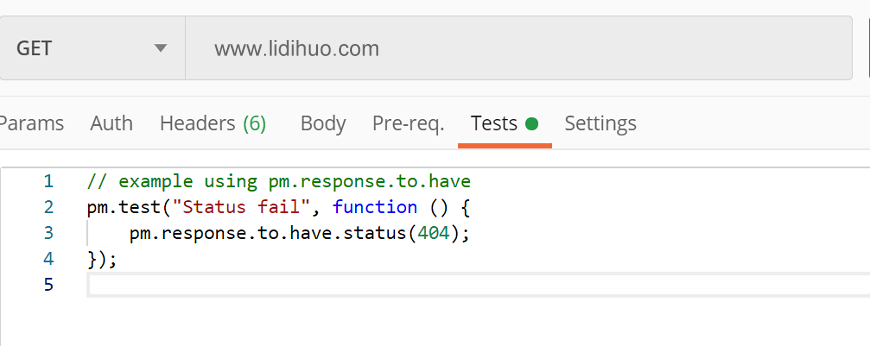
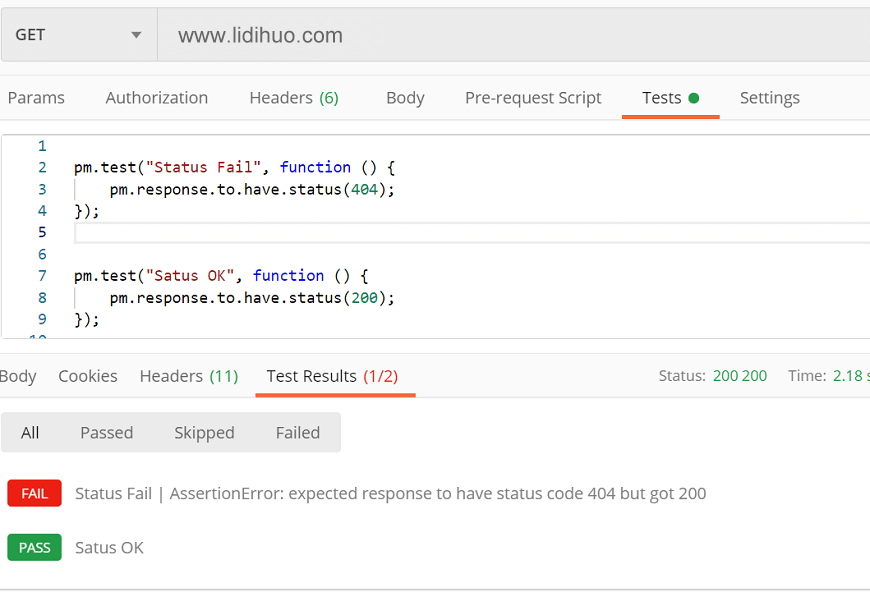
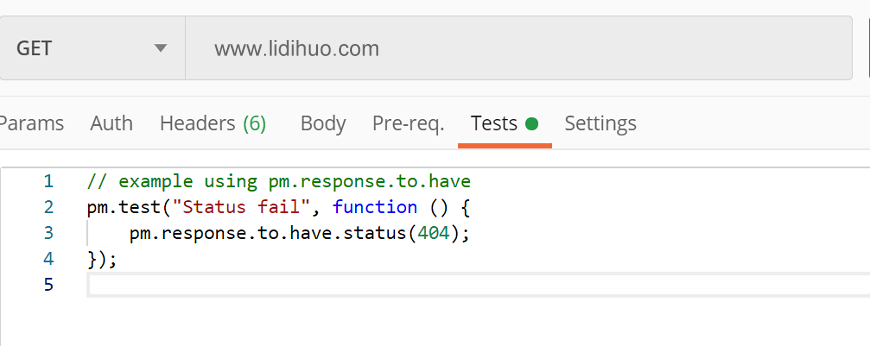
在上例中,如果请求返回了200状态代码,则测试将通过;否则,它将失败。尝试更改测试的状态码,然后再次运行相同的请求。
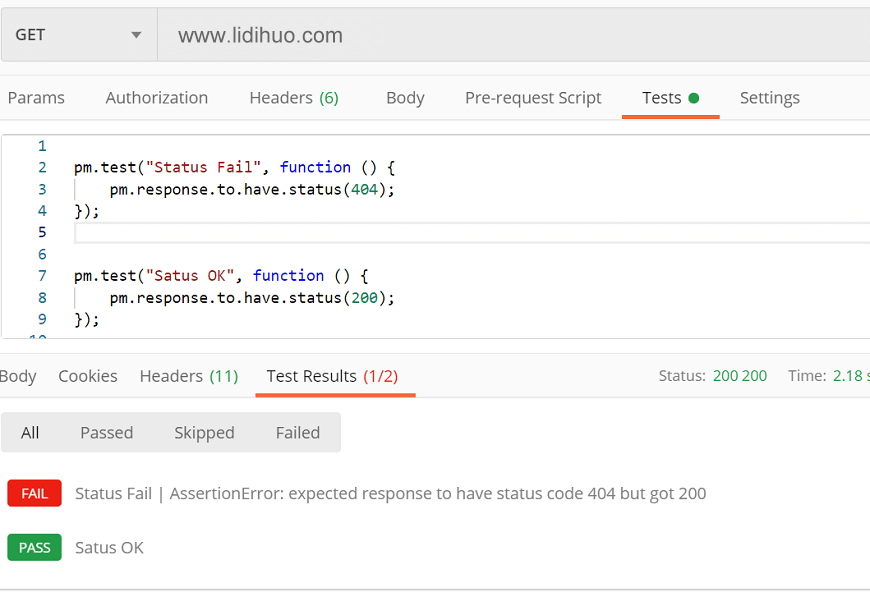
pm.test("Status Fail", function () {
pm.response.to.have.status(404);
});

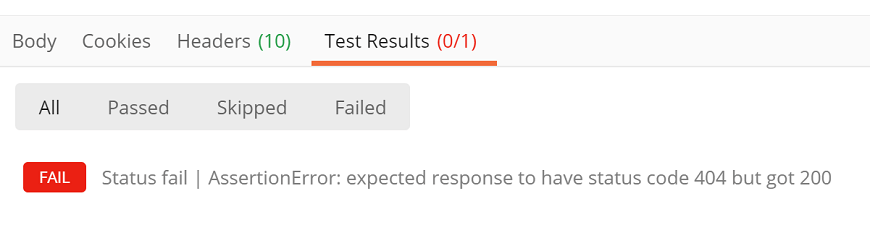
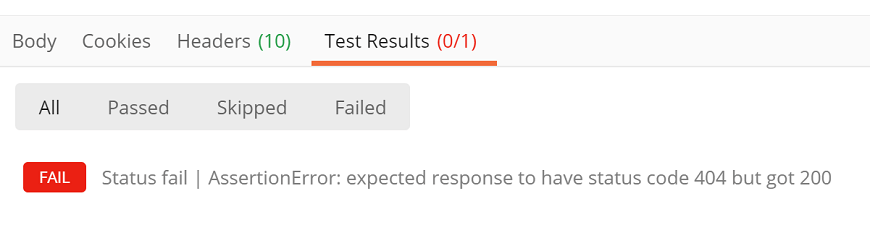
您将收到以下响应:

pm.except()
pm.except()函数是用于以其他格式打印测试结果消息。该功能使测试更具可读性,甚至我们也可以通过变量或响应来管理数据断言。
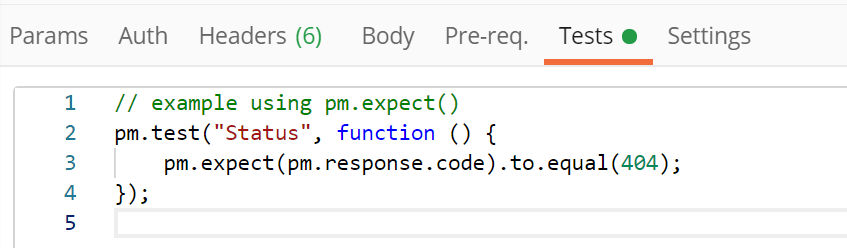
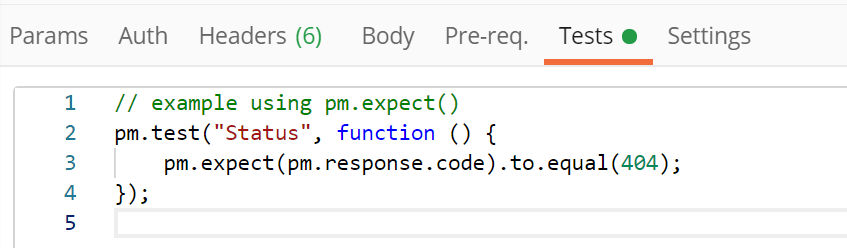
// example using pm.expect()
pm.test("Status", function () {
pm.expect(pm.response.code).to.equal(404);
});

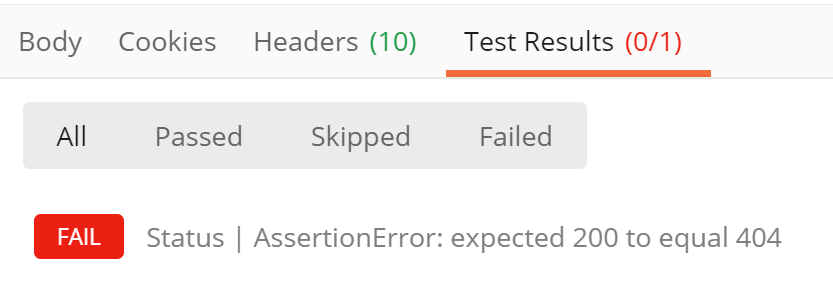
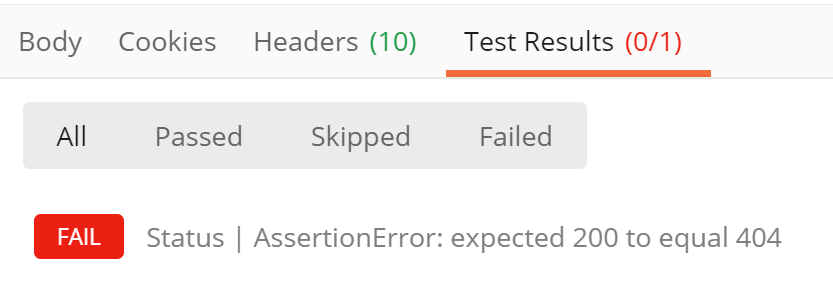
单击发送按钮并查看
测试结果 >从响应部分:

通过此功能,我们可以测试请求环境,如下所示:
pm.test("environment to be production", function () {
pm.expect(pm.environment.get("env")).to.equal("production");
});
另一个例子是:
// example using response assertions
pm.test("Status Ok", function () {
pm.response.to.not.be.error;
pm.response.to.have.jsonBody("");
pm.response.to.not.have.jsonBody("error");
});
pm.response.to.be。*
这是一个对象,为基于常用响应的测试提供了快捷方式。
// example using pm.response.to.be*
pm.test("Response", function () {
// assert that the status code is 200
pm.response.to.be.ok;
pm.response.to.be.withBody;
pm.response.to.be.json;
});
测试结果
要测试笔试是否通过;我们使用测试结果。对测试运行请求后,请从响应窗口中选择"测试结果"选项卡。在这里,您将获得测试结果列表,无论测试通过还是失败。布尔值为true的测试表示通过测试,而值为布尔值的表示测试失败。


 与请求关联的请求前脚本将在发送请求之前执行。
与请求关联的测试脚本将在发送请求后执行。
与请求关联的请求前脚本将在发送请求之前执行。
与请求关联的测试脚本将在发送请求后执行。
 在集合中的每个请求之前,将运行与集合相关联的预请求脚本。
在文件夹中的每个请求之前,将运行与文件夹关联的预请求脚本。
在集合中的每个请求之后,将运行与集合关联的测试脚本。
在文件夹中请求之后,将运行与文件夹关联的测试脚本。
在集合中的每个请求之前,将运行与集合相关联的预请求脚本。
在文件夹中的每个请求之前,将运行与文件夹关联的预请求脚本。
在集合中的每个请求之后,将运行与集合关联的测试脚本。
在文件夹中请求之后,将运行与文件夹关联的测试脚本。

 现在,在" URL"文本字段中输入URL。
现在,在" URL"文本字段中输入URL。
 转到Pre-request Script标签并编写以下脚本:
转到Pre-request Script标签并编写以下脚本:
 按下"Send"按钮并检查Postman控制台。
按下"Send"按钮并检查Postman控制台。

 从下拉菜单中选择您的环境。在这里,我们将使用在学习"Postman中的变量"时已经创建的Development API
从下拉菜单中选择您的环境。在这里,我们将使用在学习"Postman中的变量"时已经创建的Development API
 在地址栏中输入以下网址: {{url}}/utilities/weatherfull/city/Bengaluru
在地址栏中输入以下网址: {{url}}/utilities/weatherfull/city/Bengaluru
 转到Pre-request Script。在编辑器中编写以下代码:
转到Pre-request Script。在编辑器中编写以下代码:




 现在,在" URL"文本字段中输入URL。
现在,在" URL"文本字段中输入URL。
 转到测试标签并编写以下脚本:
转到测试标签并编写以下脚本:

 从下拉菜单中选择您的环境。在这里,我们将使用在学习"Postman中的变量"时已经创建的开发 API。
从下拉菜单中选择您的环境。在这里,我们将使用在学习"Postman中的变量"时已经创建的开发 API。
 现在,在URL文本字段中输入给定的URL。 {{url}}/utilities/weatherfull/city/Bengaluru
现在,在URL文本字段中输入给定的URL。 {{url}}/utilities/weatherfull/city/Bengaluru
 转到测试,在编辑器中编写以下代码:
转到测试,在编辑器中编写以下代码:




 在测试标签中输入以下脚本:
在测试标签中输入以下脚本: