Sass @at-root指令
Sass @ at-root指令
Sass @ at-root指令是一组嵌套规则的集合,用于在文档根目录处设置样式。
语法:
@at-root (without: ...) and @at-root (with: ...)
Sass @ at-root指令示例
让我们以一个示例来演示Sass @each指令在多个赋值和映射中的用法。我们有一个名为" simple.html"的HTML文件,其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<head>
<title>@at-root Directive Example</title>
<link rel="stylesheet" href="simple.css" type="text/css" />
</head>
<body class="container">
<h2>Example using at-root</h2>
<p class="style">lidihuo: A solution of all technology.</p>
</body>
</html>
创建一个名为" simple.scss"的SCSS文件,其中包含以下数据。
SCSS文件: simple.scss
h2{
color: blue;
background-color: pink;
@at-root {
.style{
font-size: 20px;
font-style: bold;
color: violet;
}
}
}
将两个文件都放在根文件夹中。
现在,打开命令提示符并运行 watch 命令告诉SASS监视文件并在SASS时更新CSS。文件已更改。
执行以下代码: sass--watch simple.scss: simple.css
它将创建一个名为"
例如:

创建的CSS文件" simple.css"包含以下代码:
h2 {
color: blue;
background-color: pink; }
.style {
font-size: 20px;
font-style: bold;
color: violet; }
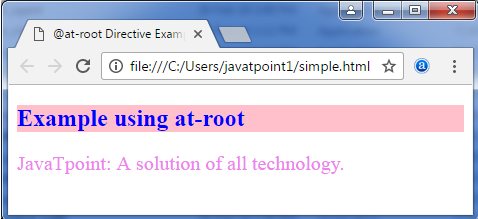
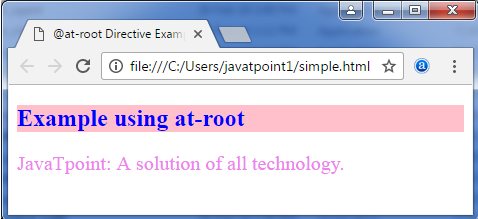
现在,执行上述html文件,它将读取CSS值。
输出: