SASS 示例
SASS示例
我们可以简单地创建SASS和SCSS示例。为此,请执行以下步骤:
创建具有以下代码的HTML文件:
请参见以下示例:
<html>
<head>
<title> import example of sass</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<h1>Simple Sass Example</h1>
<h3>Welcome to lidihuo</h3>
<p>A solution of all technology.</p>
</body>
</html>
现在创建一个名为" style.scss"的文件。它类似于CSS文件。唯一的区别是它以" .scss"扩展名保存。将这两个文件都放在根文件夹中。
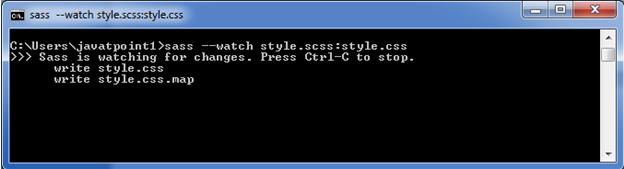
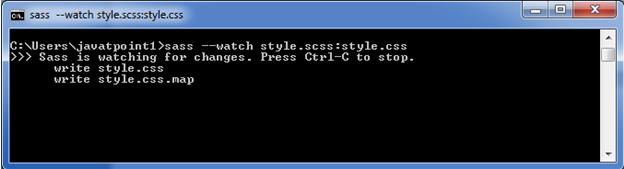
现在,执行以下代码: sass--watch style.scss: style.css

它将在根文件夹中自动创建一个名为" style.css"的新CSS文件。每当您更改SCSS文件时,style.css文件都会自动更改。
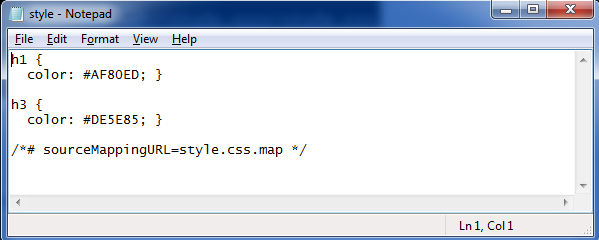
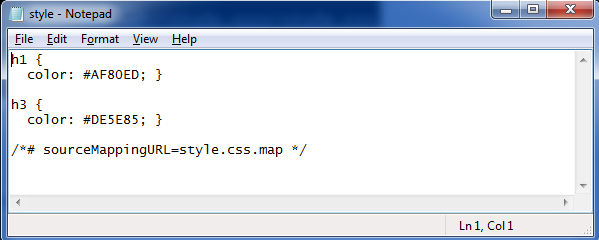
style.css文件具有以下代码:

现在执行HTML文件。它将读取CSS文件。