Sass @debug指令
Sass @debug指令
Sass @debug指令用于检测错误并将SassScript表达式值显示到标准错误输出流。
Sass @debug指令示例
我们创建一个名为"debug.scss"的SCSS文件,其中包含以下数据。
$font-sizes: 10px + 20px;
$style: (
color: #bdc3c7
);
.container{
@debug $style;
@debug $font-sizes;
}
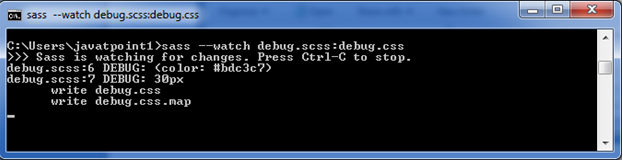
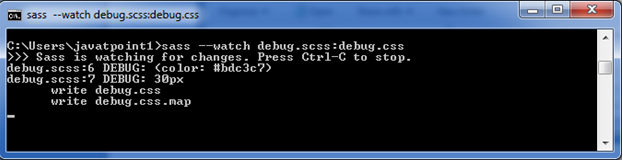
现在,打开命令提示符,然后运行 watch 命令告诉SASS监视文件并在更改SASS文件时更新CSS。
执行以下代码: sass--watch debug.scss: debug.css
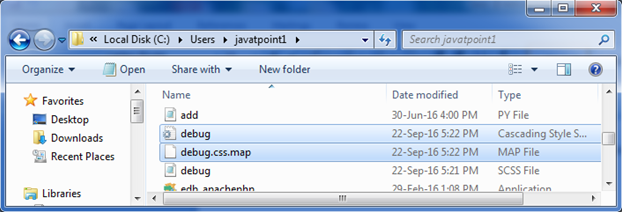
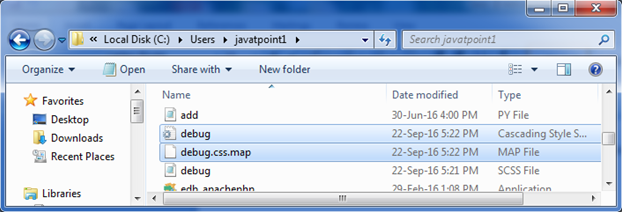
它将自动在同一目录中创建一个名为" debug.css"的普通CSS文件。

输出: