Sass @each指令
具有多个分配的Sass @each指令
我们可以将Sass @each指令与多个值一起使用,例如$ var1,$ var2,$ var3等。
语法:
@each $var1, $var2, $var3 ... in <list>
参数说明:
$var1,$ var2和$ var3: $ var1,$ var2和$ var3指定名称。变量。
用于指定列表列表,每个变量将包含子列表的元素。
具有多个分配的Sass @each指令
示例
让我们以一个示例来演示Sass @each的用法有多个分配的指令。我们有一个名为" simple.html"的HTML文件,其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<title>@each Directive with multiple assignments Example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<p class="aqua">this is line one.</p>
<p class="red">this is line two.</p>
<p class="green">this is line three.</p>
</body>
</html>
创建一个名为" simple.scss"的SCSS文件,其中包含以下数据。
SCSS文件: simple.scss
@each $color, $border in (aqua, dotted),
(red, solid),
(green, double){
.#{$color} {
background-color : $color;
border: $border;
}
}
将两个文件都放在根文件夹中。
现在,打开命令提示符并运行 watch 命令告诉SASS监视文件并在SASS时更新CSS。文件已更改。
执行以下代码: sass--watch simple.scss: simple.css
它将创建一个名为" simple.css"文件
例如:

创建的CSS文件" simple.css"包含以下代码:
.aqua {
background-color: aqua;
border: dotted; }
.red {
background-color: red;
border: solid; }
.green {
background-color: green;
border: double; }
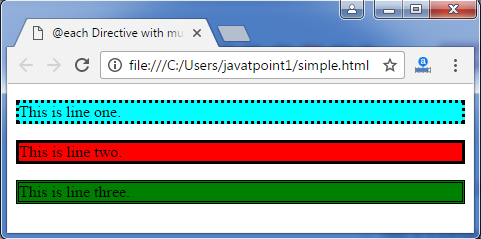
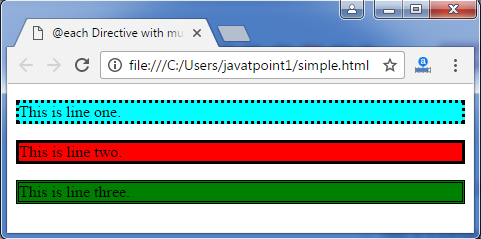
现在,执行上述html文件,它将读取CSS值。
输出: