Sass @每个指令简单@每个指令Sass @每个指令示例
Sass @each指令
Sass @each指令包含列表中每个项目的值。它也可以用于多个任务以及带有地图的多个任务。
简单的@each指令
@each指令具有多个分配
@each指令具有多个分配和映射
简单的@each指令
在Sass的简单@each指令中,定义了一个变量,该变量由列表中每个项目的值组成。
语法:
@each $var in <list or map>
参数说明:
$ var: 它指定变量的名称。 @each规则将$ var设置为列表中的每个项目,并使用$ var的值为输出提供样式。
Sass @each指令示例
让我们以一个示例来演示Sass @each指令的用法。我们有一个名为" simple.html"的HTML文件,其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<title>@each Directive Example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<p class="p_pink">this is first paragraph.</p>
<p class="p_violet">this is second paragraph.</p>
<p class="p_yellow">this is third paragraph.</p>
<p class="p_blue">this is fourth paragraph.</p>
</body>
</html>
创建一个名为" simple.scss"的SCSS文件,其中包含以下数据。
SCSS文件: simple.scss
@each $color in pink, violet, yellow, blue {
.p_#{$color} {
background-color: #{$color};
}
}
将两个文件都放在根文件夹中。
现在,打开命令提示符并运行 watch 命令告诉SASS监视文件并在SASS时更新CSS。文件已更改。
执行以下代码: sass--watch simple.scss: simple.css
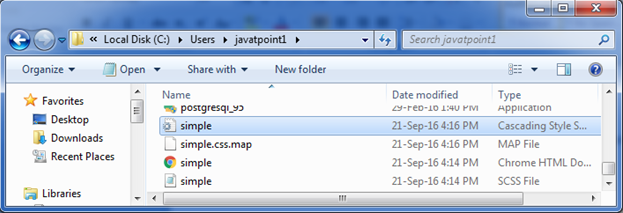
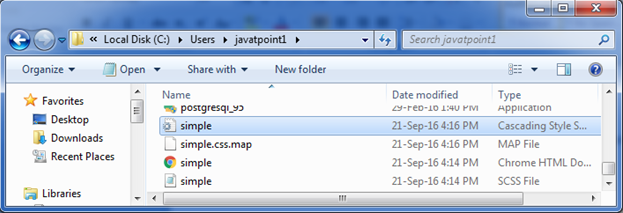
它将创建一个名为"simple.css“文件
例如:

创建的CSS文件" simple.css"包含以下代码:
.p_pink {
background-color: pink; }
.p_violet {
background-color: violet; }
.p_yellow {
background-color: yellow; }
.p_blue {
background-color: blue; }
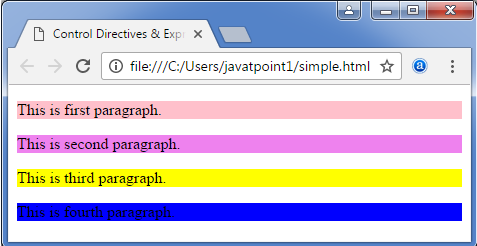
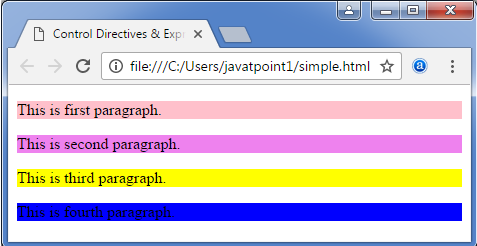
现在,执行上述html文件,它将读取CSS值。
输出: