Sass: 包含mixin
Sass: 包括mixin
@include指令用于将mixin定义的样式包含到文档中。使用mixin的名称并向其中传递可选参数。>
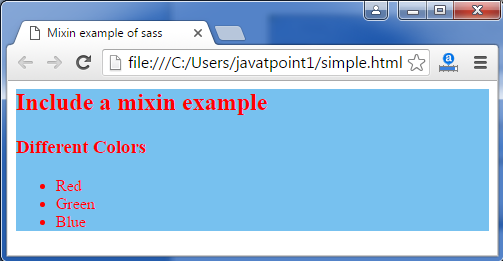
让我们以一个示例来演示如何在SCSS文件中包括mixin。在这里,我们获取一个名为" simple.html"的HTML文件,其中包含以下代码。
<html>
<head>
<title> Mixin example of sass</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<div class="cont">
<h2>Include a mixin example</h2>
<h3>Different Colors</h3>
<ul>
<li>Red</li>
<li>Green</li>
<li>Blue</li>
</ul>
</div>
</body>
</html>
采用一个SCSS文件名" simple.scss",具有以下代码:
@mixin style {
.cont{
background-color: #77C1EF;
color: #ffffff;
}
h3 {
color: #ffffff;
}
}
@include style;
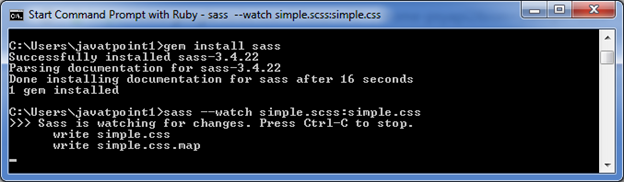
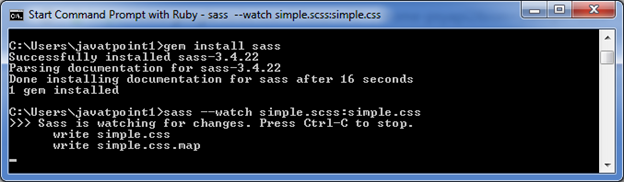
打开命令提示符,然后运行 watch 命令告诉SASS监视文件,并在更改SASS文件时更新CSS。
sass--watch simple.scss: simple.css

执行上述命令后,它将创建一个名为" simple.css"的CSS文件并使用以下代码自动保存文件。
.cont {
background-color: #77C1EF;
color: #FF0000; }
h3 {
color: #FF0000; }
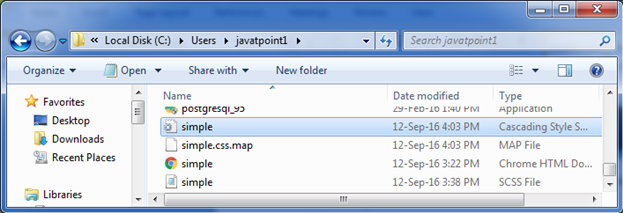
您可以看到自动创建的CSS文件。

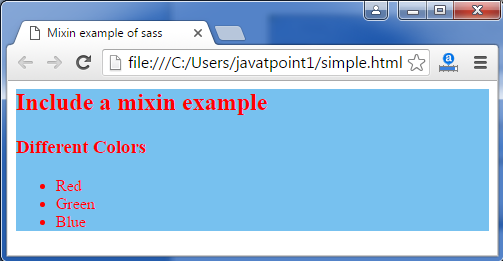
输出:
应用CSS后查看输出。