SASS 传递到mixin
SASS将内容块传递到mixin
内容块被传递到mixin以在样式内放置。 Sass 3.2版中添加了此功能。样式包含在@content指令位置的mixin中。
在范围中指定内容块,并在定义块的mixin中传递范围。
Le's以示例来看如何在SCSS文件中传递内容块以进行混合。
使用以下代码创建一个名为"simple.html"的HTML文件。
<html>
<head>
<title>Pass content block to mixin example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<div class="block">
<h1>Example using passing content blocks</h1>
<p>Different Colors</p>
<ul>
<li>Red</li>
<li>Green</li>
<li>Blue</li>
</ul>
</div>
</body>
</html>
现在,创建一个名为" simple.scss"的SCSS文件,其代码如下:
@mixin element{
@content;
}
@include element{
.block{
color: blue;
}
}
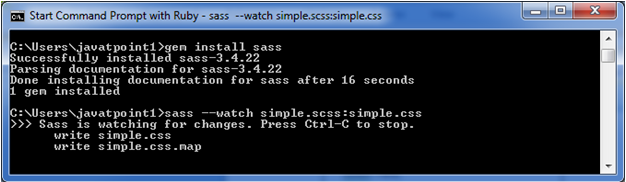
打开命令提示符,然后运行 watch 命令告诉SASS监视文件,并在更改SASS文件时更新CSS。
sass--watch simple.scss: simple.css

上面的命令,它将使用以下代码自动创建一个名为" simple.css"的CSS文件。
您可以看到自动创建的CSS文件。

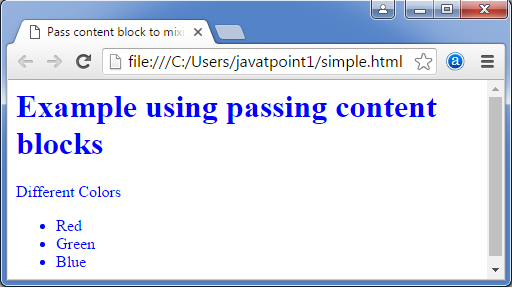
输出:
应用CSS后查看输出。