Sass @while指令
Sass @while指令
Sass @while指令与@for指令非常相似。它还使用SassScript表达式,并迭代输出嵌套样式,直到语句返回false。每次迭代后,计数器的值都会更改(增加/减少)。
语法:
while(condition) {
// CSS codes
}
Sass @while指令示例
让我们以一个示例来演示Sass @while指令的用法。我们有一个名为" simple.html"的HTML文件,其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<title>@while Directive Example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<p class="paddding-100">this line has 100 px padding. </p>
<p class="paddding-80">this line has 80 px padding.</p>
<p class="paddding-60">this line has 60 px padding.</p>
<p class="paddding-40">this line has 40 px padding.</p>
<p class="paddding-20">this line has 20 px padding.</p>
</body>
</html>
创建一个名为" simple.scss"的SCSS文件,其中包含以下数据。
SCSS文件: simple.scss
$i: 100;
@while $i > 0 {
.paddding-#{$i} { padding-left: 1px * $i; }
$i: $i-20;
}
将两个文件都放在根文件夹中。
现在,打开命令提示符并运行 watch 命令告诉SASS监视文件,并在更改SASS文件时更新CSS。
执行以下代码: sass--watch simple.scss: simple.css
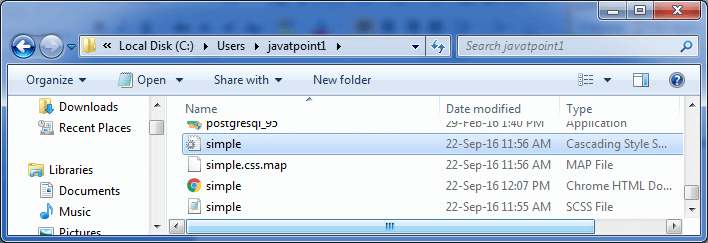
它将自动在同一目录中创建一个名为" simple.css"的普通CSS文件。
例如:
创建的CSS文件" simple.css"包含以下代码:
.paddding-100 {
padding-left: 100px; }
.paddding-80 {
padding-left: 80px; }
.paddding-60 {
padding-left: 60px; }
.paddding-40 {
padding-left: 40px; }
.paddding-20 {
padding-left: 20px; }
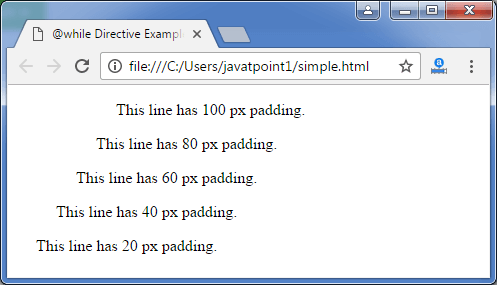
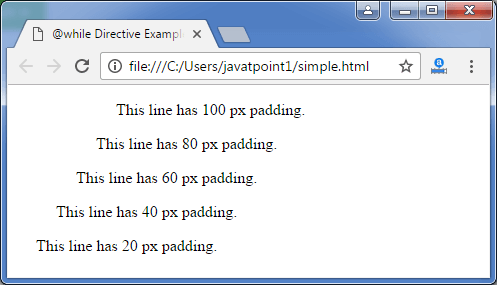
现在,执行上述html文件,它将读取CSS值。
输出: