如何在CSS中放置图片?
有很多方法可以在CSS中放置图片,例如使用
object-position 属性,使用
float 属性(用于将元素向左或向右对齐)。
object-position属性
在CSS指定在容器内的内容的对齐。它与object-fit属性一起使用,使用
object-fit 属性时,
object-position 是
50% 50%,因此,默认情况下,所有图像都位于其内容框的中央。我们可以使用
object-position 属性更改默认对齐方式。
语法
object-position: <position> | initial | inherit;
object-position 属性的
position 值定义容器内视频或图像的位置。它接受两个数值,其中第一个值控制x轴,第二个值控制y轴。我们可以使用诸如
left, right或
center 之类的字符串将图像放置在容器中。它允许使用负值。
通过使用一些示例,我们可以更清楚地理解它。
示例
在此示例中,我们正在使用字符串值,例如
"右上","中心上",和
"左上" 来定位图像。
<!DOCTYPE html>
<head>
<title> CSS object-position property </title>
<style>
#center {
width: 400px;
height: 150px;
border: 5px solid red;
background-color: lightgreen;
object-fit: none;
object-position: center top;
}
#left {
width: 400px;
height: 150px;
border: 5px solid red;
background-color: lightgreen;
object-fit: none;
object-position: left top;
}
#right {
width: 400px;
height: 150px;
border: 5px solid red;
background-color: lightgreen;
object-fit: none;
object-position: right top;
}
</style>
</head>
<body>
<h3>object-position: center top;</h3>
<img id = "center" src= "cat.png"/>
<h3>object-position: left top;</h3>
<img id = "left" src= "cat.png"/>
<h3>object-position: right top;</h3>
<img id = "right" src= "cat.png"/>
</body>
</html>
输出

现在,还有另一个使用
object-position 属性的示例。
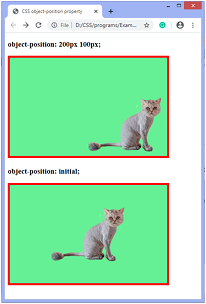
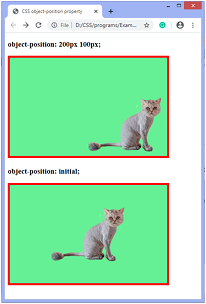
示例
在此示例中,我们使用
initial 值将图片定位在中心。这是因为缩写将属性设置为其默认值
50%50%。我们还使用了
200px 和
100px 数值。
<!DOCTYPE html>
<head>
<title> CSS object-position property </title>
<style>
#num {
width: 400px;
height: 250px;
border: 5px solid red;
background-color: lightgreen;
object-fit: none;
object-position: 200px 100px;
}
#init {
width: 400px;
height: 250px;
border: 5px solid red;
background-color: lightgreen;
object-fit: none;
object-position: initial;
}
</style>
</head>
<body>
<h3>object-position: 200px 100px;</h3>
<img id = "num" src= "cat.png"/>
<h3>object-position: initial;</h3>
<img id = "init" src= "cat.png"/>
</body>
</html>
输出

通过使用float属性
CSS float属性是一种定位属性,用于将一个元素向左或向右推,以允许其他元素环绕它。通常,它用于图像和布局。
元素仅水平浮动。因此,仅可以向左或向右浮动元素,而不能向上或向下浮动元素。浮动元素可以尽可能向左或向右移动。简单来说,这意味着浮动元素可以显示在最左侧或最右侧。
让我们举一个使用
float 属性的示例。
示例
<!DOCTYPE html>
<head>
<title> CSS float property </title>
<style>
#left {
float: left;
}
#right {
float: right;
}
</style>
</head>
<body>
<img id = "left" src= "cat.png"/>
<img id = "right" src= "cat.png"/>
</body>
</html>
输出