CSS right
此CSS属性为水平定位的元素指定右偏移量,并且不影响未定位的元素。它是
左,上,和
下的四个偏移属性之一。
当
left和定义了
right 属性,如果容器是从右到左,则right值具有优先级;如果容器是从左到右,则left值具有优先级。
此属性的效果取决于相应元素的放置方式,即
position 属性的值。设置
position 属性时,
right 属性不受影响
static 值。
此属性对值
static 以外的定位元素的影响如下:
当元素处于绝对位置或固定位置(即 position:absolute; 和 position:fixed; )时, right 属性指定元素的右边缘与其包含块(元素相对放置的祖先)的右边缘之间的距离。
如果元素是相对放置的(即 position:relative; ),则 right 属性会将元素的右边缘从其正常位置设置为左/右。
如果 position 设置为 sticky,,例如 position:sticky; ,则定位上下文是视口。当元素在视口中时, right 属性的行为就像其位置是相对的。当元素位于外部时, right 属性的行为就像其位置是固定的。
语法
left: auto | length | percentage | initial | inherit;
属性值
此属性的值定义如下:
auto:这是默认值。它允许浏览器计算
right 边缘位置。
length:此值定义
right 属性的位置允许使用负值。
percentage:此值以百分比(%)定义
right 属性的位置。 )。它被计算为元素包含块的宽度。
initial:它将属性设置为其默认值。
inherit:它从其父元素继承属性。
示例
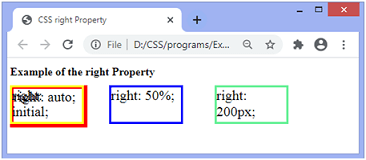
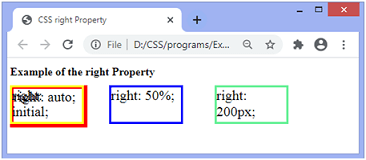
在此示例中,有四个绝对位置(即
position:absolute; ) div元素。我们正在向他们应用
right 属性。具有默认值和相似尺寸的
right:initial; 和
right:auto; 的div元素将重叠。
<!DOCTYPE html>
<html>
<head>
<title>
CSS right Property
</title>
<style>
div{
position: absolute;
width: 200px;
height: 100px;
font-size: 40px;
}
#len {
right: 200px;
border: 5px solid lightgreen;
}
#per {
right: 50%;
border: 5px solid blue;
}
#auto {
right: auto;
border: 10px solid red;
}
#init {
right: initial;
border: 5px solid yellow;
}
</style>
</head>
<body>
<h1> Example of the right Property </h1>
<div id = "len"> right: 200px; </div>
<div id = "per"> right: 50%; </div>
<div id = "auto"> right: auto; </div>
<div id = "init"> right: initial; </div>
</body>
</html>
输出

示例
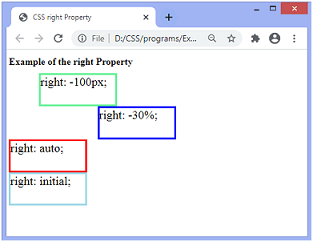
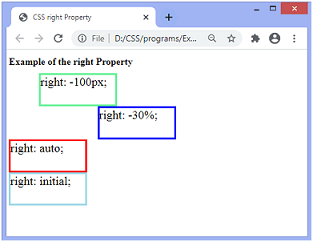
在此示例中,有四个相对定位(即
position:relative; )的div元素。我们正在对它们应用
CSS
right 属性。在这里,我们在两个div元素上使用长度和百分比的负值。
<!DOCTYPE html>
<html>
<head>
<title>
CSS right Property
</title>
<style>
div{
position: relative;
width: 250px;
height: 100px;
font-size: 40px;
}
#len {
right: -100px;
border: 5px solid lightgreen;
}
#per {
right: -30%;
border: 5px solid blue;
}
#auto {
right: auto;
border: 5px solid red;
}
#init {
right: initial;
border: 5px solid lightblue;
}
</style>
</head>
<body>
<h1> Example of the right Property </h1>
<div id = "len"> right: -100px; </div>
<div id = "per"> right: -30%; </div>
<div id = "auto"> right: auto; </div>
<div id = "init"> right: initial; </div>
</body>
</html>
输出