CSS遮罩
CSS中的
mask 属性用于通过在特定点处剪切或遮罩图像来隐藏元素。遮罩定义如何使用图像或图形元素作为亮度或Alpha遮罩。这是一种图形操作,可以完全或部分隐藏元素或对象的部分。
使用遮罩,可以显示或隐藏具有不同不透明度级别的图像部分。在
CSS 中,通过使用
mask-image 属性来实现屏蔽,我们必须提供图像作为遮罩。
让我们通过一些插图来理解它。
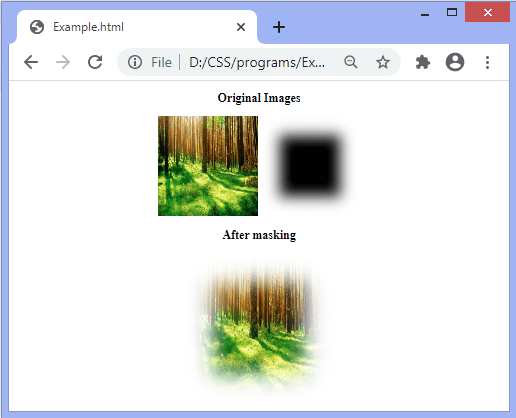
示例
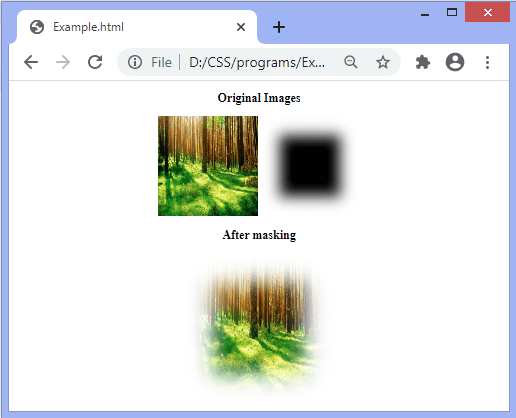
在此示例中,我们放置了一个遮罩在图像元素上。这里有两个特定的图像,我们在它们上应用蒙版,通过将整个蒙版图像放在一起,拉伸它们等来构建最终图像。
<!DOCTYPE html>
<html>
<head>
<style>
div img{
width: 200px;
height: 200px;
}
#masked{
width: 300px;
height: 300px;
-webkit-mask-box-image: url(box.png) 25;
}
</style>
</head>
<body>
<center>
<div id = "one">
<h2> Original Images </h2>
<img src = "forest.jpg">
<img src = "box.png">
</div>
<h2> After masking </h2>
<img src = "forest.jpg" id = "masked">
</center>
</body>
</html>
输出

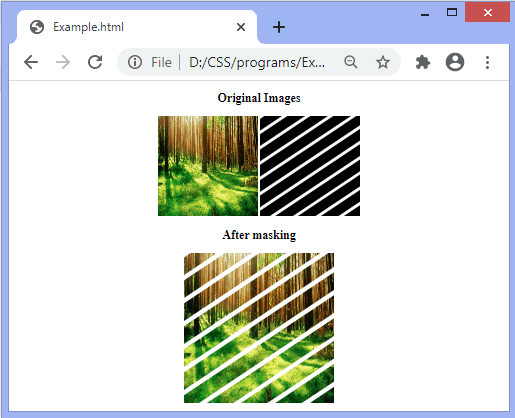
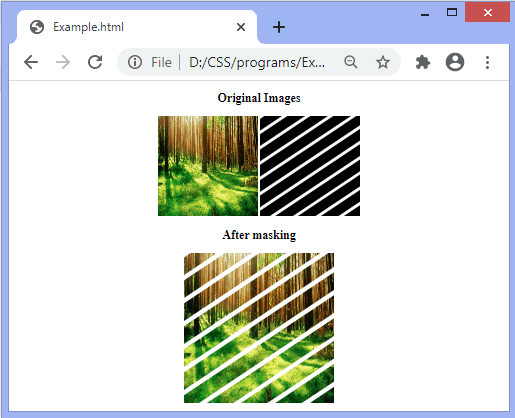
还有另一个示例,其中我们还将图像用于遮罩。我们正在使用两个图像,其中两个图像是包含条纹的遮罩图像。
示例2
这是在图像元素上放置遮罩的另一个示例
<!DOCTYPE html>
<html>
<head>
<style>
div img{
width: 200px;
height: 200px;
}
#masked{
width: 300px;
height: 300px;
-webkit-mask-box-image: url(stripes.png);
background-color: black;
}
</style>
</head>
<body>
<center>
<div id = "one">
<h2> Original Images </h2>
<img src = "forest.jpg">
<img src = "stripes.png">
</div>
<h2> After masking </h2>
<img src = "forest.jpg" id = "masked">
</center>
</body>
</html>
输出

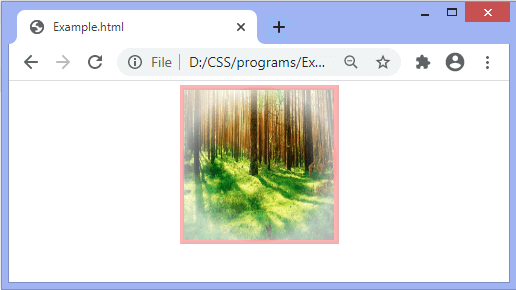
示例3
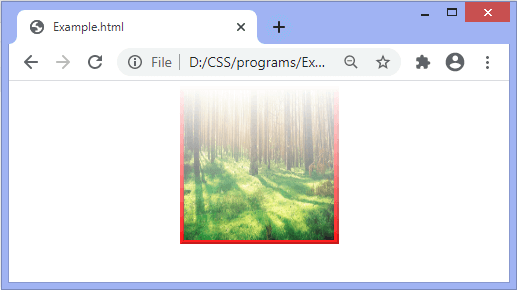
我们可以使用CSS渐变作为蒙版图像的来源。
<!DOCTYPE html>
<html>
<head>
<style>
#masked{
width: 300px;
height: 300px;
-webkit-mask-image: -webkit-gradient(linear, right top, right bottom, from(rgba(0,0,0,0)), to(rgba(0,0,0,0.9)));
border: 9px ridge red;
}
</style>
</head>
<body>
<center>
<img src = "forest.jpg" id = "masked">
</center>
</body>
</html>
输出

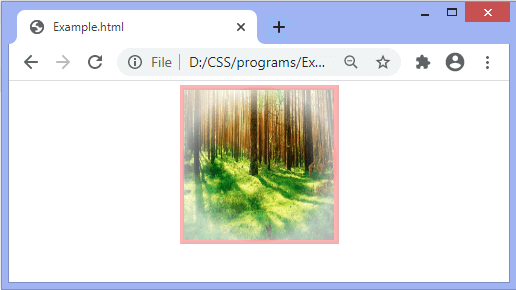
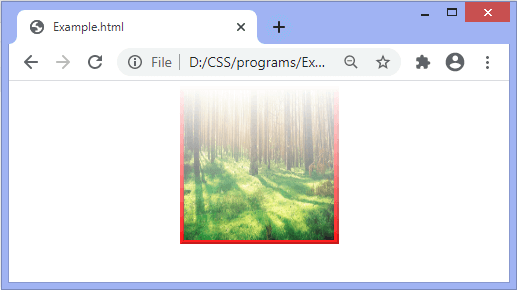
示例4
<!DOCTYPE html>
<html>
<head>
<style>
#masked{
width: 300px;
height: 300px;
border-radius: 0px;
-webkit-mask-image: radial-gradient(circle at 50% 50%, blue 40%, rgba(0,0,0,0.3) 70%);
border: 9px ridge red;
}
</style>
</head>
<body>
<center>
<img src = "forest.jpg" id = "masked">
</center>
</body>
</html>
输出

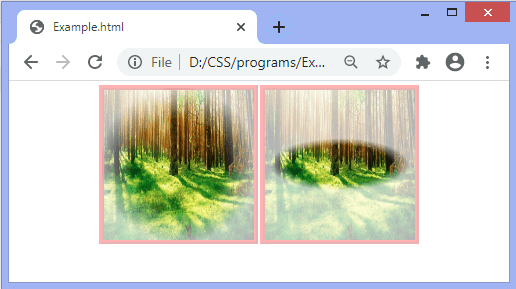
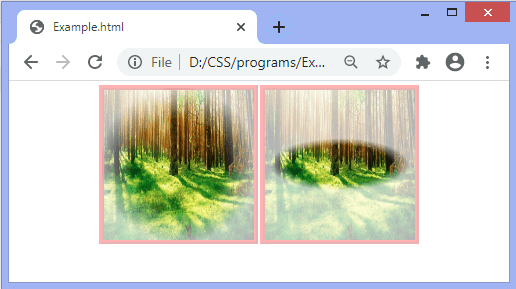
示例4
<!DOCTYPE html>
<html>
<head>
<style>
#circle{
width: 300px;
height: 300px;
-webkit-mask-image: radial-gradient(circle at 50% 50%, blue 40%, rgba(0,0,0,0.3) 70%);
border: 9px ridge red;
}
#ellipse{
width: 300px;
height: 300px;
-webkit-mask-image: radial-gradient(ellipse 80% 30% at 50% 50%, blue 40%, rgba(0,0,0,0.3) 55%);
border: 9px ridge red;
}
</style>
</head>
<body>
<center>
<img src = "forest.jpg" id = "circle">
<img src = "forest.jpg" id = "ellipse">
</center>
</body>
</html>
输出