CSS text-indent
CSS text-indent属性设置文本块中第一行的缩进。
它允许负值,并且如果定义了任何负值,则第一行的缩进将朝左。
语法
text-indent: length | inherit | initial;
此属性的值为
length ,但在这里,我们将讨论其实验值。
值
length :此值使用单位cm,pt,em,px和其他单位设置修正缩进。其默认值为0。它允许为负值。当第一行的缩进为负时,它的缩进在左边。
percentage::它以占位块宽度的百分比指定空间量。
initial:它将属性设置为其默认值。
此CSS属性具有两个实验值,下面将对此进行讨论。浏览器不支持以下两个值。
hanging:这是非官方的实验值。它使缩进的线反转。缩进除第一行外的每一行。
each-line:这也是一个实验值。它会影响每行,包括强制换行(使用
<br> )之后的第一行。
示例
在此例如,我们使用text-indent属性,其长度值分别为
px,em,和
cm。。我们还应用了
text-align:justify; 属性,以查看更好的结果。
<!DOCTYPE html>
<html>
<head>
<title>
CSS text-indent Property
</title>
<style>
div {
font-size: 20px;
width: 500px;
height: 200px;
text-align: justify;
}
.jtppx {
text-indent: 100px;
}
.jtpem {
text-indent: -5em;
}
.jtpcm {
text-indent: 7cm;
}
</style>
</head>
<body>
<center>
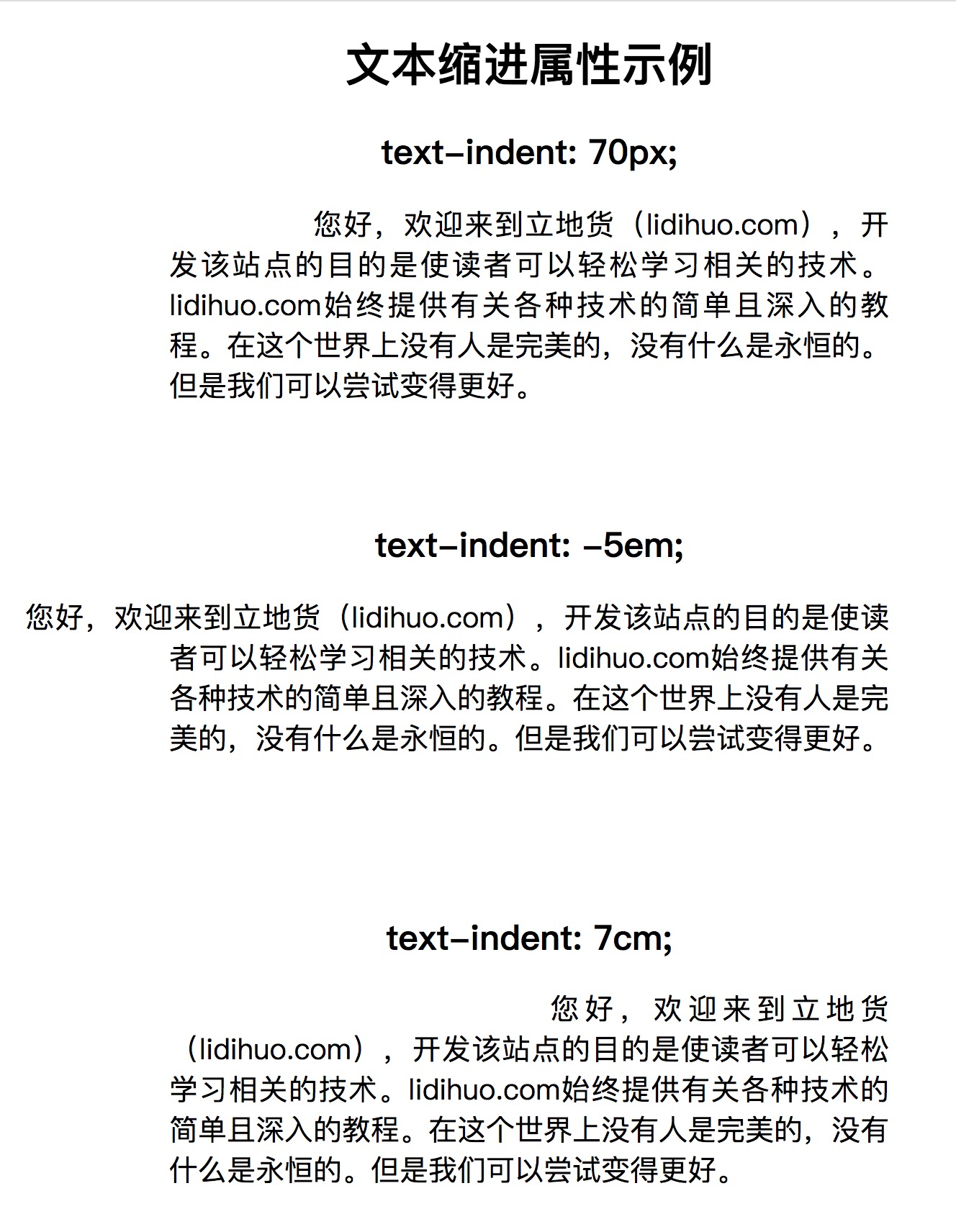
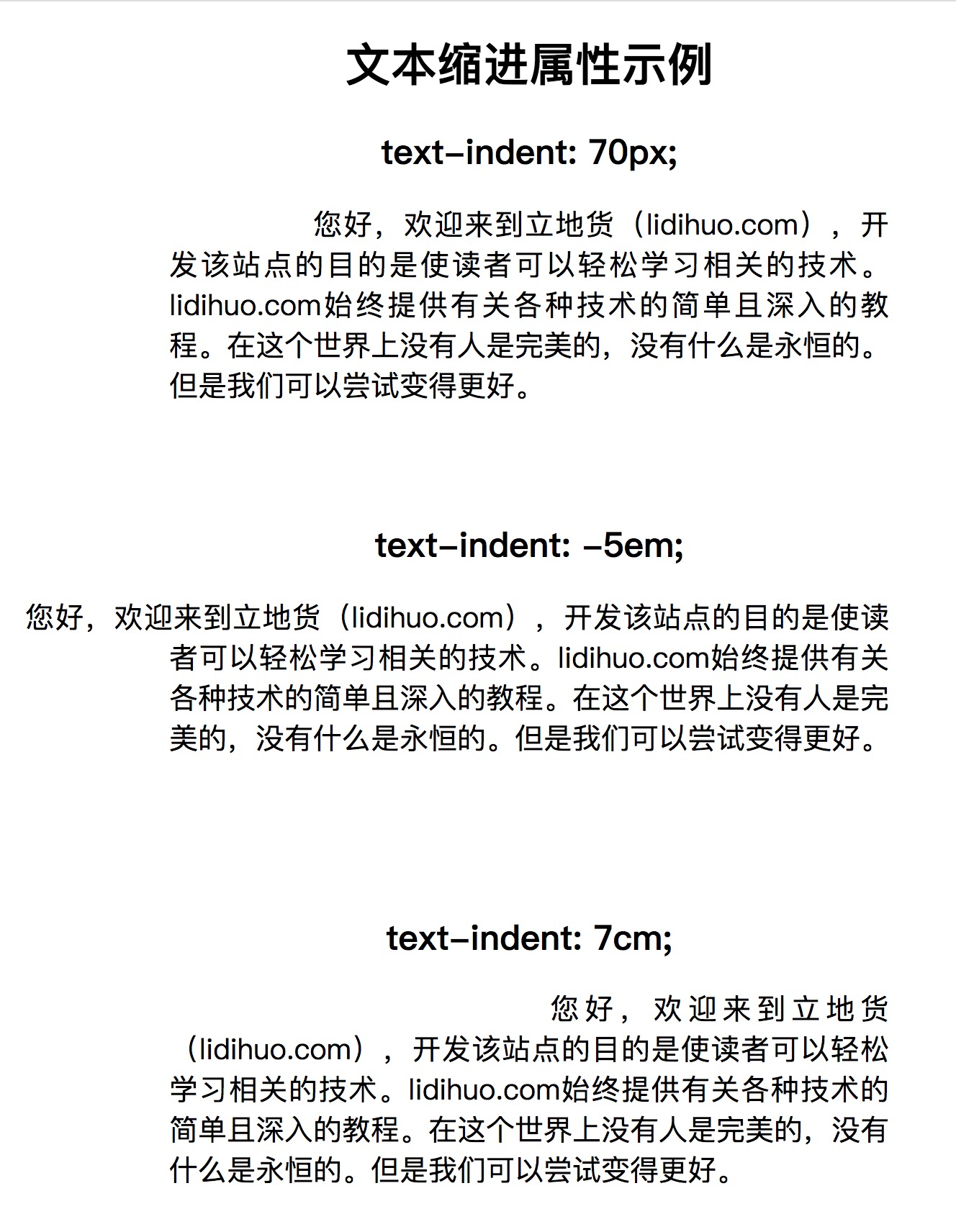
<h1>文本缩进属性示例</h1>
<h2>text-indent: 70px;</h2>
<div class="jtppx">
您好,欢迎来到立地货(lidihuo.com),开发该站点的目的是使读者可以轻松学习相关的技术。lidihuo.com始终提供有关各种技术的简单且深入的教程。在这个世界上没有人是完美的,没有什么是永恒的。但是我们可以尝试变得更好。
</div>
<h2>text-indent: -5em;</h2>
<div class="jtpem">
您好,欢迎来到立地货(lidihuo.com),开发该站点的目的是使读者可以轻松学习相关的技术。lidihuo.com始终提供有关各种技术的简单且深入的教程。在这个世界上没有人是完美的,没有什么是永恒的。但是我们可以尝试变得更好。
</div>
<h2>text-indent: 7cm;</h2>
<div class="jtpcm">
您好,欢迎来到立地货(lidihuo.com),开发该站点的目的是使读者可以轻松学习相关的技术。lidihuo.com始终提供有关各种技术的简单且深入的教程。在这个世界上没有人是完美的,没有什么是永恒的。但是我们可以尝试变得更好。
</div>
</center>
</body>
</html>
输出:

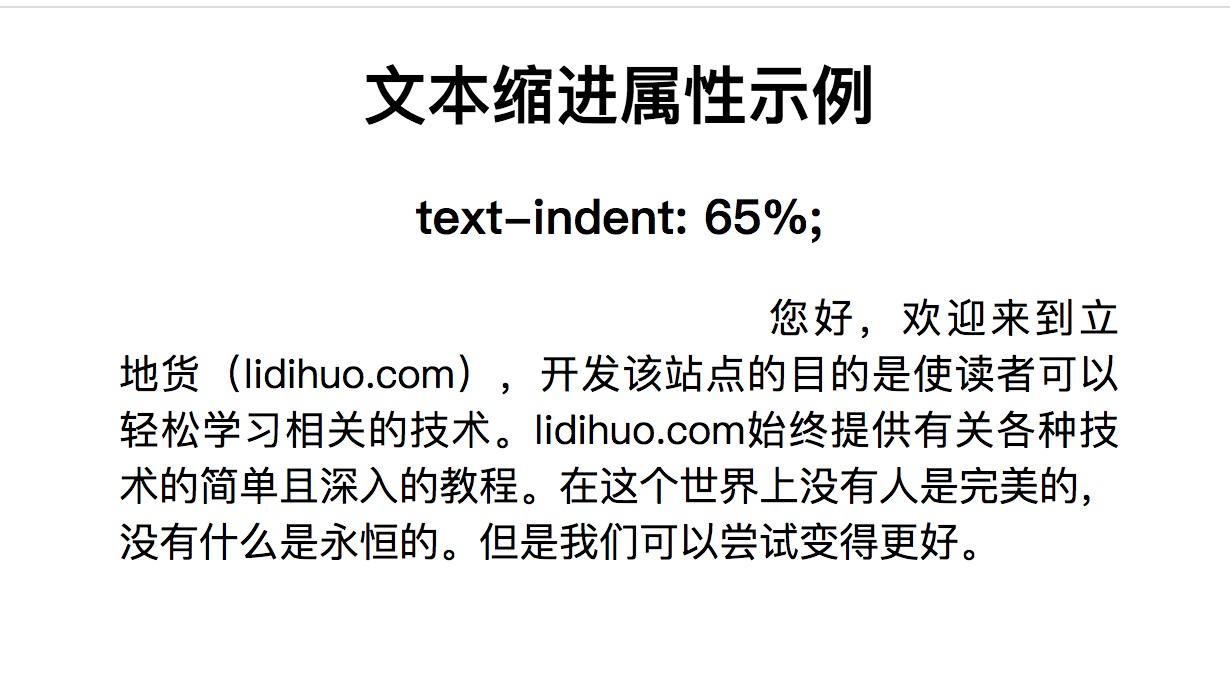
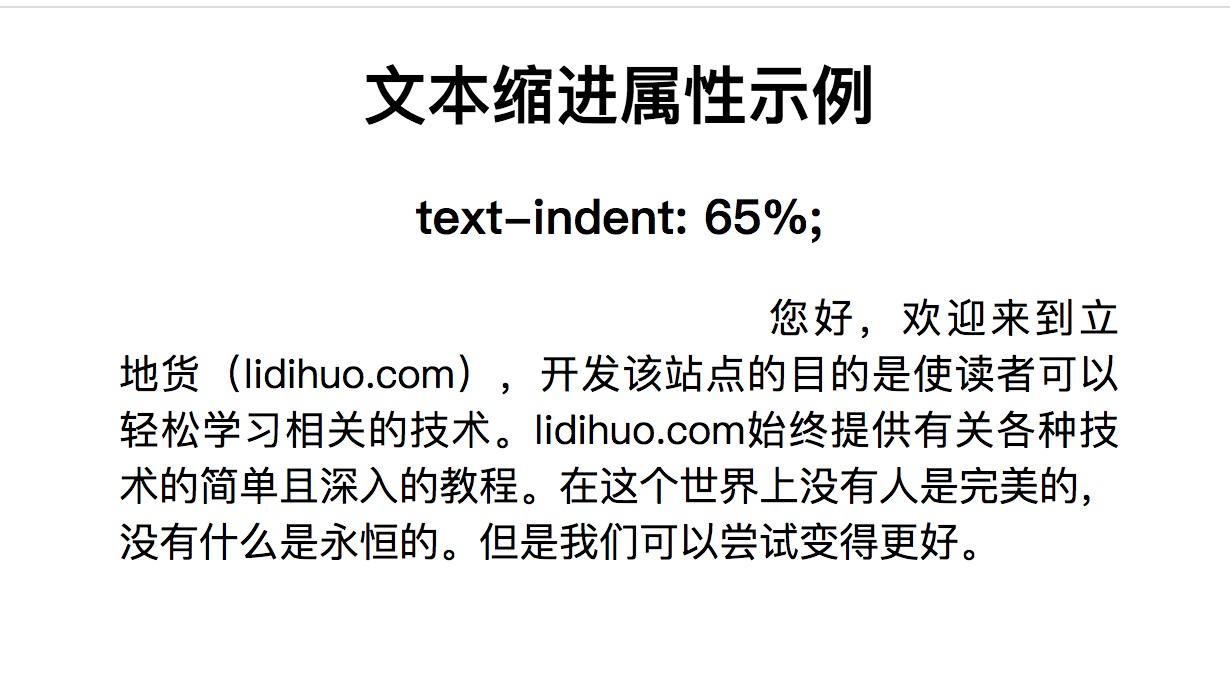
让我们再看一次使用百分比值的演示。
示例
<!DOCTYPE html>
<html>
<head>
<title>
CSS text-indent Property
</title>
<style>
div {
font-size: 20px;
width: 500px;
height: 200px;
text-align: justify;
}
.jtpper {
text-indent: 65%;
}
</style>
</head>
<body>
<center>
<h1>文本缩进属性示例</h1>
<h2>text-indent: 65%;</h2>
<div class="jtpper">
您好,欢迎来到立地货(lidihuo.com),开发该站点的目的是使读者可以轻松学习相关的技术。lidihuo.com始终提供有关各种技术的简单且深入的教程。在这个世界上没有人是完美的,没有什么是永恒的。但是我们可以尝试变得更好。
</div>
</center>
</body>
</html>
输出: