CSS hyphens
此CSS属性用于控制块级元素中文本的连字符。它定义了单词太长或文本多行换行时如何连字。
此属性允许我们将单词分为两行以改善文本布局。
语法
hyphens: none | manual | auto | initial | inherit;
属性值
none:该值不将单词连字符。
manual:它是默认值,仅当单词中的字符建议时才将其连字符。断字的机会。下面定义了两个Unicode字符,可以手动使用它们指定文本中可能的行断点。
U + 2010(HYPHEN)-连字符,指定可见的换行机会。即使该行在该点处没有断开,连字符也会被呈现。
U + 00AD(SHY)-这是不可见的"软"连字符。它没有明显地呈现;相反,它会发现需要中断单词的地方。在
html 中,对于软连字符,我们可以使用
&ampshy; 。
auto:在此值中,算法确定单词的连字符位置。
initial:将属性设置为其默认值。
inherit:它从其父元素继承该值。
让我们通过一个示例来了解此CSS属性。
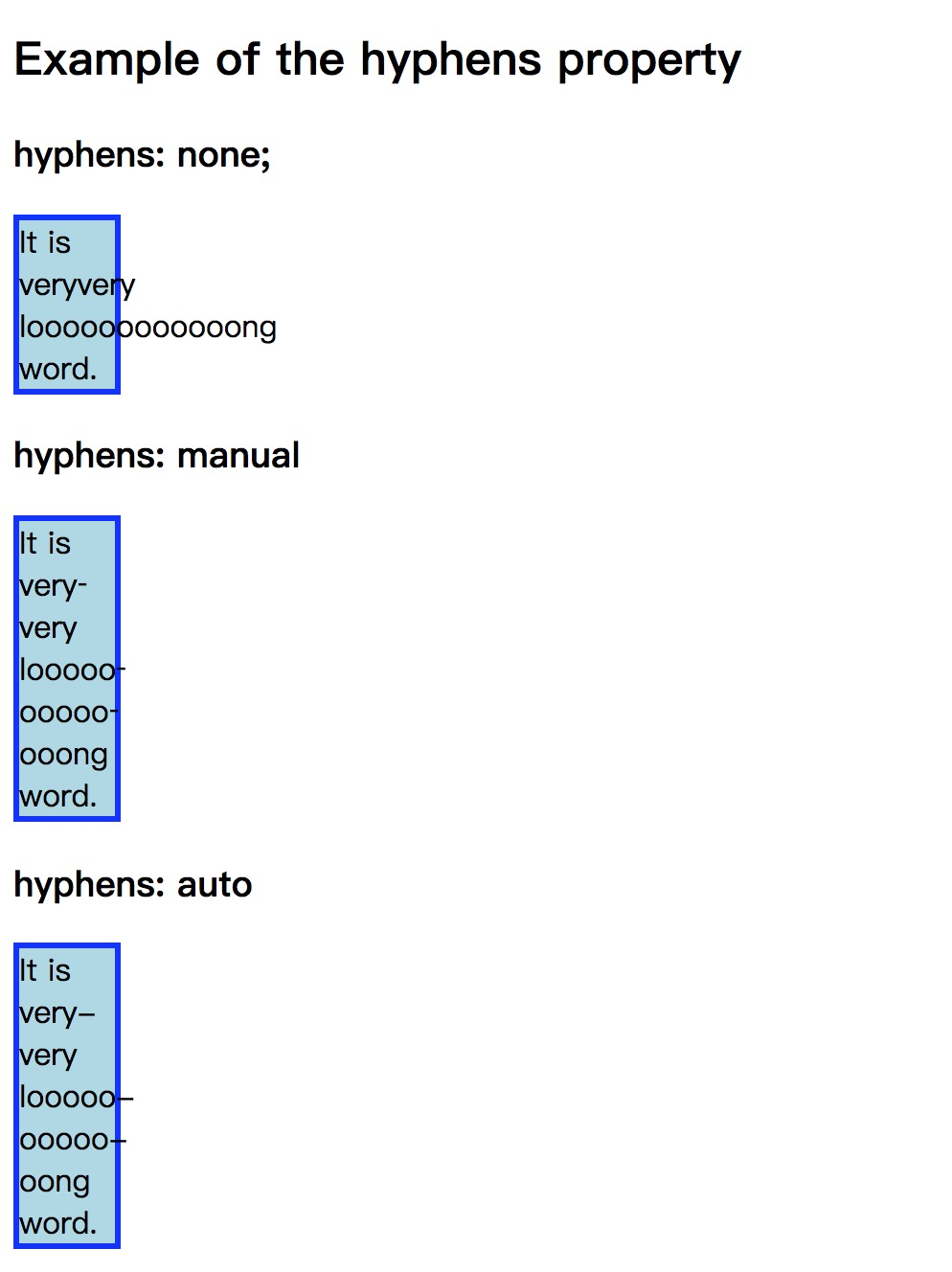
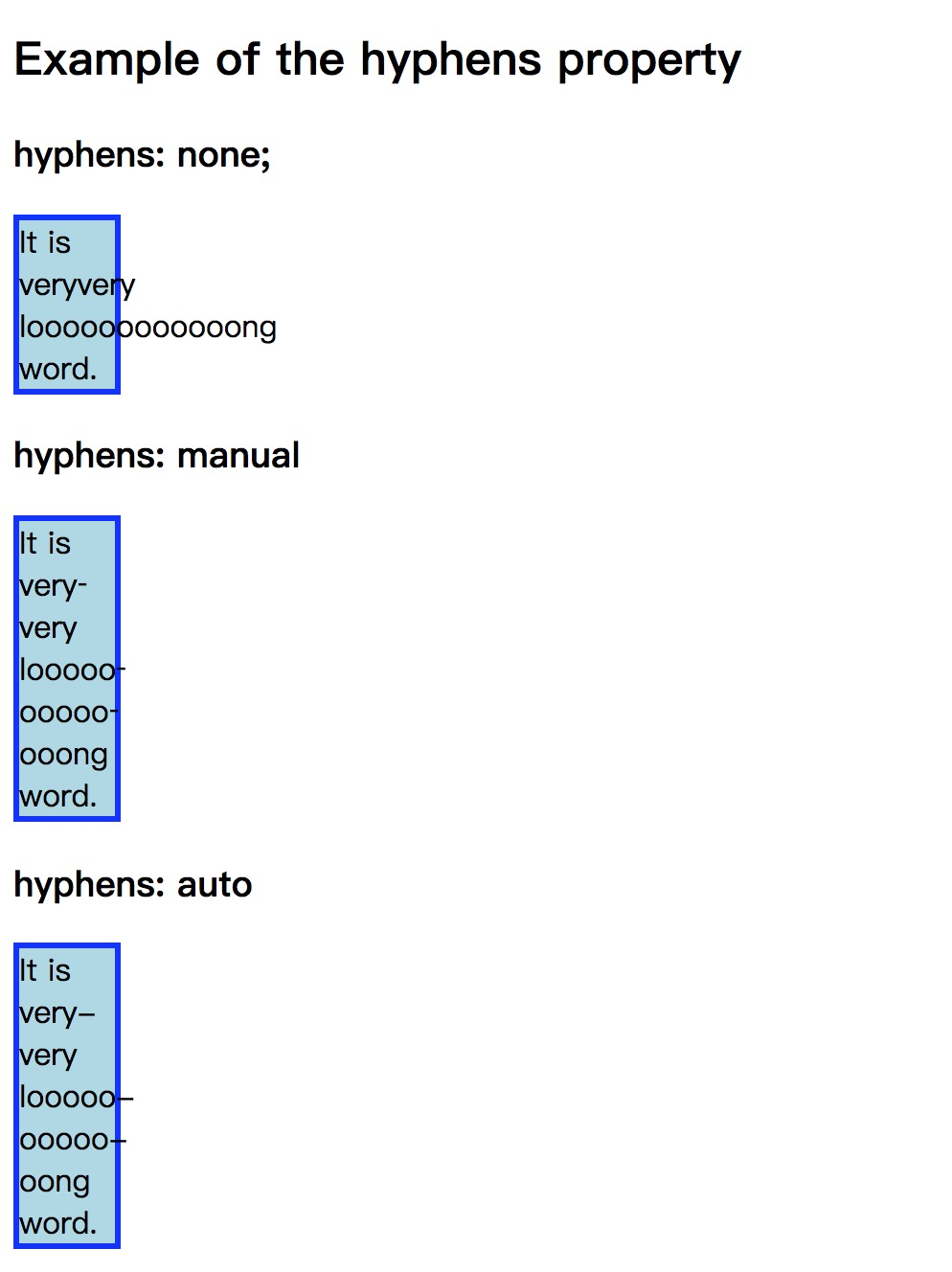
示例
<!DOCTYPE html>
<html>
<head>
<title>
CSS hyphens Property
</title>
<style>
div {
width: 50px;
border: 3px solid blue;
background-color: lightblue;
}
.none {
hyphens: none;
}
.manual {
hyphens: manual;
}
.auto {
hyphens: auto;
}
</style>
</head>
<body>
<h2> Example of the hyphens property </h2>
<h3> hyphens: none; </h3>
<div class="none">
It is veryvery loooooooooooong word.
</div>
<h3>hyphens: manual</h3>
<div class="manual">
It is veryvery looooooooooooong word.
</div>
<h3>hyphens: auto</h3>
<div class="auto">
It is very-very looooo-ooooo-oong word.
</div>
</body>
</html>
输出