CSS letter-spacing
CSS letter-spacing属性用于控制元素或文本块中每个字母之间的间隔。它设置文本字符之间的间距行为。使用此属性,我们可以增加或减少文本字符之间的间距。
它修改相邻字符之间的间距。
语法
letter-spacing: normal | length | initial | inherit;
normal:这是默认值,在字符之间不提供任何空格,它不会更改字母之间的默认间距,类似于将该值设置为0。
length:它用于指定字符之间的附加空格。它允许使用负值来加强文本外观而不是使其变松。较大的长度表示字母之间的最大间距。此值支持相对字体值(em,rem),绝对值(px)。
示例
在此示例中,我们将尝试
letter-spacing 属性的值,以查看不同的结果。我们还将使用可能的长度值来查看字符之间的间距。
此示例将说明字符之间的间距设置。
<!DOCTYPE html>
<html>
<head>
<title>CSS letter-spacing Property</title>
</head>
<body style = "text-align: center;">
<h1 style = "color: blue;">
Welcome to the lidihuo.com
</h1>
<h2>
This is an example of CSS letter-spacing Property
</h2>
<p style= "letter-spacing: normal;">
This paragraph has letter-spacing: normal;
</p>
<p style= "letter-spacing: 7px;">
This paragraph has letter-spacing: 7px;
</p>
<p style= "letter-spacing: 0.7em;">
This paragraph has letter-spacing: 0.7em;
</p>
<p style= "letter-spacing: -1px;">
This paragraph has letter-spacing: -1px;
</p>
</body>
</html>
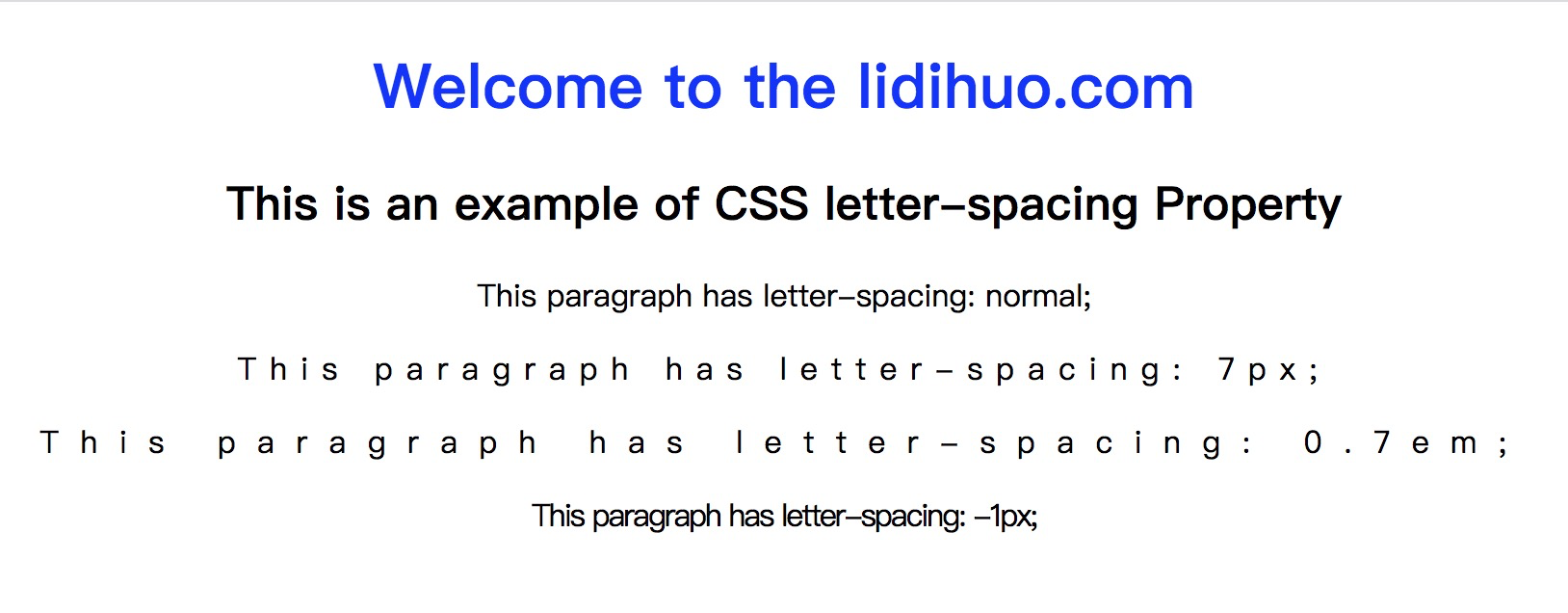
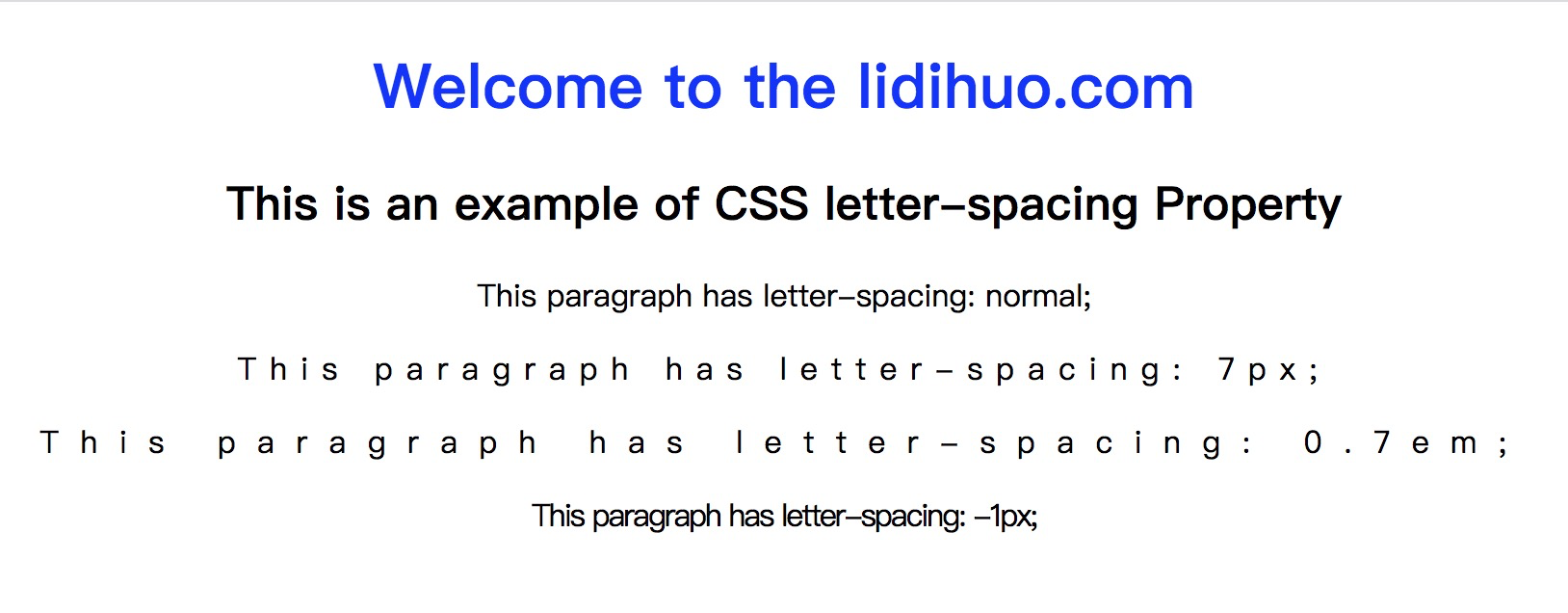
输出:

letter-spacing的较大的负值或正值将使该单词不可读。如果我们应用一个非常大的正值,它将导致出现像一系列未连接的单个字母的字母。很大的负值会使字母彼此重叠,从而使单词无法识别。