Axure RP 用户界面
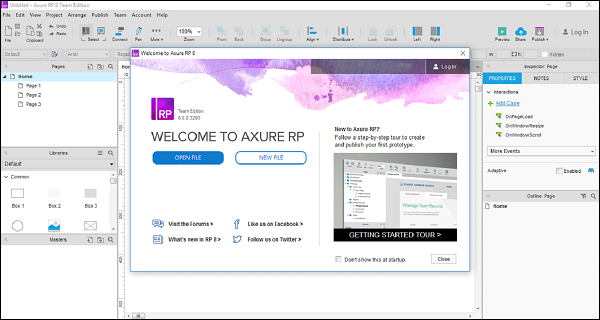
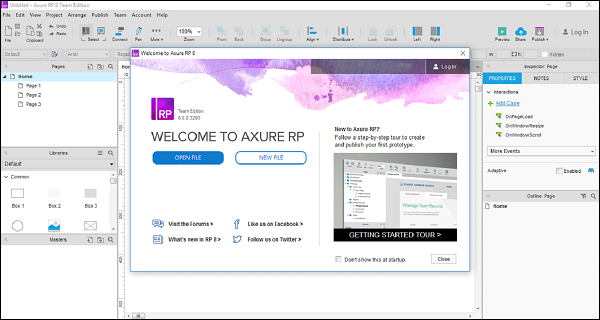
安装 Axure 后,您将看到如下屏幕截图所示的界面。

此屏幕将始终在启动时显示,直到您选择不显示为止。
在此屏幕上,您有以下选项-
在 Axure 中新建一个文件
打开一个现有的 Axure 项目
现在让我们用 Axure 创建一个新文件。
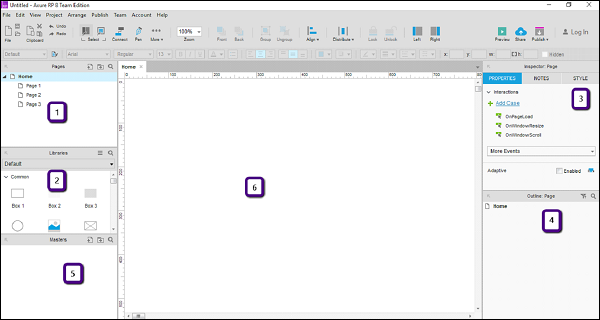
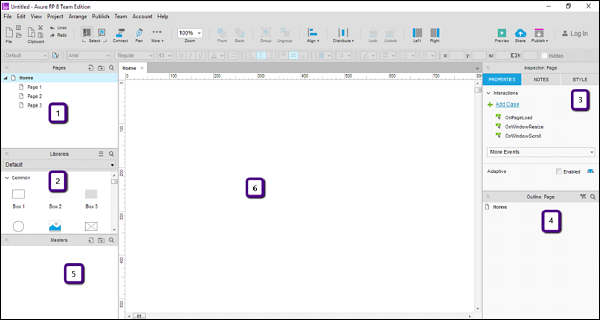
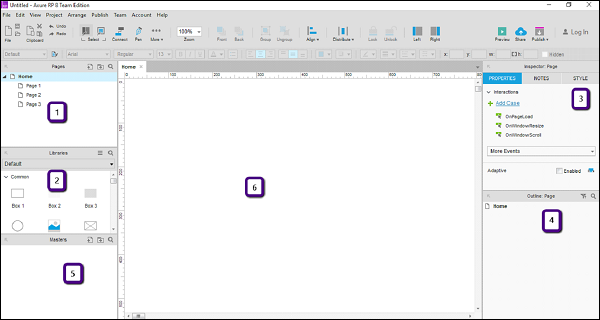
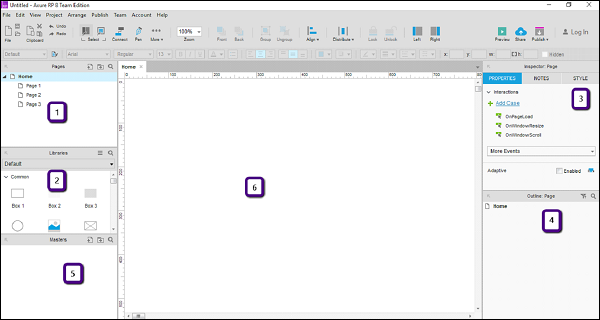
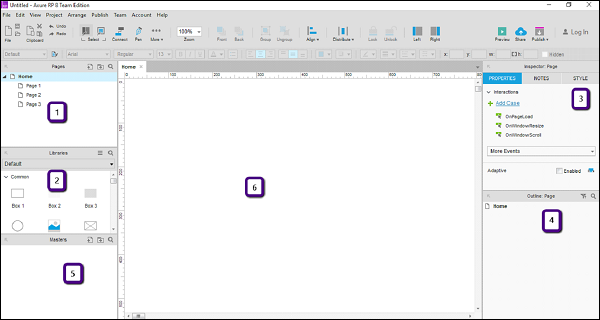
当您单击"新建文件"按钮时,您将看到以下屏幕以创建新原型。

如上图所示,工作区分为6个部分。
页面
图书馆
检查员
大纲
大师
设计区
让我们一一介绍这些部分。
页面
此部分显示您正在处理的页面。这些页面显示在默认树结构中,如下所示。首页有以下子页面。
首页
第 1 页
第 2 页
第 3 页
您可以继续使用给定的结构,也可以根据需要更改它。为此,请右键单击任何页面,然后您将看到诸如-添加、移动、删除、重命名、复制等选项。
与大多数可用的不同工具一样,此部分允许您与原型中的页面进行交互。您可以使用它来规划预期原型中的屏幕。
库窗格
在库窗格中,原型所需的大多数控件都可用。本节中可用的典型控件有 – 框、图像、占位符、按钮等。Axure RP 提供了一组丰富的 UI 控件,根据其应用领域进行分类。

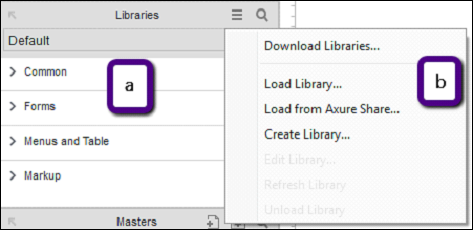
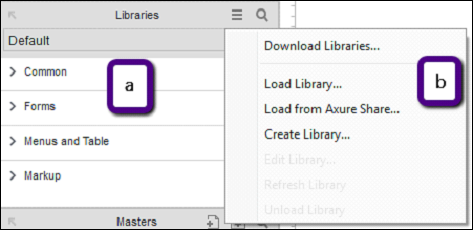
如上图 (a) 所示,库的类别为 – Common、Forms、Menus and Table 和 Markup。当您打开应用程序时,所有这些类别都会展开。为方便起见,在此屏幕截图中将其折叠。
常用库包括基本形状、按钮、标题文本、热点、动态面板等。
使用 Axure RP,可以满足您的所有原型制作要求,这是一种非常有效的控制,称为热点。使用此控件,您可以为 UI 中的几乎所有控件提供单击交互。后续页面中将提供一个示例。
在表单库中,顾名思义,包括列表框、复选框、单选按钮、文本区域和文本字段控件。为了设计用户输入表单,您可以使用库下此部分中的控件。
菜单和表格具有传统结构。这种结构,可能是水平或垂直的形式,在这个名为 Menus and tables 的库下可用。
最后但并非最不重要的是标记库,它包括粘性、标记和箭头。大多数情况下,这将用于原型中的注释。
设计区域
这是 UX 工程师的真正游乐场。该空间将用于根据您的要求创建原型。首先,请参阅以下屏幕截图中用数字 6 突出显示的区域。

在此区域中,您可以从库中拖放所需的控件。让我们使用该库创建一个快捷菜单栏。
示例-菜单栏
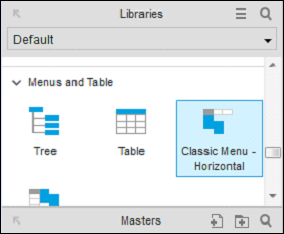
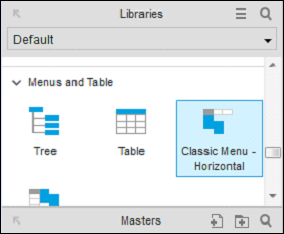
从库中,在菜单和表格下,将
经典菜单-水平控件拖到设计区域。

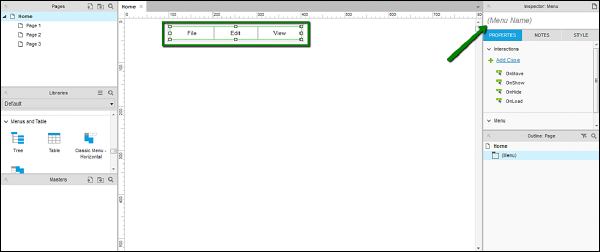
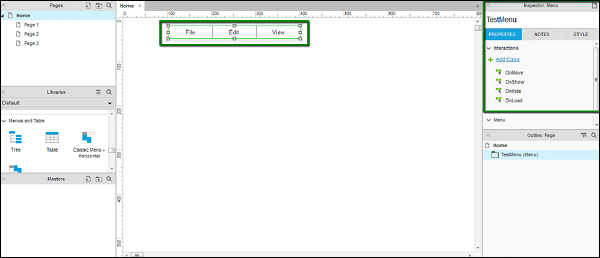
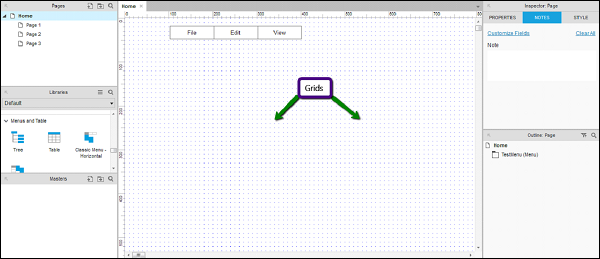
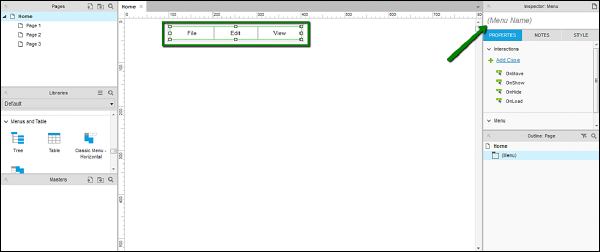
在设计区域中拖动控件后,您将看到以下屏幕。

如上图所示,Axure RP 足够智能,可以在菜单中显示预期文本。考虑到它是一个菜单栏,Axure RP 自动创建了 File、Edit 和 View 作为控件中的菜单。
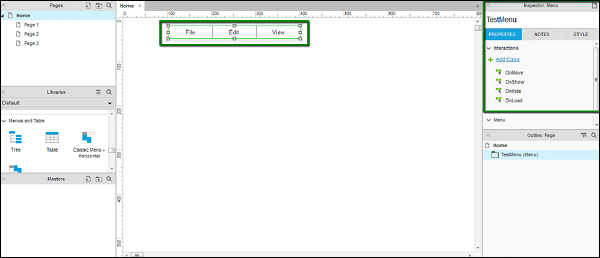
如箭头所指,检查器部分显示控件的属性。在创建复杂原型时,使用此部分为您的控件创建名称以进行唯一标识。
让我们将此控件命名为 TestMenu。我们将在后续示例中使用此名称。
页面属性
在规划原型时,对用户以及展示/查看原型的设备有一个清晰的认识是有意义的。为了获得与原型交互的最佳体验,Axure 提供了设置页面属性的功能。

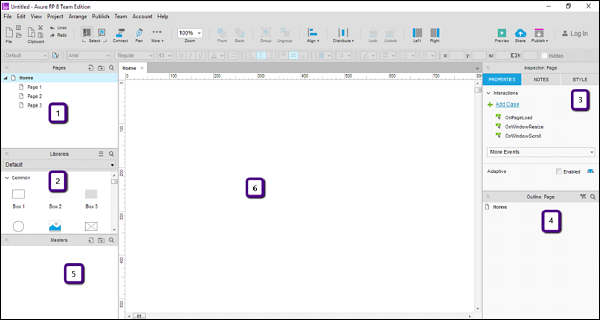
如上图所示,数字 3 表示的区域是页面属性部分。在本部分中,您将能够看到交互下拉列表和子部分自适应。
让我们详细讨论这些部分。
交互部分处理与页面可能的交互(案例)。如您所见,交互案例 OnPageLoad 在页面加载时处理事件。在大多数原型中,用户体验工程师更喜欢放置动画来给人留下第一印象。这个用于显示动画的特定事件通常在 OnPageLoad 情况下触发。
同理,其他情况包括——OnWindowResize、OnWindowScroll。在下拉菜单"更多事件"中,您可以查看其他支持的案例以配置与页面相关的交互。
通过
自适应部分,Axure RP 进入响应式网页设计。如今,仅设计网站体验是不够的,企业更喜欢移动网站与网站共存。
同一个页面,从不同的屏幕尺寸和布局来看,构成了不同的自适应视图。通常,自适应视图是为手机和平板电脑设计的。 Axure 提供了自适应视图的这种功能,以便用户体验工程师从头开始就掌握原型的响应方面。
小部件的检查器窗格
小部件交互窗格是 Axure 中最关键的部分。您可以通过单击设计区域中的任何小部件来查看此窗格。
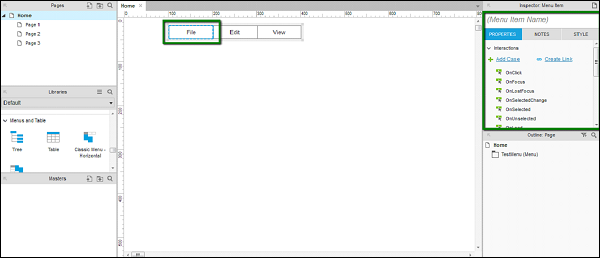
考虑我们在上一节中使用的菜单项的示例。选择名为 TestMenu 的菜单项并观察以下屏幕截图中突出显示的部分。

正如您在"属性"选项卡下所见,有不同的交互,例如 OnMove、OnShow、OnHide 和 OnLoad。这些特定于整个 Menu 控件。
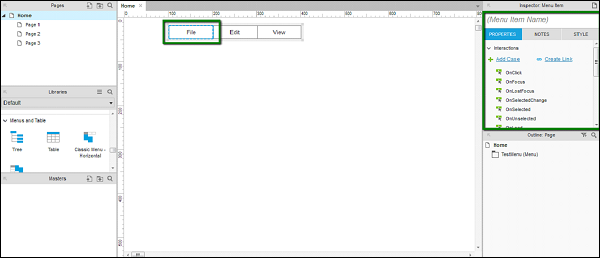
现在,从菜单控件中单击文件。

您会注意到小部件属性窗格中的交互类型发生了变化。此外,它还提供了为此菜单项提供名称的灵活性。我们以 OnClick 案例为例。
OnClick-案例 OnClick 定义了控件的行为,当您在运行原型时单击控件。这可以实现各种交互,例如页面导航、菜单弹出等。
Notes Pane-在检查器窗格中,有一个名为 Notes 的子部分。在备注窗格中,您将能够添加某些要记住的要点,以供您选择控制。
一旦我们在下一章中深入研究一个例子,这些要点就会很清楚。
网格和指南
对于具有最高质量和精度水平的原型,用户体验工程师需要能够将一个控件与另一个控件对齐/定位。
例如,假设您想显示登录弹出窗口。如果要在屏幕中间正确显示此弹出窗口,则需要屏幕的整体尺寸。此外,要在屏幕中间准确对齐,您应该让网格适当对齐。
Axure 提供了网格和参考线的功能,让您可以有效地使用您的设计区域。
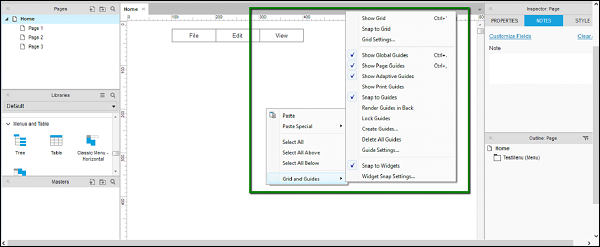
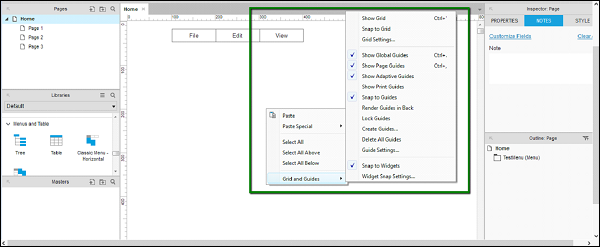
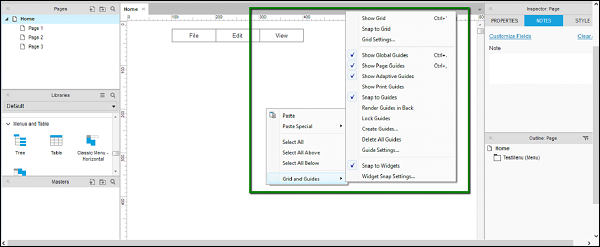
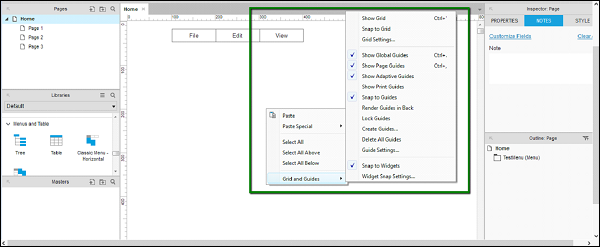
要查看可用的网格和参考线,请右键单击设计区域,将弹出以下屏幕截图中显示的上下文菜单。

现在,让我们了解可用的选项。
Grid-上下文菜单中显示的前三个选项与网格相关联。它们是显示网格、对齐网格和网格设置。
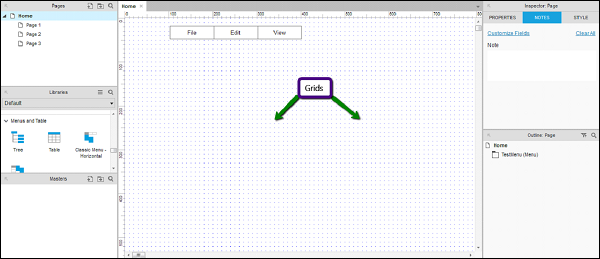
显示网格-启用显示网格后,您将能够在设计区域看到网格,如下面的屏幕截图所示。这对于将控件与屏幕上的其他控件对齐非常有用。
 对齐网格-当启用对齐网格时,控件将根据周围的网格自动附加。当您拖动控件并将其自身附加到附近的网格时,您将能够看到此行为。
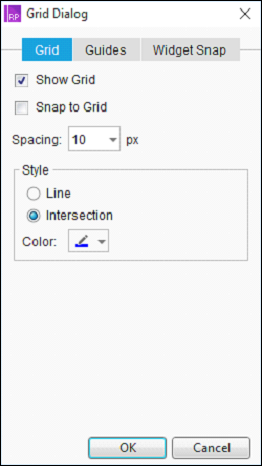
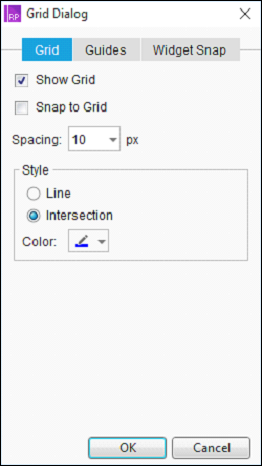
网格设置-此对话框中提供了更多与网格相关的设置。如以下屏幕截图所示,此对话框中将提供网格之间的间距、网格类型等。您可以根据自己的方便选择交叉类型的网格。
对齐网格-当启用对齐网格时,控件将根据周围的网格自动附加。当您拖动控件并将其自身附加到附近的网格时,您将能够看到此行为。
网格设置-此对话框中提供了更多与网格相关的设置。如以下屏幕截图所示,此对话框中将提供网格之间的间距、网格类型等。您可以根据自己的方便选择交叉类型的网格。

Guides-在如下屏幕截图所示的上下文菜单中,第一个分隔符后面的选项与指南相关。

我们将介绍指南中常用的选项。
显示全局指南-当您从设计区域的水平和垂直标尺拖动时,这些指南将可见。自己试试吧!
显示页面指南-指南也可在页面级别使用。这些参考线是在您从垂直和水平标尺拖动它们时创建的。它们比全局指南更常见。拥有页面指南可提高页面级别的设计灵活性。
显示自适应指南-当涉及到为不同的自适应视图设计页面时,有必要使用自适应指南。此选项可启用自适应参考线的可见性,该参考线将用于跨不同的自适应视图对齐对象。
对齐指南-在设计区域中排列不同的屏幕元素时,此功能使对象可以对齐指南。当您将特定对象放置在屏幕上并相对于其他对象进行排列时,这会很方便。










 对齐网格-当启用对齐网格时,控件将根据周围的网格自动附加。当您拖动控件并将其自身附加到附近的网格时,您将能够看到此行为。
网格设置-此对话框中提供了更多与网格相关的设置。如以下屏幕截图所示,此对话框中将提供网格之间的间距、网格类型等。您可以根据自己的方便选择交叉类型的网格。
对齐网格-当启用对齐网格时,控件将根据周围的网格自动附加。当您拖动控件并将其自身附加到附近的网格时,您将能够看到此行为。
网格设置-此对话框中提供了更多与网格相关的设置。如以下屏幕截图所示,此对话框中将提供网格之间的间距、网格类型等。您可以根据自己的方便选择交叉类型的网格。