Axure RP 动态面板
在用户界面开发方面,许多软件开发方法都采用了一种通用技术-创建大师。
母版是可重复使用的线框,将创建一次并在随后的页面上广泛使用。使用 Axure RP,当我们创建母版页面时,对该页面所做的更改将应用于正在使用它的页面。因此,它在很大程度上减少了所有页面通用的组件的时间。
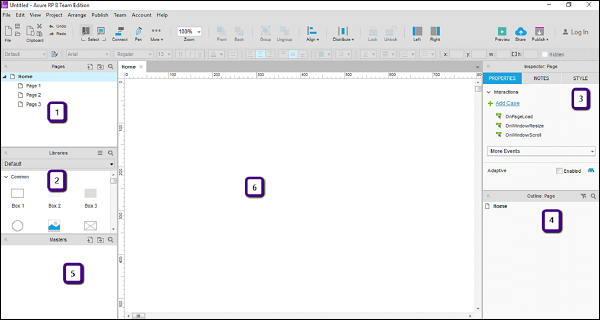
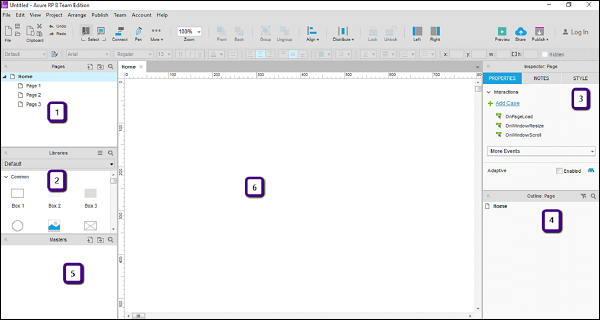
要开始使用 Masters,您可以关注 Masters 部分(标记为 5),如下面的屏幕截图中突出显示。

使用此大师部分-
通过添加、删除或编辑母版页/文件夹来组织原型的母版。
选择要编辑的特定母版。
动态面板
在 Axure RP 中,正如我们在前一章中看到的,有与给定小部件相关联的不同状态。为了整合/组织特定小部件或一组小部件的状态,我们需要一个容器/占位符。动态面板用作小部件状态的容器/占位符。
让我们通过一个例子更好地理解动态面板。我们将继续我们的菜单栏示例。
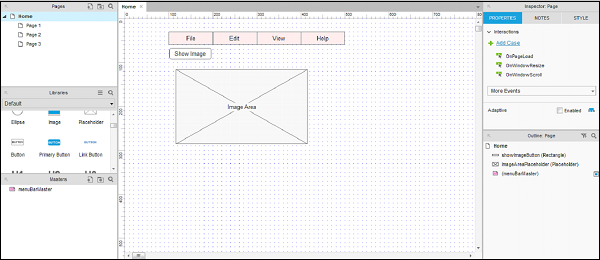
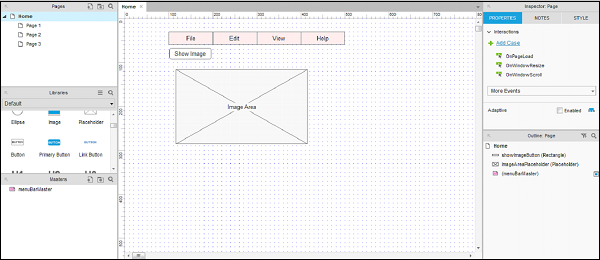
本例中添加的是一个图像区域和一个菜单栏下方的按钮。对常用小部件下的图像区域和按钮使用小部件占位符。将占位符命名为 ImageAreaPlaceholder,将按钮命名为 showImageButton。
此外,让我们将菜单栏添加到母版中。右键单击菜单栏,然后单击转换为母版。将出现一个对话框,提示母版的名称。将名称添加为 menuBarMaster。

如上图所示,菜单栏变为粉红色,并添加了大师的条目。
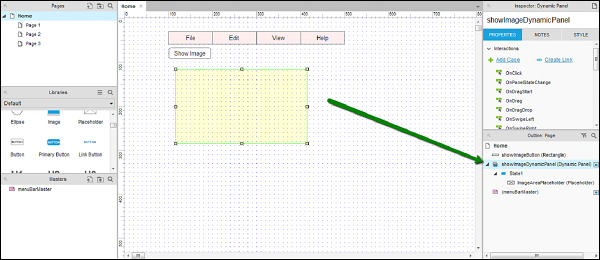
现在,让我们创建一个动态面板。动态面板的上下文是,您希望基于"显示图像"按钮单击来控制图像区域的可见性。拥有动态面板将允许图像区域的灵活性。
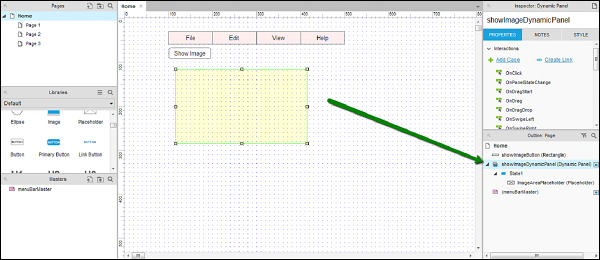
让我们看看如何创建动态面板。右键单击图像区域,将出现上下文菜单,选择转换为动态面板。
动态面板将在大纲:页面下。同样在 Inspector 下,它显示了动态面板。将动态面板命名为 showImageDynamicPanel。此动态面板的名称将在大纲:页面部分下更新。
在设计区域中,右键单击"显示图像"动态面板以查看上下文菜单。选择设置隐藏,动态面板将从屏幕上消失。
在 Outline: Page 下双击可以访问动态面板。

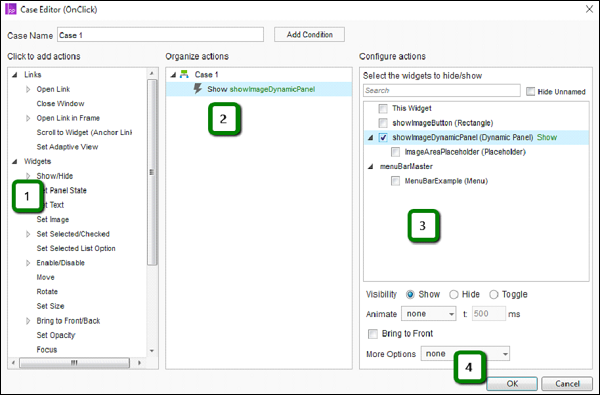
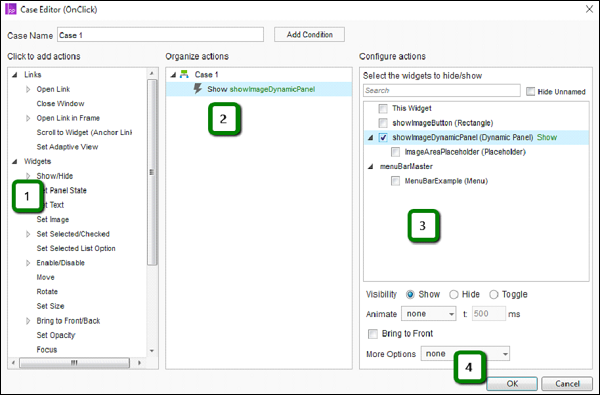
现在,让我们为按钮提供一个点击事件。单击"显示图像"按钮,在"检查器"→"属性"下,双击"OnClick 交互"。

如上图所示,单击小部件下的显示/隐藏。它将自动显示可用的小部件以配置操作。检查选择 showImageDynamicPanel。点击确定。
现在,单击预览。在预览屏幕上,单击显示图像。按钮的另一个交互最终创建。