Drupal 静态页面
在本章中,我们将学习如何在 Drupal 中创建
静态页面。让我们添加一些名为 About Us 和 Services 的静态页面。使用静态页面的主要目的是速度和稳定性。静态网站比动态网站更快。
以下是创建静态页面的简单步骤。
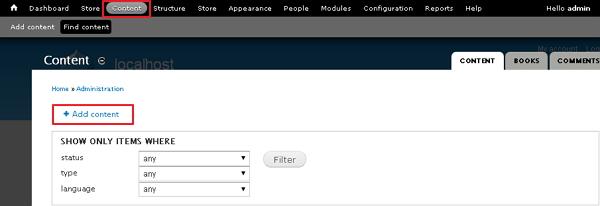
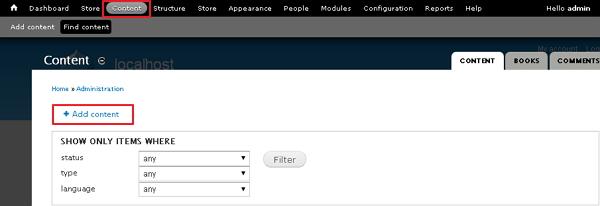
步骤 1-点击
Content--> Add content 链接。

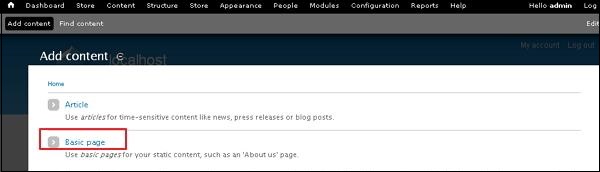
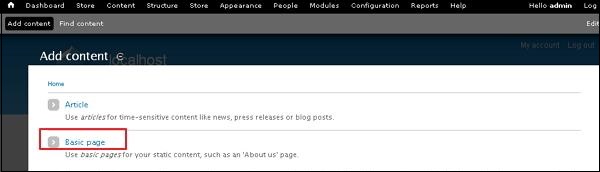
第 2 步-点击
基本页面。

步骤 3-
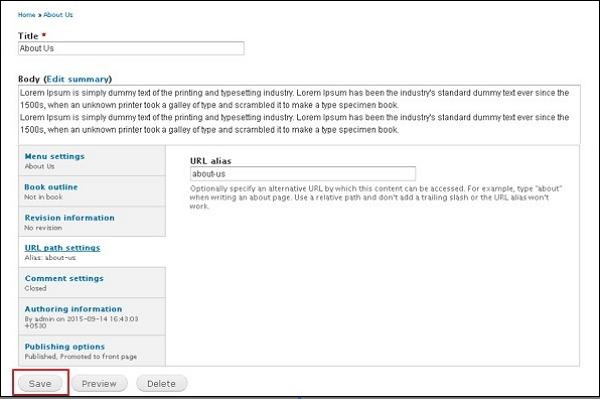
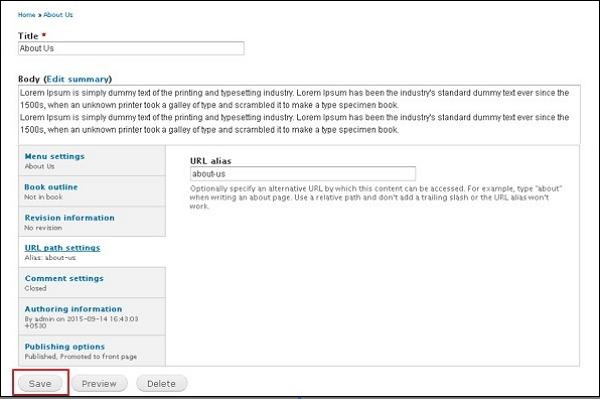
创建基本页面 将显示如下图所示。

以下是上述屏幕中显示的字段的详细信息。
Title-指定静态页面的标题。
Body-显示页面的正文内容。
URL 路径设置-您可以指定可以访问内容的替代 URL。
注意-不要在 URL 别名的末尾或开头添加斜杠,否则将不起作用。
您可以看到
about-us URL 路径已添加到 URL 别名标题下。
关于我们和
服务静态页面的流程相同,只是内容会根据需求进行更改。
您可以点击
发布选项并选中
已发布选项框以发布您的页面。
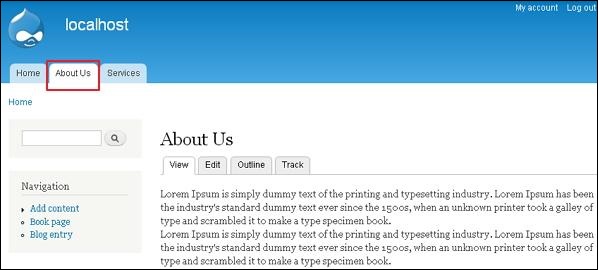
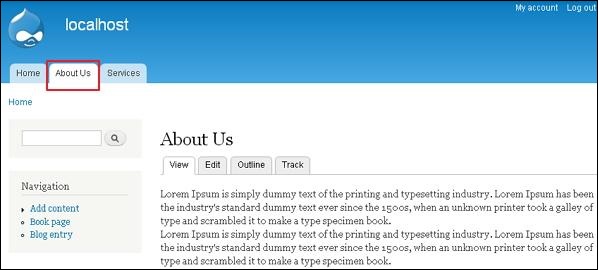
第 4 步-点击
关于我们标签,您将看到创建的关于我们页面,如下图所示。

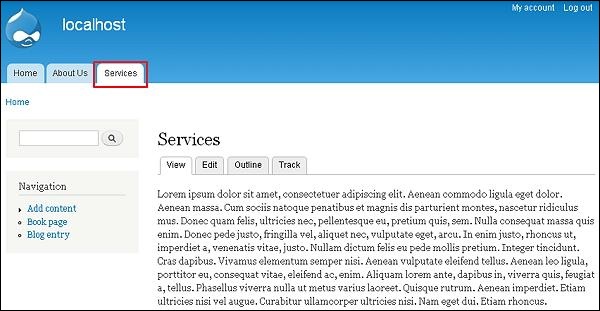
步骤 5-单击
Services 选项卡,您将看到创建的服务页面,如下面的屏幕所示。