Drupal 主题和布局
在本章中,让我们学习
主题和布局。 Drupal 将在安装过程中安装
Bartik 主题作为默认主题。您可以从 Drupal 官方网站选择付费或免费主题。一般来说,布局是文本和图形的排列。选择主题是个好主意,记住要在您的网站上使用哪些不同的布局。
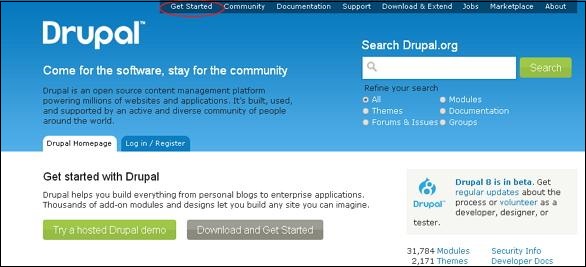
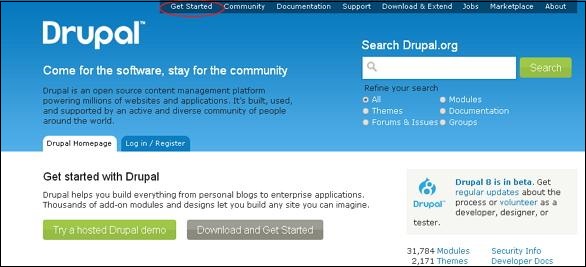
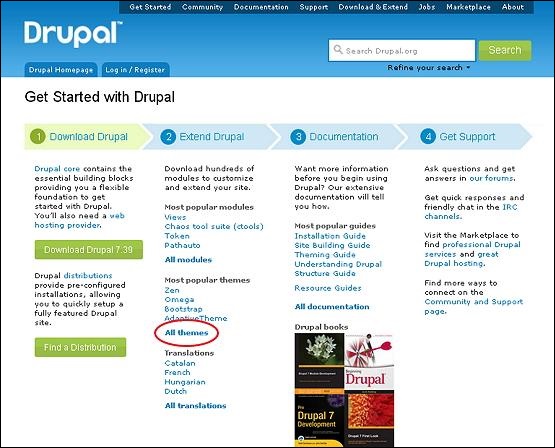
步骤 1-转到 Drupal 官方网站并点击
开始。

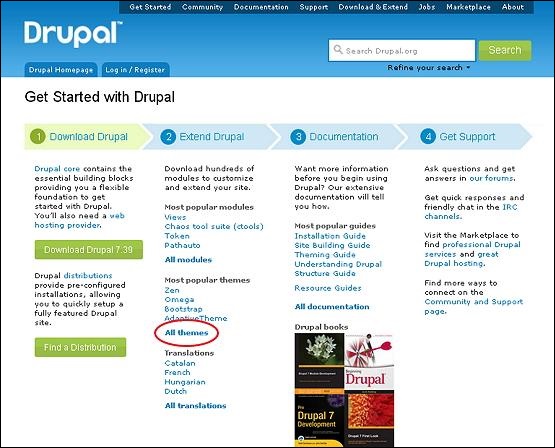
第 2 步-点击
所有主题,如下图所示。

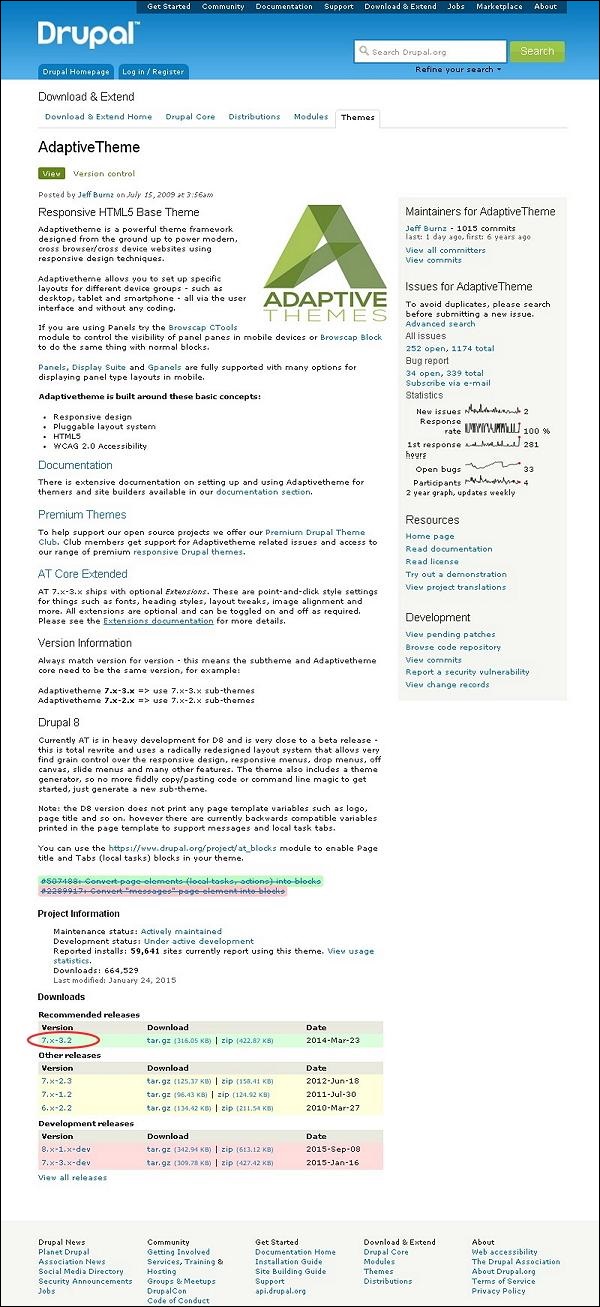
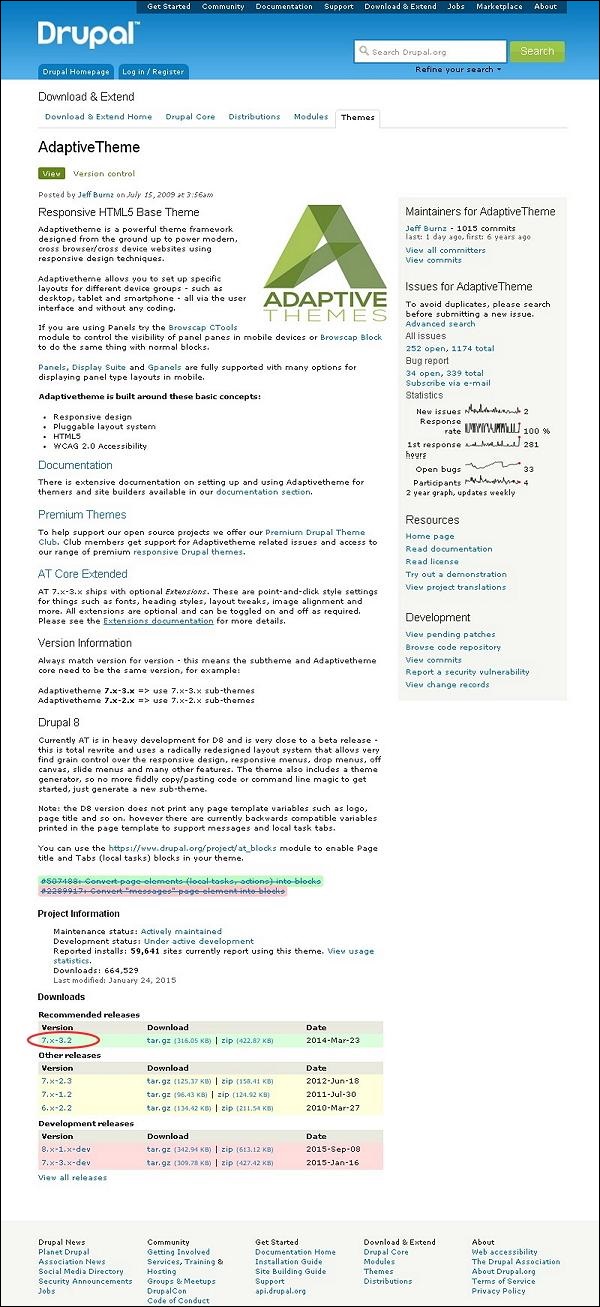
第 3 步-您将获得一个主题列表。选择您选择的主题(让我们选择
自适应主题,因为它包含
布局和常规设置,本章稍后将介绍)并单击
版本 b> 如下图所示。

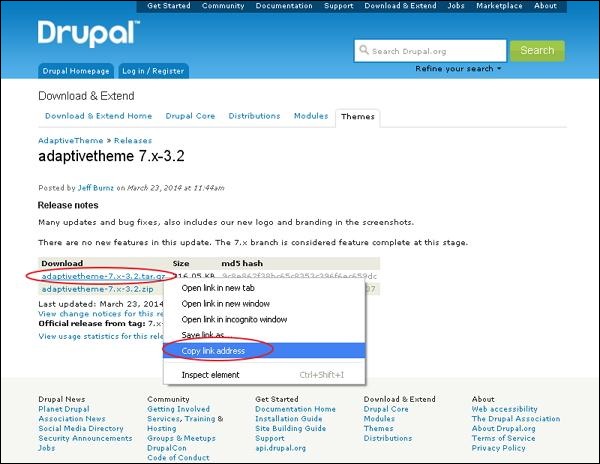
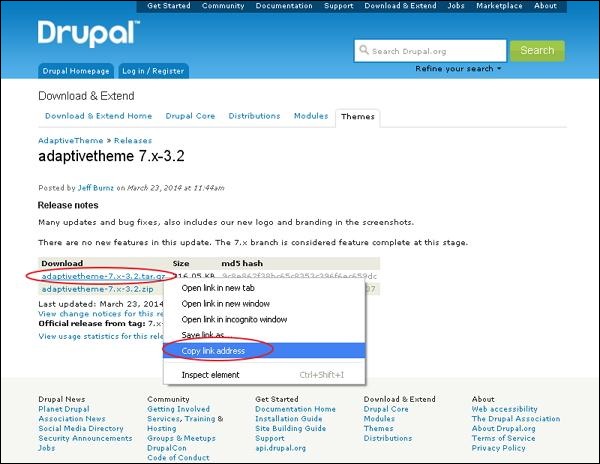
步骤 4-接下来,右键单击
下载文件并复制链接地址,如下面的屏幕所示。

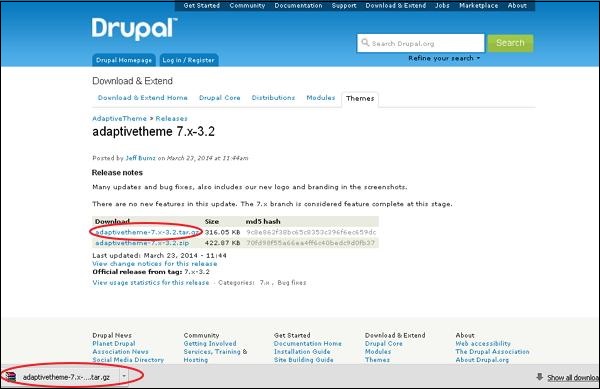
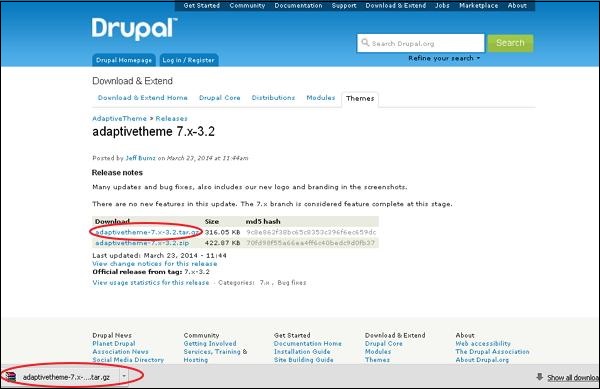
步骤 5-您也可以通过点击
存档文件直接下载主题,模块将下载到您的计算机本地,如下面的屏幕所示。

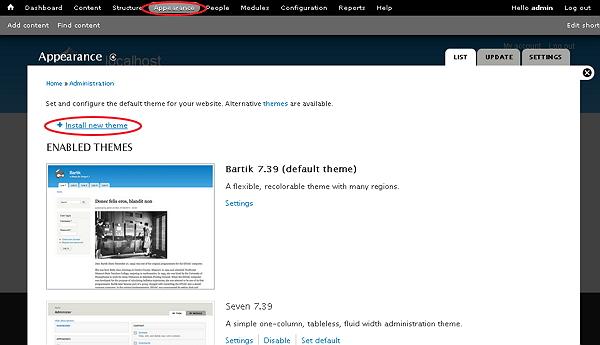
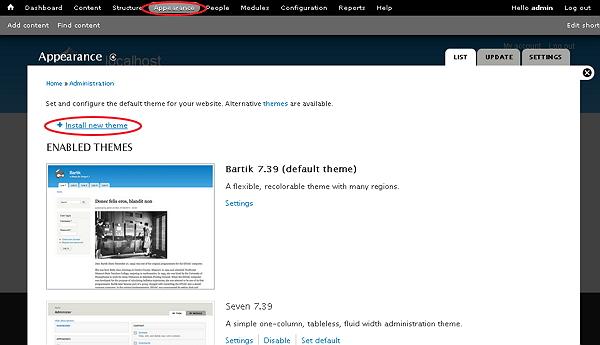
步骤 6-转到
外观 并单击
安装新主题,如下面的屏幕所示。

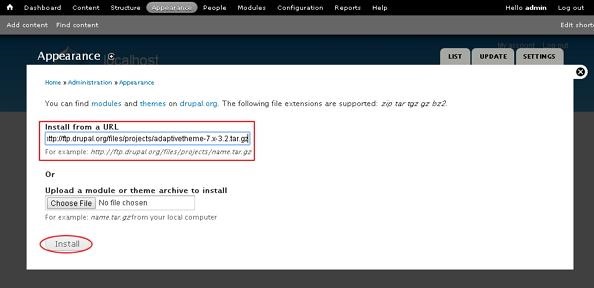
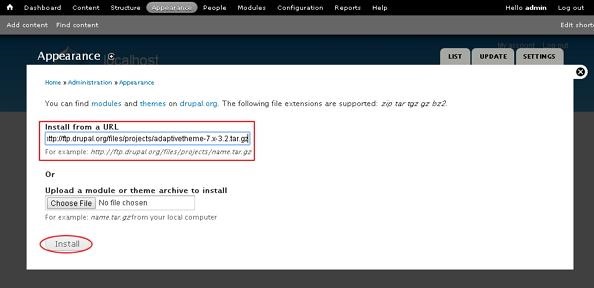
步骤 7-您可以粘贴您在
步骤 (4) 中复制的链接地址,然后单击安装按钮,如下面的屏幕所示。

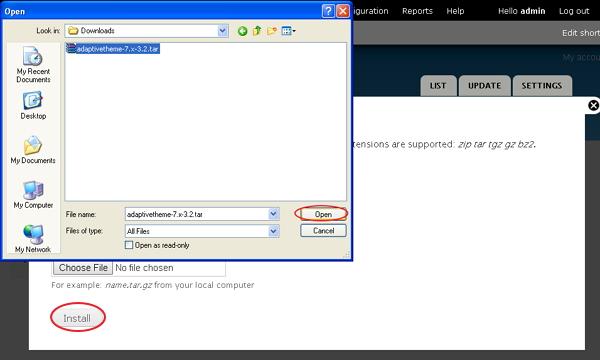
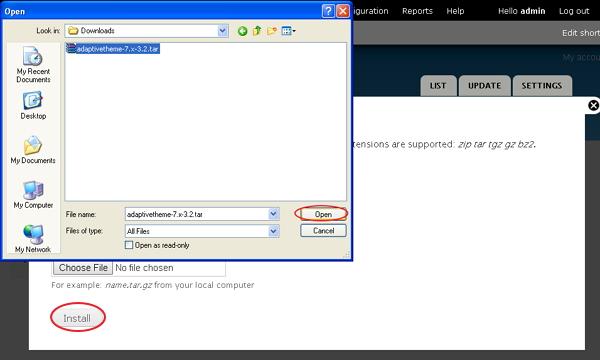
步骤 8-您也可以上传主题档案,而不是复制链接地址,如果您已经下载并点击
安装,如下面的屏幕所示。

步骤 9-出现以下屏幕,等待安装完成。

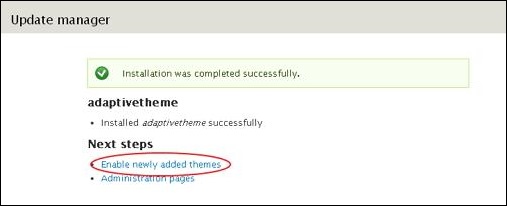
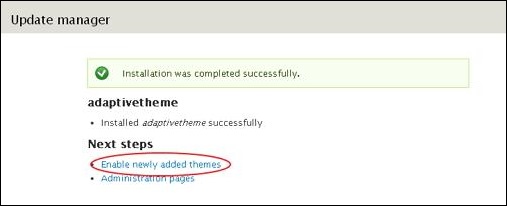
步骤 10-接下来,单击
启用新添加的主题,如下面的屏幕所示。

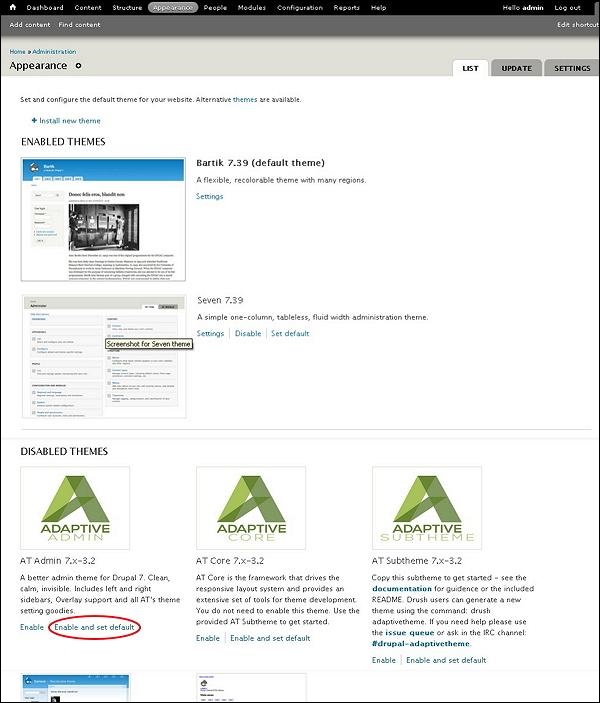
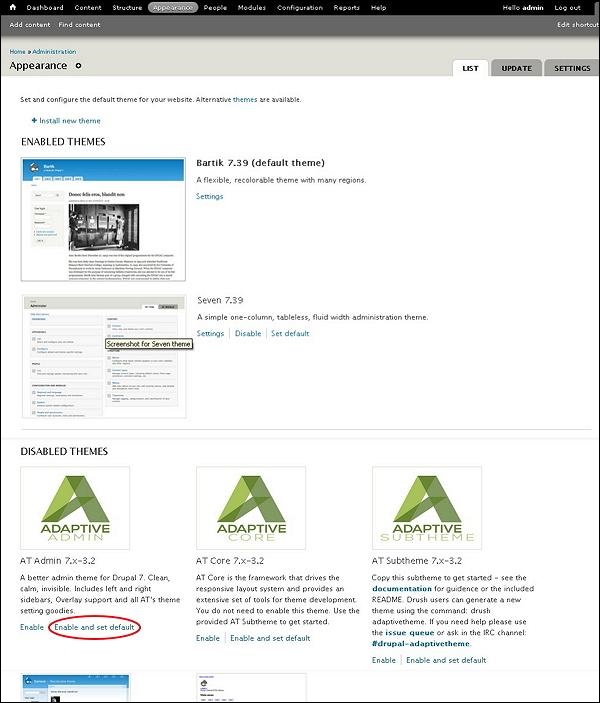
步骤 11-默认情况下禁用主题。要启用它们,请点击
启用并设置默认值,如下面的屏幕所示。

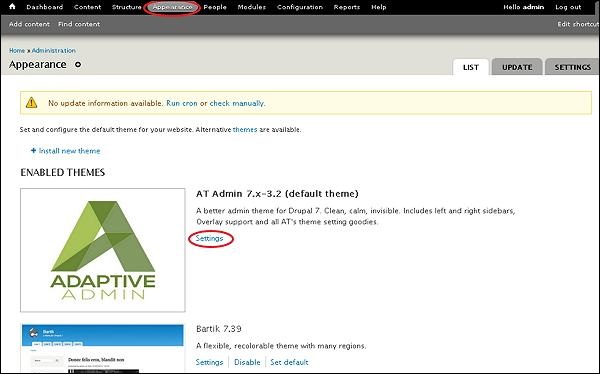
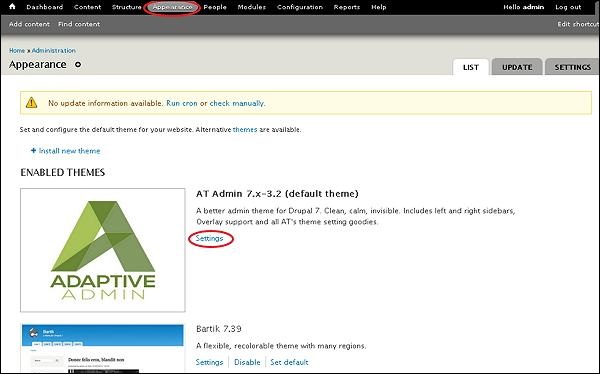
第 12 步-点击
设置,如下图所示,设置您网站的外观。

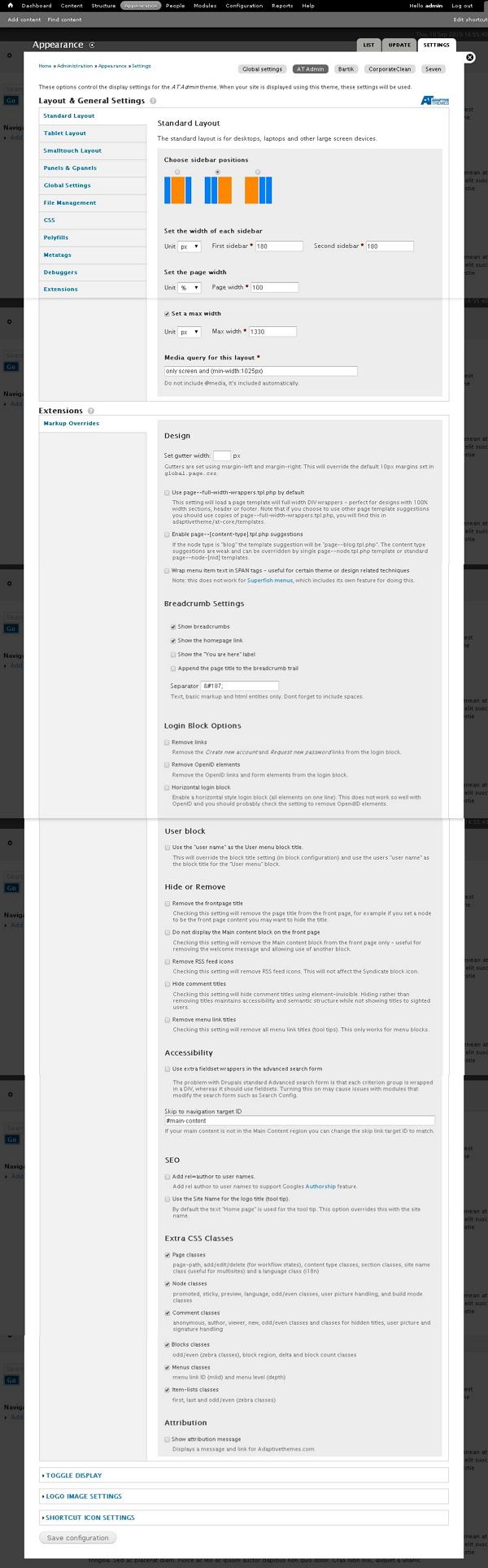
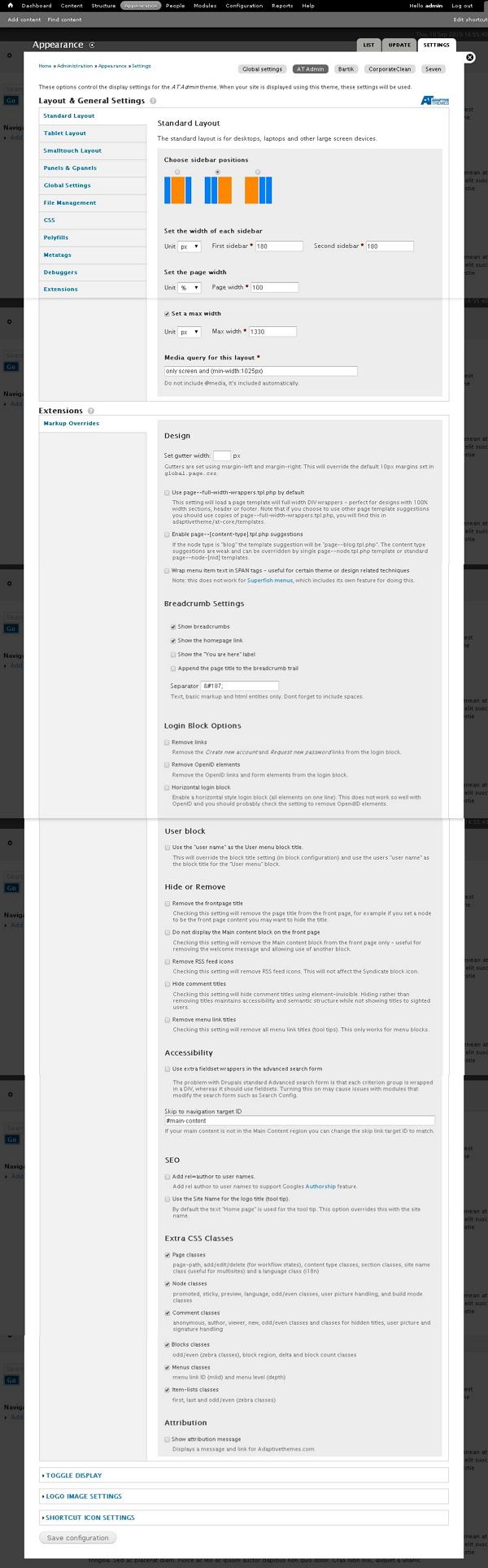
第 13 步-
布局和常规设置选项在屏幕上弹出,在这个
自适应主题中包含
标准布局、平板电脑布局、Smalltouch 布局 和
面板和 Gpanels。这些选项控制已使用的当前 AT Admin 主题的显示设置。当您的站点显示主题时,将使用这些设置。现在,让我们一一讨论这些布局。

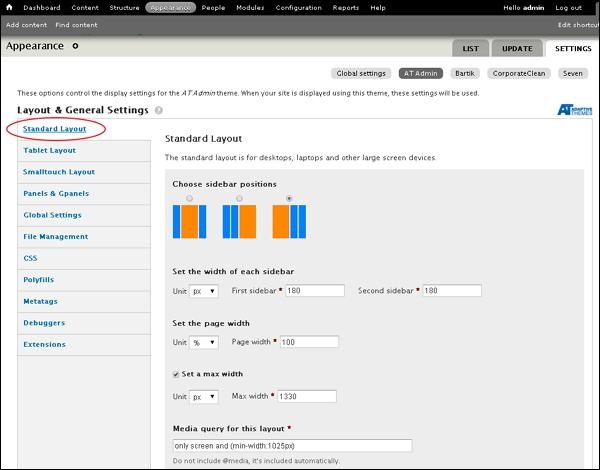
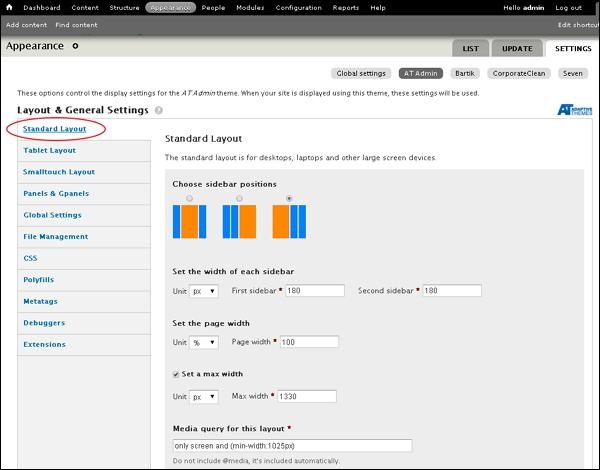
第 14 步-在
标准布局中,您可以为台式机、笔记本电脑和其他大屏幕设备选择布局。
 选择侧边栏位置-您可以通过单击单选按钮选择侧边栏位置。
设置每个侧边栏的宽度-您可以设置第一个侧边栏和第二个侧边栏的宽度和单位,单位为 % 或 px 或 em。
设置页面宽度-您可以设置页面的宽度。
设置最大宽度-您可以选中或取消选中以设置最大宽度。
此布局的媒体查询-媒体查询为不同的媒体设备定义了不同的样式规则,默认情况下此布局为 1025px。
选择侧边栏位置-您可以通过单击单选按钮选择侧边栏位置。
设置每个侧边栏的宽度-您可以设置第一个侧边栏和第二个侧边栏的宽度和单位,单位为 % 或 px 或 em。
设置页面宽度-您可以设置页面的宽度。
设置最大宽度-您可以选中或取消选中以设置最大宽度。
此布局的媒体查询-媒体查询为不同的媒体设备定义了不同的样式规则,默认情况下此布局为 1025px。
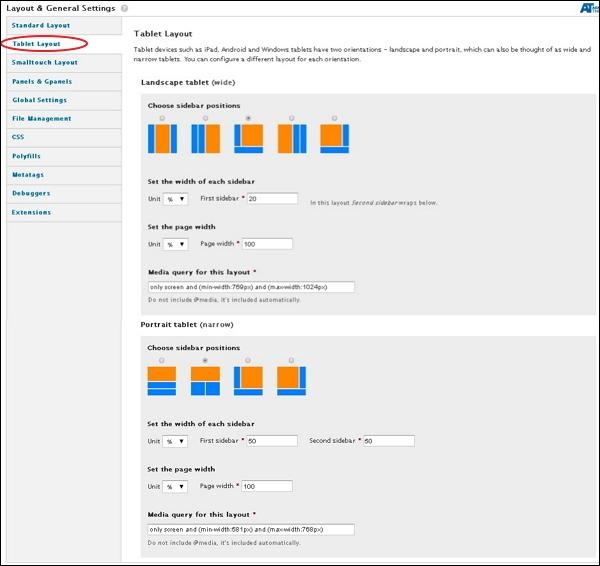
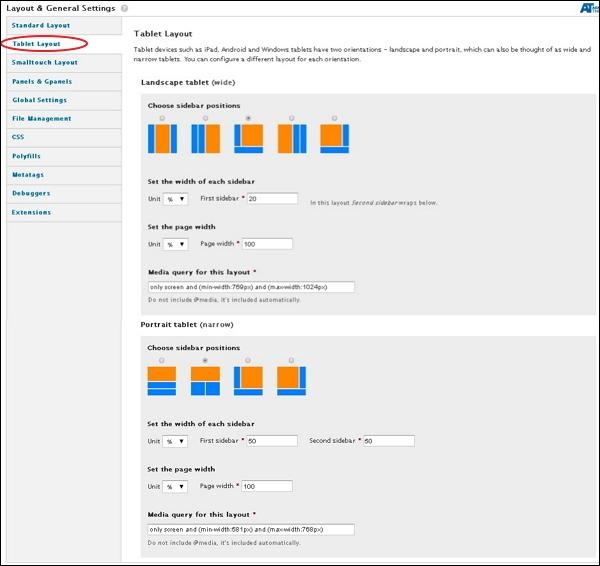
步骤 15-接下来,单击
平板电脑布局,如下面的屏幕所示。平板设备将有两个方向
横向和
纵向。您可以为每个方向配置不同的布局。

在
横向平板和
纵向平板下,您可以选择侧边栏位置、每个侧边栏的宽度和页面宽度。
横向平板电脑 的媒体查询将为 min-width:769px 和 max-width:1024px。对于
纵向平板电脑,它将是 min-width:581px 和 max-width:768px
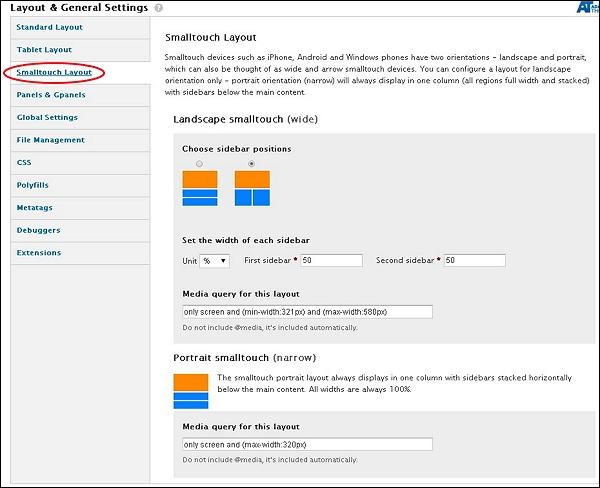
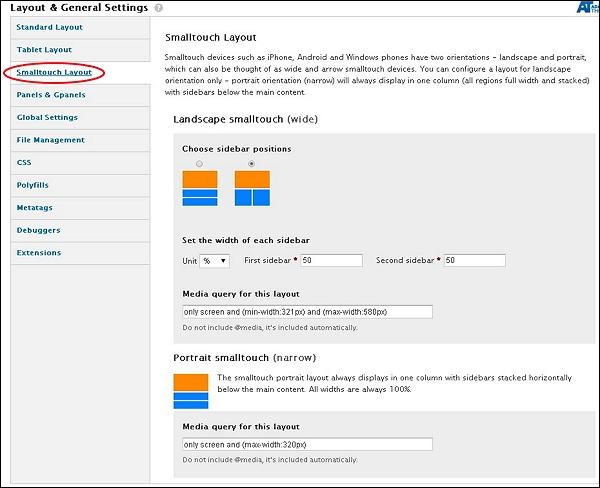
步骤 16-现在,单击
Smalltouch Layout,如下面的屏幕所示。
Smalltouch 布局还将有两个方向
横向和
纵向。您可以为每个方向配置不同的布局。

在
Landscape Smalltouch中,您可以选择侧边栏位置并设置宽度。
Portrait Smalltouch 始终显示在一列中,侧边栏水平堆叠在主要内容下方。
Landscape Smalltouch 的媒体查询将是 min-width:321px 和 max-width:580px,对于
Portrait Smalltouch 它将是 max-width:320px。
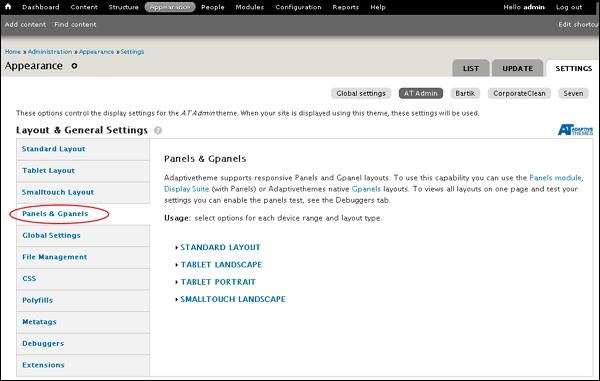
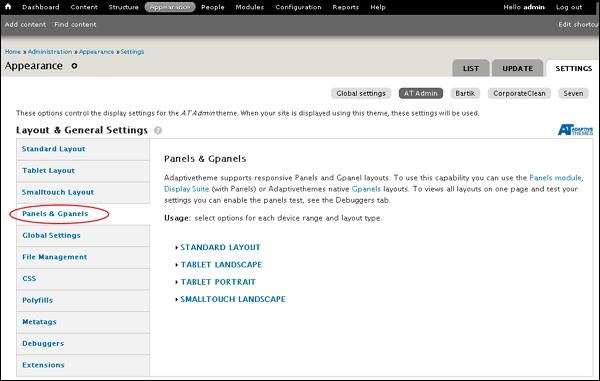
步骤 17-接下来,单击
Panels & Gpanels,如下面的屏幕所示。自适应主题支持响应式面板和 Gpanel 布局。要使用此功能,您可以使用 Panels 模块、显示套件(带面板)或自适应主题本机 Gpanels 布局。

您可以为每个设备范围选择选项并布局它们的类型。让我们一一看看。
在标准布局下,您可以选择在以标准布局查看网站时要使用的布局。通过单击二、三、四、五、六或插入,您可以选择如下屏幕所示的列排列。
.jpg) 对平板电脑风景、平板电脑肖像和小触摸风景布局执行相同的步骤。
对平板电脑风景、平板电脑肖像和小触摸风景布局执行相同的步骤。
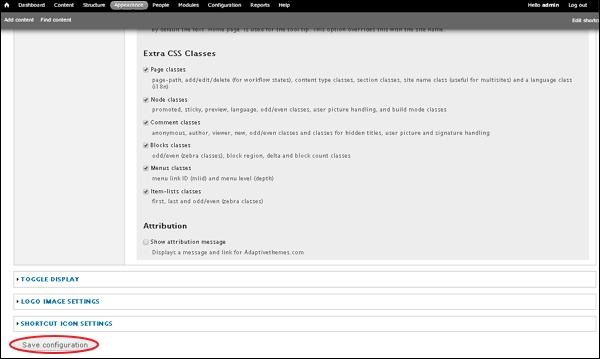
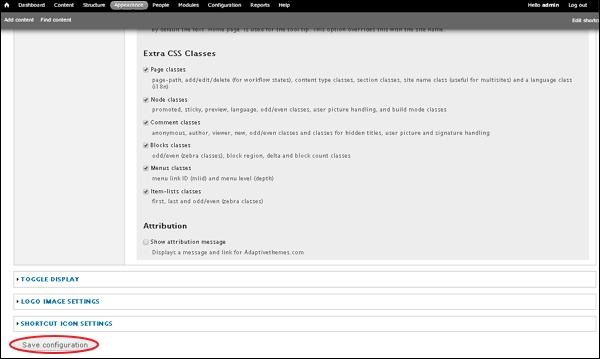
第 18 步-完成所有配置后,点击
保存配置,如下面的屏幕所示。















 选择侧边栏位置-您可以通过单击单选按钮选择侧边栏位置。
设置每个侧边栏的宽度-您可以设置第一个侧边栏和第二个侧边栏的宽度和单位,单位为 % 或 px 或 em。
设置页面宽度-您可以设置页面的宽度。
设置最大宽度-您可以选中或取消选中以设置最大宽度。
此布局的媒体查询-媒体查询为不同的媒体设备定义了不同的样式规则,默认情况下此布局为 1025px。
选择侧边栏位置-您可以通过单击单选按钮选择侧边栏位置。
设置每个侧边栏的宽度-您可以设置第一个侧边栏和第二个侧边栏的宽度和单位,单位为 % 或 px 或 em。
设置页面宽度-您可以设置页面的宽度。
设置最大宽度-您可以选中或取消选中以设置最大宽度。
此布局的媒体查询-媒体查询为不同的媒体设备定义了不同的样式规则,默认情况下此布局为 1025px。



.jpg) 对平板电脑风景、平板电脑肖像和小触摸风景布局执行相同的步骤。
对平板电脑风景、平板电脑肖像和小触摸风景布局执行相同的步骤。