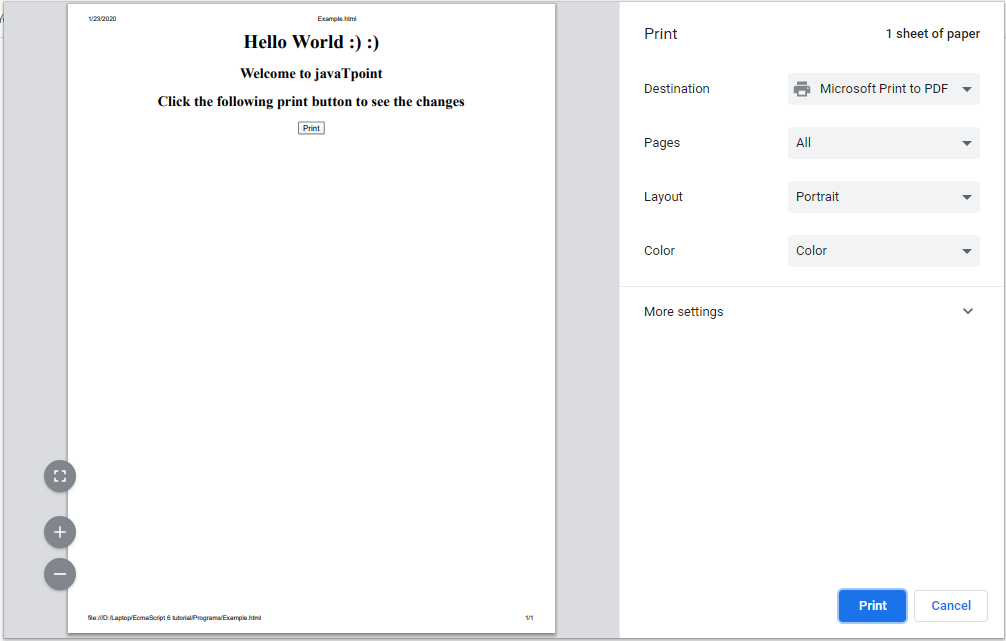
window.print();
<html>
<head>
</head>
<body>
<center>
<h1>Hello World :) :)</h1>
<h2>Welcome to lidihuo</h2>
<h2>Click the following print button to see the changes</h2>
<input type = "button" value = "Print" onclick = "window.print()"/>
</center>
</body>
</html>