JasmineJS 编写文本和执行
在本章中,我们将创建一个
hello world 应用程序,它将测试我们的
"helloworld.js" 文件。在开发 hello world 应用程序之前,回到并确保您的环境已准备好使用 Jasmine 进行测试。
步骤 1-在您的 IDE 中创建一个 Web 应用程序
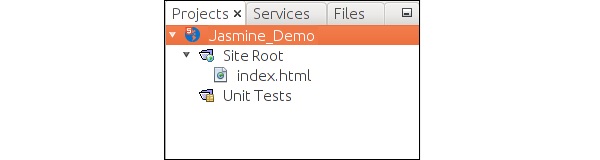
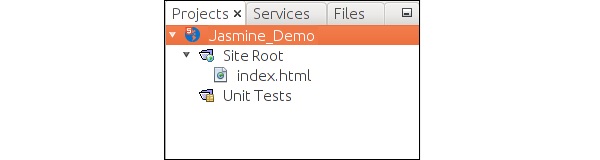
这里我们使用 NetBeans 8.1 在 Jasmine 中开发我们的 hello world 应用程序。在 NetBeans 中,转到文件 → 新建项目 → Html5/JS 应用程序并创建一个项目。创建项目后,项目目录应如下图所示。我们将项目命名为
Jasmine_Demo。

步骤 2-将 Jasmine lib 文件包含到应用程序中
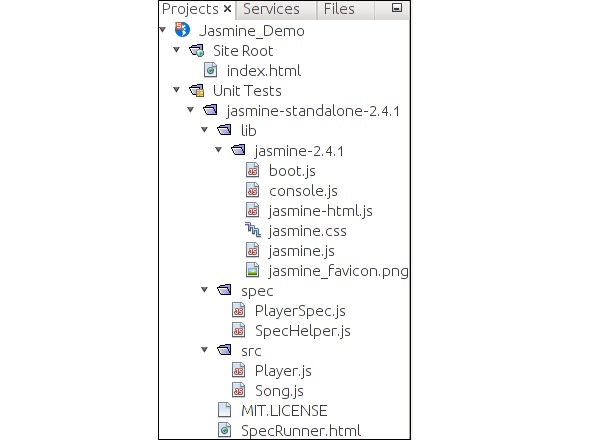
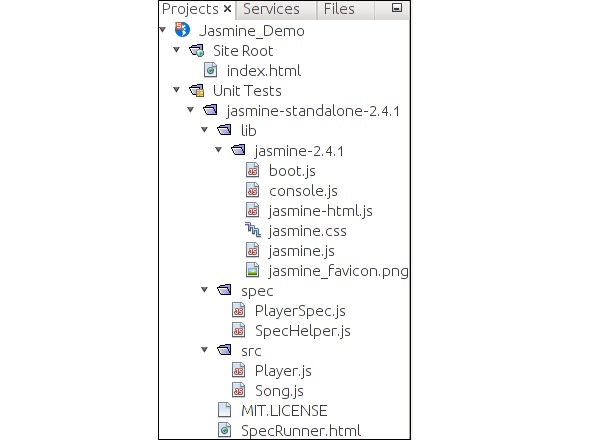
创建演示项目后,您需要做的就是在创建的应用程序的单元测试文件夹中包含 Jasmine 库的解压缩文件夹。将所有库文件添加到我们的应用程序文件夹后,我们的项目结构将如下面的屏幕截图所示。

spec 和
src 文件夹下给出的文件是 Jasmine 团队提供的演示文件。删除这些文件,因为我们要创建我们自己的测试文件和测试用例。在删除这些 JavaScript 文件时,我们需要删除这些文件在我们的输出 html 文件中的引用,即
SpecRunner.html。
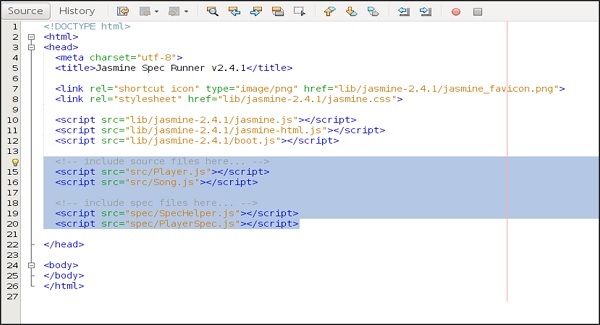
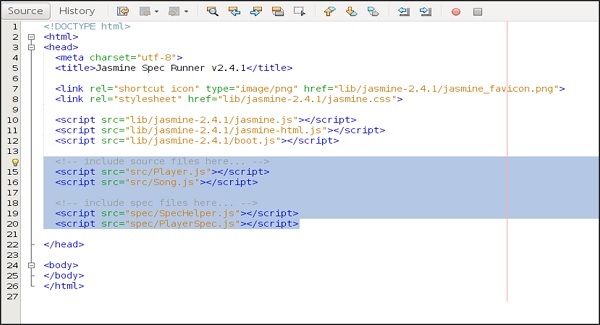
以下是SpecRunner.html文件的截图,其中
spec和
src中不同JavaScript文件的引用将被删除。

第 3 步-创建 JavaScript 文件
在这一步中,我们将在
src 文件夹下创建一个名为
helloworld.js 的 JavaScript 文件。这是我们将通过 Jasmine 测试的文件。创建 JavaScript 文件后,将以下代码添加到文件中。
/*
* this is the JavaScript file that need to be tested through jasmine
* Below is the helloworld function that will return 'Hello World'
*
*/
var helloworld = function() {
return 'Hello World';
};
第 4 步-创建测试用例
在这一步中,我们将创建另一个 JavaScript 文件,其中将包含上述 JavaScript 文件的测试用例。继续在"Spec"文件夹下创建一个 JavaScript 文件,并将其命名为
"HelloWorldsSpec.js"。将以下代码行添加到此
js 文件中。
/*
* this is the file which will call our java script file that need to be tested.
* Each describe block is equivalent to one test case
*
*/
describe("Hello World", function() {
it("should return Hello world",function() {
expect(helloworld()).toEqual('Hello World');
});
});
步骤 5-添加对输出文件的引用
我们成功创建了自己的待测试文件和相应的测试用例。我们把它放在两个不同的文件夹下。在这一步中,我们将修改
"SpecRunner.html" 以包含这两个新创建的文件的引用。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Jasmine Spec Runner v2.4.1</title>
<link rel = "shortcut icon" type = "image/png" href =
"lib/jasmine2.4.1/jasmine_favicon.png">
<link rel = "stylesheet" href = "lib/jasmine-2.4.1/jasmine.css">
<script src = "lib/jasmine-2.4.1/jasmine.js"></script>
<script src = "lib/jasmine-2.4.1/jasmine-html.js"></script>
<script src = "lib/jasmine-2.4.1/boot.js"></script>
<!--Lines to be deleted
<script src = "src/Player.js"></script>
<script src = "src/Song.js"></script>
<script src = "spec/SpecHelper.js"></script>
<script src = "spec/PlayerSpec.js"></script>-->
<!--adding the reference of our newly created file--->
<script src = "src/helloworld.js"></script>
<script src = "spec/HelloWorldsSpec.js"></script>
</head>
<body>
</body>
</html>
第 6 步-通过运行 SpecRunner.html 执行
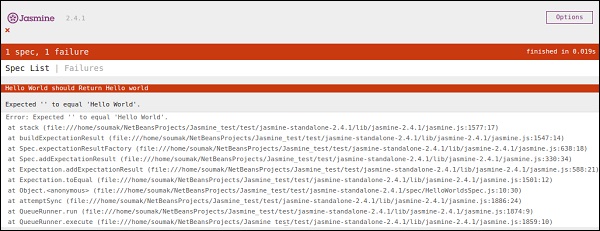
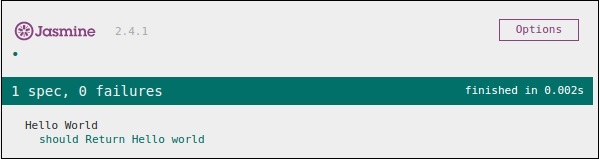
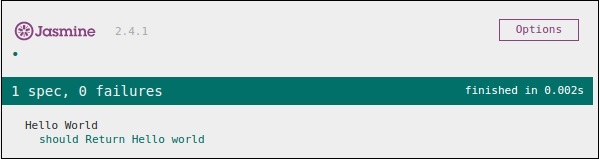
这是我们应用程序开发的最后一步。在您喜欢的任何浏览器中运行 SpecRunner.html。结果将出现以下屏幕截图。绿屏表示成功,而红色表示测试用例失败。

第 7 步-了解失败案例
到目前为止,我们已经看到了 hello world 应用程序的
success 测试用例。现在让我们看看如果出现问题并且测试失败会怎样。为了实现一个失败案例,我们需要编写一个失败测试案例。为此,我们将使用以下代码修改
helloworld.js 文件。
var helloworld = function () {
return '';
};
// we are not returning any string whereas in the spec file
//we are expecting a // string as “Hello World”
上面的代码肯定会失败,因为我们的规范文件没有得到预期的字符串作为
helloworld() 的输出。
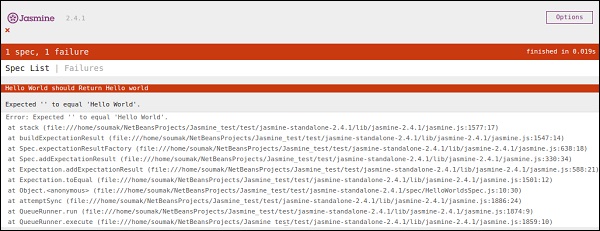
specRunner.html 文件的以下屏幕截图描述了其红色指示器存在错误。