Pycharm HTML和CSS集成
Pycharm HTML和CSS集成详细教程
PyCharm编辑器很好地支持HTML和CSS。 PyCharm编辑器包含一个特殊的简写,并为HTML提供标记完成。
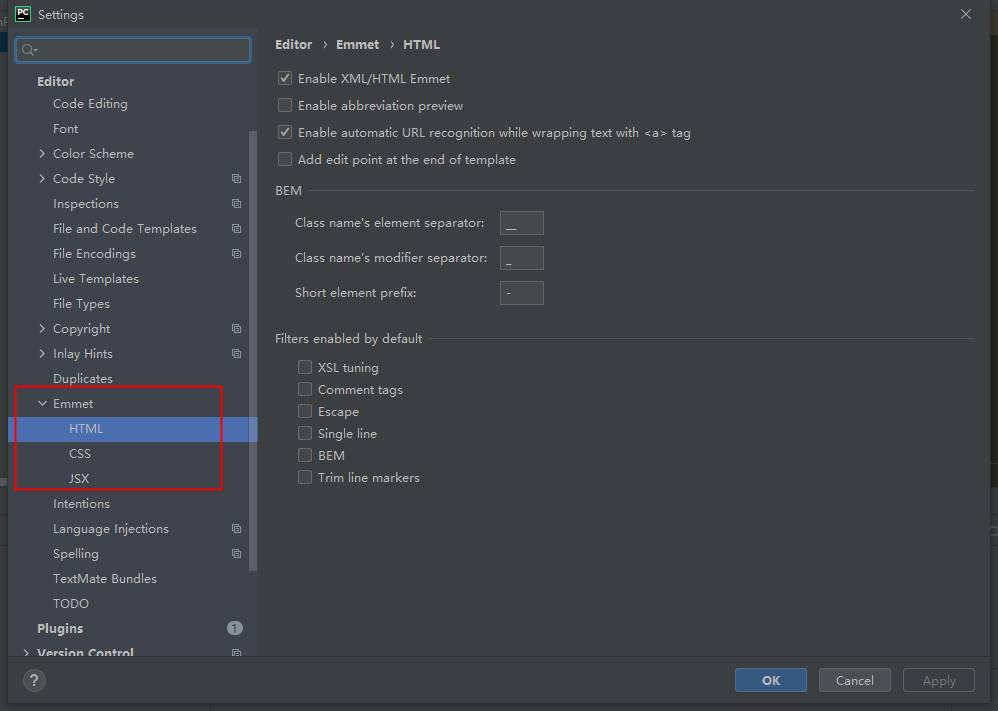
Emmet
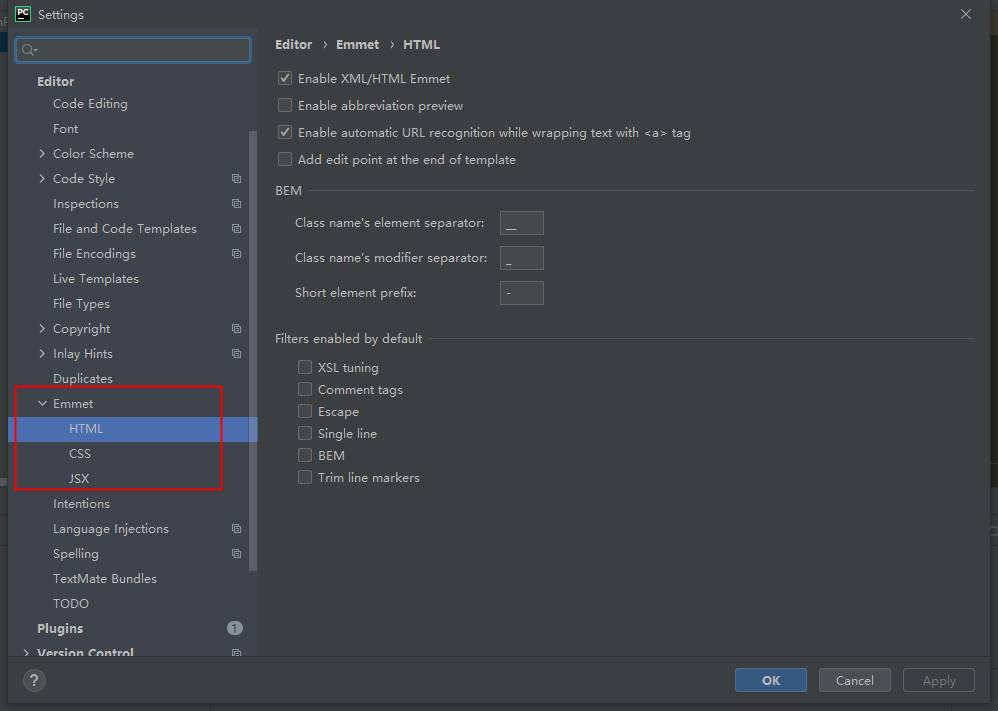
Emmet是PyCharm编辑器中使用的速写。 它包括HTML和CSS文件的缩写预览,自动URL识别和编辑点等各种功能。设置部分的用户界面显示在下面的屏幕截图中

创建HTML和CSS文件
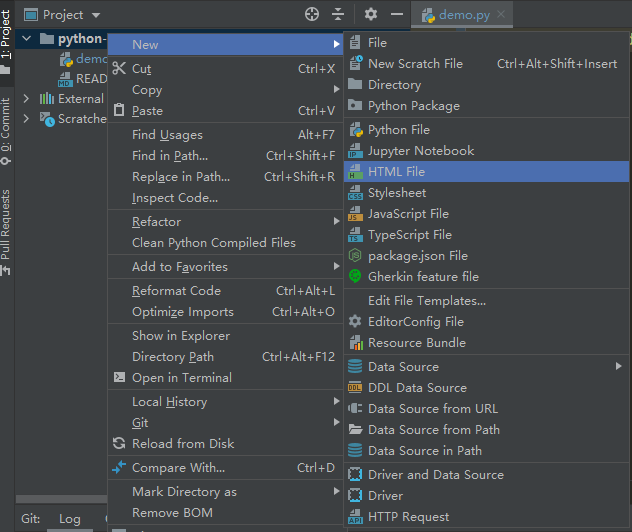
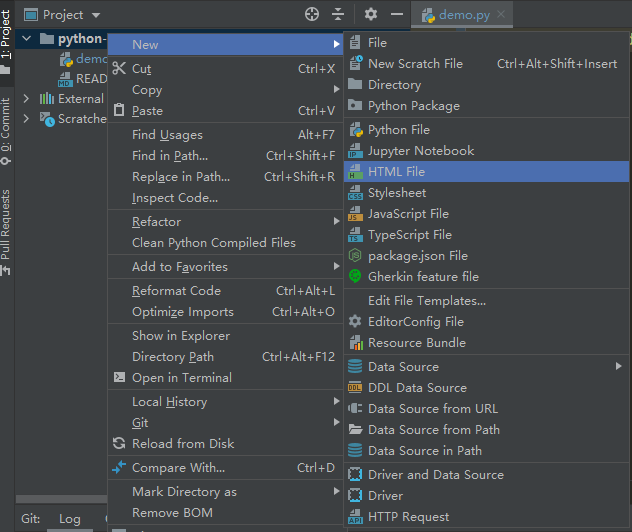
PyCharm包含一个用于创建HTML和CSS文件的内置功能。 创建新的HTML和CSS文件的基本步骤如下所示:

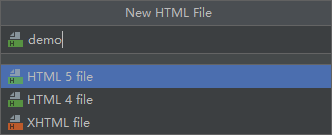
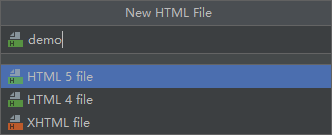
现在,在项目中创建HTML文件时提及文件的名称,如下所示

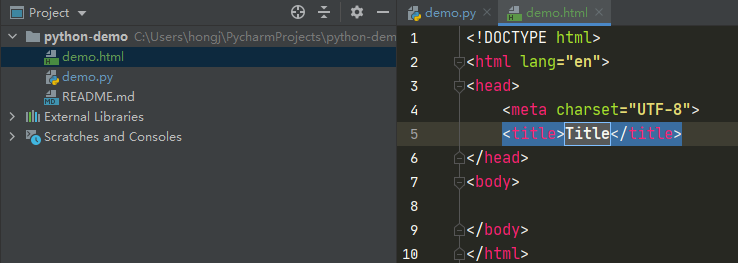
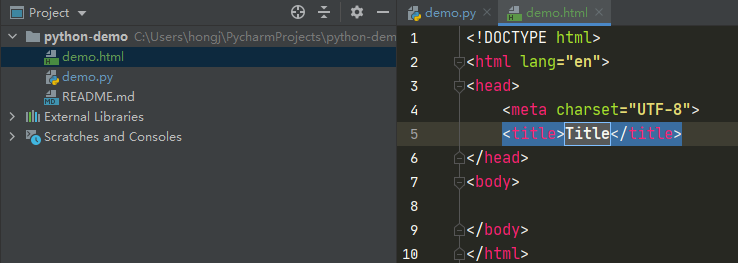
创建demo.html文件内容如下所示:

创建CSS文件
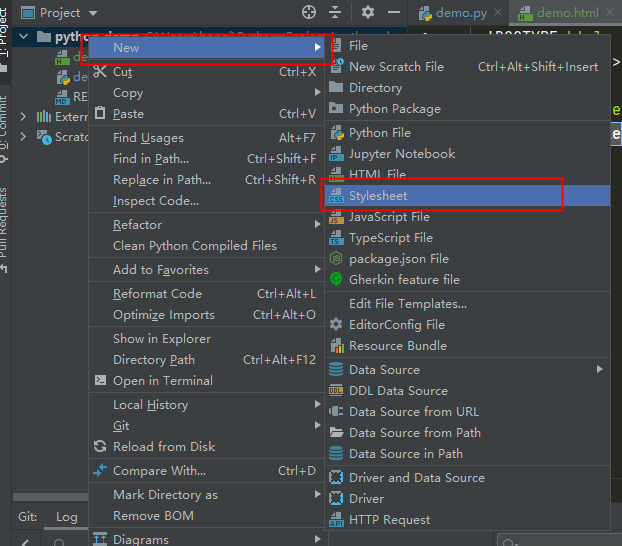
下面演示如何创建CSS文件的步骤:
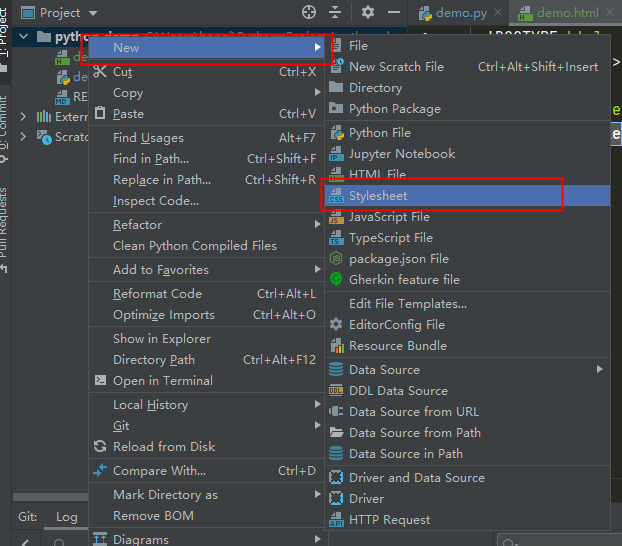
从菜单New中,选择File选项,如下所示:

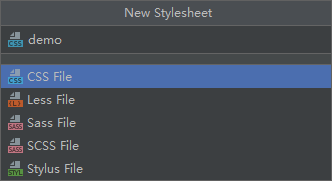
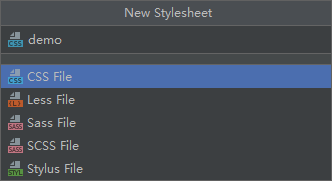
填写css名称

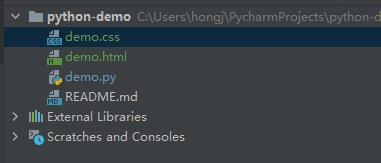
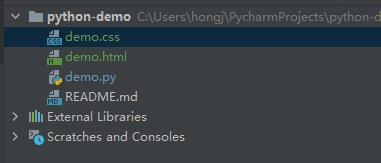
可以看到具有不同颜色组合的各种文件的完整项目结构,如下所示: