XML DOM
XML DOM
什么是XML DOM
DOM是文档对象模型的首字母缩写。它定义了一种访问和操作文档的标准方法。文档对象模型(DOM)是HTML和XML文档的编程API。它定义了文档的逻辑结构以及文档的访问和操作方式。
作为W3C规范,文档对象模型的一个重要目标是提供一种可在文档编辑器中使用的标准编程接口。各种各样的环境和应用程序。文档对象模型可以与任何编程语言一起使用。
XML DOM定义了访问和操作XML文档的标准方法。
XML DOM是什么
XML DOM为XML文档提供树形结构视图。
我们可以通过以下方式访问所有元素: DOM树。
我们可以修改或删除其内容,还可以创建新元素。元素,它们的内容(文本和属性)都称为节点。
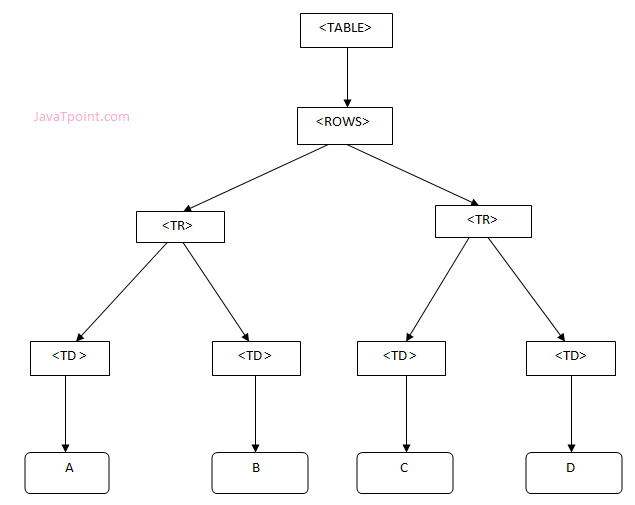
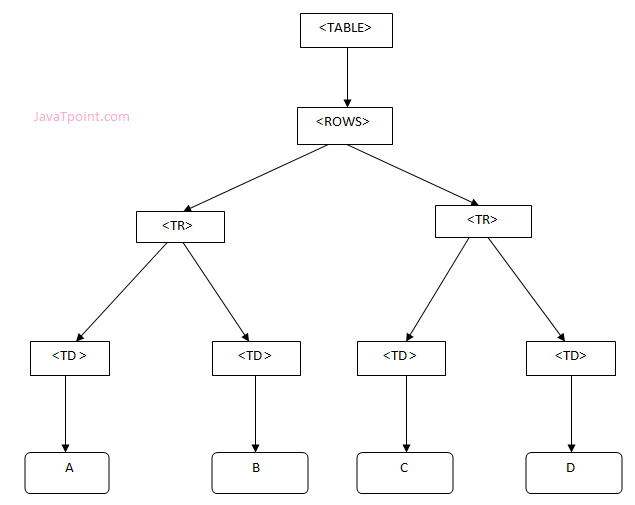
例如,考虑此表,该表取自HTML文档:
<TABLE>
<ROWS>
<TR>
<TD>A</TD>
<TD>B</TD>
</TR>
<TR>
<TD>C</TD>
<TD>D</TD>
</TR>
</ROWS>
</TABLE>
文档对象模型表示此表,如下所示:

XML DOM示例: 加载XML文件
我们以一个示例来说明如何将XML文档("note.xml")解析为一个XML DOM对象。
此示例将XML文档(note.xml)解析为XML DOM对象,并使用JavaScript从中提取信息。
我们来看一下包含消息的XML文件。
note.xml
<?xml version="1.0" encoding="ISO-8859-1"?>
<note>
<to>sonoojaiswal@lidihuo.com</to>
<from>vimal@lidihuo.com</from>
<body>Hello XML DOM</body>
</note>
让我们看一下使用DOM提取XML文档数据的HTML文件。
xmldom.html
<!DOCTYPE html>
<html>
<body>
<h1>Important Note</h1>
<div>
<b>To:</b> <span id="to"></span><br>
<b>From:</b> <span id="from"></span><br>
<b>Message:</b> <span id="message"></span>
</div>
<script>
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","note.xml",false);
xmlhttp.send();
xmlDoc=xmlhttp.responseXML;
document.getElementById("to").innerHTML=
xmlDoc.getElementsByTagName("to")[0].childNodes[0].nodeValue;
document.getElementById("from").innerHTML=
xmlDoc.getElementsByTagName("from")[0].childNodes[0].nodeValue;
document.getElementById("message").innerHTML=
xmlDoc.getElementsByTagName("body")[0].childNodes[0].nodeValue;
</script>
</body>
</html>
输出:
Important Note
to:
sonoojaiswal@lidihuo.com
from:
vimal@lidihuo.com
message:
Hello XML DOM
XML DOM示例: 加载XML字符串
此示例将XML字符串解析为XM DOM对象,然后使用JavaScript从中提取一些信息。
让我们看一下使用DOM提取XML字符串数据的HTML文件。
xmldom.html
<!DOCTYPE html>
<html>
<body>
<h1>Important Note2</h1>
<div>
<b>To:</b> <span id="to"></span><br>
<b>From:</b> <span id="from"></span><br>
<b>Message:</b> <span id="message"></span>
</div>
<script>
txt1="<note>";
txt2="<to>Sania Mirza</to>";
txt3="<from>Serena William</from>";
txt4="<body>Don't forget me this weekend!</body>";
txt5="</note>";
txt=txt1+txt2+txt3+txt4+txt5;
if (window.DOMParser)
{
parser=new DOMParser();
xmlDoc=parser.parseFromString(txt,"text/xml");
}
else // Internet Explorer
{
xmlDoc=new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async=false;
xmlDoc.loadXML(txt);
}
document.getElementById("to").innerHTML=
xmlDoc.getElementsByTagName("to")[0].childNodes[0].nodeValue;
document.getElementById("from").innerHTML=
xmlDoc.getElementsByTagName("from")[0].childNodes[0].nodeValue;
document.getElementById("message").innerHTML=
xmlDoc.getElementsByTagName("body")[0].childNodes[0].nodeValue;
</script>
</body>
</html>
输出:
Important Note2
to:
Sania Mirza
from:
Serena William
message:
Don't forget me this weekend!