Angular8 服务器端渲染
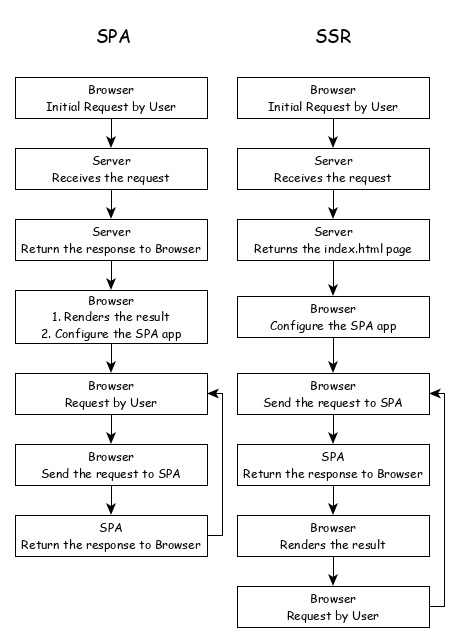
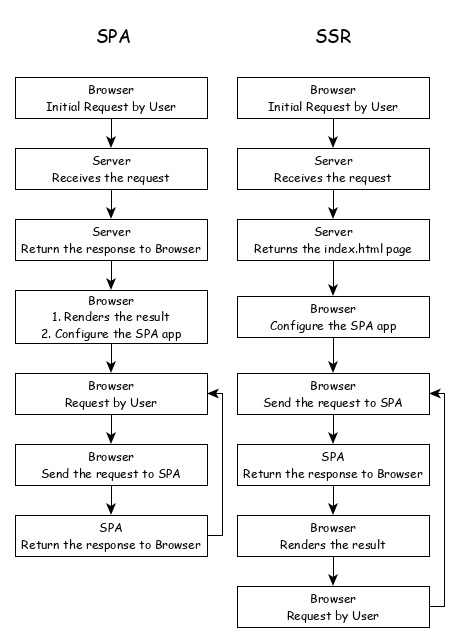
服务器端渲染 (SSR) 是一种现代技术,可以将单个 Page 应用程序 (SPA) 在浏览器中运行到基于服务器的应用程序中。通常,在 SPA 中,服务器会返回一个简单的 index.html 文件,其中包含对基于 JavaScript 的 SPA 应用程序的引用。 SPA 应用从那里接管,配置整个应用,处理请求,然后发送最终响应。
但是在支持 SSR 的应用程序中,服务器也会做所有必要的配置,然后将最终响应发送到浏览器。浏览器呈现响应并启动 SPA 应用程序。 SPA 应用程序从那里接管,进一步的请求被转移到 SPA 应用程序。 SPA和SSR的流程如下图所示。

将 SPA 应用程序转换为 SSR 提供了某些优势,它们如下-
速度-第一个请求相对较快。 SPA 的主要缺点之一是初始渲染缓慢。应用程序呈现后,SPA 应用程序非常快。 SSR 修复了初始渲染问题。
SEO Friendly-使网站对 SEO 友好。 SPA 的另一个主要缺点是无法通过网络爬虫进行 SEO 抓取。 SSR 解决了这个问题。
Angular通用
要在 Angular 中启用 SSR,Angular 应该能够在服务器中呈现。为了实现它,Angular 提供了一种称为 Angular Universal 的特殊技术。这是一项相当新的技术,并且在不断发展。 Angular Universal 知道如何在服务器中渲染 Angular 应用程序。我们可以将我们的应用程序升级到 Angular Universal 以支持 SSR。