AppML 包含HTML
AppML 应用程序允许使用 appml-include-html 标签轻松地在 HTML 页面中包含 HTML 页面。
语法
<div appml-include-html="footer.htm"></div>
第 1 步:创建页脚 HTML
footer.htm
<hr style="margin-top:5px;">
<p style="font-size:12px">2021© lidihuo.com. All rights reserved.</p>
<hr>
第 2 步:在应用程序 HTML 中包含页脚
student_application.html
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<h1>Students</h1>
<table appml-data="students">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
<div appml-include-html="footer.htm"></div>
<script>
var students = {
"records":[
{"studentName":"Ramesh","class":"12","section":"White"},
{"studentName":"Suresh","class":"12","section":"Red"},
{"studentName":"Mohan","class":"12","section":"Red"},
{"studentName":"Robert","class":"12","section":"Red"},
{"studentName":"Julie","class":"12","section":"White"},
{"studentName":"Ali","class":"12","section":"White"},
{"studentName":"Harjeet","class":"12","section":"White"}
]};
</script>
</body>
</html>
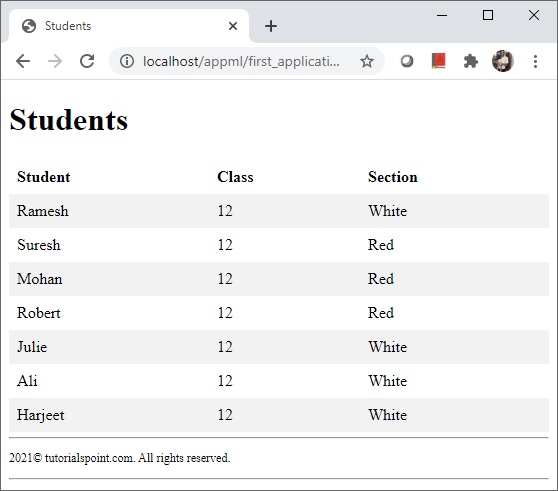
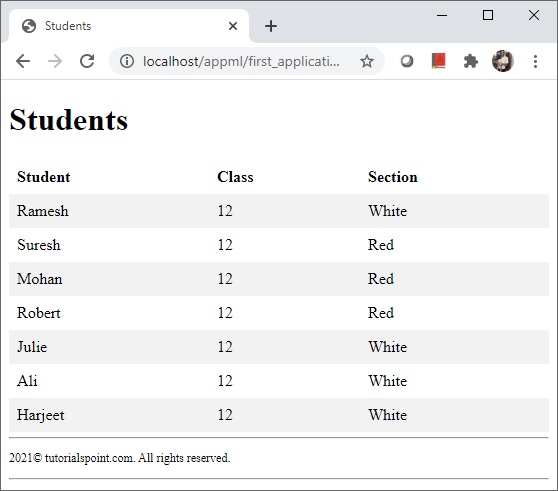
输出
在 Web 服务器上部署应用程序并访问 html 页面。验证输出。